浅谈JavaScript find 方法不支持IE的问题
最近在前端开发中,遇到一个JavaScript 的问题。
<script type="text/javascript">
var arrayList = new Array();
arrayList.push(1);
arrayList.push(2);
arrayList.push(3);
arrayList.push(4);
arrayList.find(function (val) {
if (val == 4) {
console.log('This is a test');
}
});
</script>
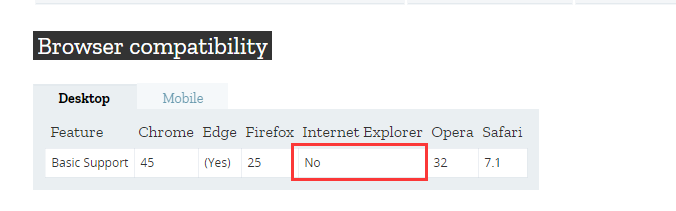
用Chrome,Firefox,运行结果正常。但是在IE里面确出现了"对象不支持find属性或方法"的错误.
看了下官方文档才发现他是不支持IE的。
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/find

以上这篇浅谈JavaScript find 方法不支持IE的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
浅谈JavaScript find 方法不支持IE的问题
最近在前端开发中,遇到一个JavaScript 的问题. <script type="text/javascript"> var arrayList = new Array(); arrayList.push(1); arrayList.push(2); arrayList.push(3); arrayList.push(4); arrayList.find(function (val) { if (val == 4) { console.log('This is a te
-
浅谈javascript 迭代方法
五个迭代方法 都接受两个参数:要在每一项上运行的函数 和 运行该函数的作用域(可选) every():对数组中的每一项运行给定函数.如果函数对每一项都返回true,则返回true. filter():对数组中的每一项运行给定函数.返回该函数会返回true的项组成的数组. forEach():对数组中每一项运行给定函数.该函数没有返回值. map():对数组中每一项运行给定函数.返回每次函数调用的结果组成的函数. some():对数组
-
浅谈javascript 归并方法
ECMAScript5 还新增了2个归并数组的方法:reduce()和reduceRight(). 这两个都会迭代数组的所有项 reduce():从第一项开始逐个遍历到最后. reduceRight():从数组的最后一项开始,遍历到数组的第一项. 这两个方法都接受两个参数:在每一项上调用的函数(参数为:前一个值,当前值,项的索引,数组对象) 这个函数返回的任何值斗殴会作为第一个参数自动传给下一项.第一次迭代发生在数组的第二项上, 因此第一个参数是
-
浅谈JavaScript的push(),pop(),concat()方法
push 方法 将新元素添加到一个数组中,并返回数组的新长度值. arrayObj.push([item1 [item2 [. . . [itemN ]]]]) 参数 arrayObj 必选项.一个 Array 对象. item, item2,. . . itemN 可选项.该 Array 的新元素. 说明 push 方法将以新元素出现的顺序添加这些元素.如果参数之一为数组,那么该数组将作为单个元素添加到数组中.如果要合并两个或多个数组中的元素,需要使用 concat 方法. 版本要求在:5.5
-
浅谈JavaScript 中有关时间对象的方法
ECMAScript中的Date类型是在早期 Java 中的 Java.unile.Date 类基础上构建的.为此 Date 类型使用自 UTC (Coordinated Universal Time, 国际协调时间)1970年1月1日午夜开始经过的毫秒数来保存日期. 在这种数据存储格式下, Date 类型保存的日期能够精确到1970年1月1日之前或之后的285616年 •Date.parse(string) 接受一个表示日期的字符串参数,然后尝试根据这个字符串返回相应日期的毫秒数,不能转换则返
-
浅谈JavaScript 浏览器对象
window window对象不但充当全局作用域,而且表示浏览器窗口. window对象有innerWidth和innerHeight属性,可以获取浏览器窗口的内部宽度和高度.内部宽高是指除去菜单栏.工具栏.边框等占位元素后,用于显示网页的净宽高.还有一个outerWidth和outerHeight属性,可以获取浏览器窗口的整个宽高. 补充: 网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:
-
浅谈javascript运算符——条件,逗号,赋值,()和void运算符
前面的话 javascript中运算符总共有46个,除了前面已经介绍过的算术运算符.关系运算符.位运算符.逻辑运算符之外,还有很多运算符.本文将介绍条件运算符.逗号运算符.赋值运算符.()和void运算符 条件运算符 条件运算符是javascript中唯一的一个三元运算符(三个操作数),有时直接称做'三元运算符'.通常这个运算符写成'?:',当然在代码中往往不会这么简写,因为这个运算符拥有三个操作数,第一个操作数在'?'之前,第二个操作数在'?'和':'之间,第三个操作数在':'之后 varia
-
浅谈javascript中的Function和Arguments
javascript的Function 属性: 1.Arguments对象 2.caller 对调用单前函数的Function的引用,如果是顶层代码调用, 则返回null(firefox返回undefined). 注:只有在代码执行时才有意义 3.length 声明函数是指定的命名参数的个数(函数定义是,定义参数的个数) 4.prototype 一个对象,用于构造函数,这个对象定义的属性和方法 由构造函数创建的所有对象共享. 方法: applay() --> applay(this,[])
-
浅谈Javascript中的函数、this以及原型
关于函数 在Javascript中函数实际上就是一个对象,具有引用类型的特征,所以你可以将函数直接传递给变量,这个变量将表示指向函数"对象"的指针,例如: function test(message){ alert(message); } var f = test; f('hello world'); 你也可以直接将函数申明赋值给变量: var f = function(message){ alert(message); }; f('hello world'); 在这种情况下,函数申明
-
浅谈JavaScript的内置对象和浏览器对象
在javascript中对象通常包括两种类型:内置对象和浏览器对象,此外,用户还可以自定义对象. 对象包含两个要素: 1. 用来描述对象特性的一组数据,也就是若干变量,通常称为属性. 2. 用来操作对象特性的若干动作,也就是若干函数,通常称为方法. 浏览器对象 对象 含义 anchor 当前文档中设置了name属性的超链接 applet 当前文档中的小程序 area 客户端图形映射中的区域 button 表单中的按钮 checkbook 表单中的复选框 document 当前窗口中的HTML文档
随机推荐
- 一个小型js框架myJSFrame附API使用帮助
- 程序员开发项目是选择效率还是质量呢?
- C++面向对象实现五子棋小游戏
- 基于Vue实例对象的数据选项
- Oracle查看和修改连接数(进程/会话/并发等等)
- Javascript实现图片懒加载插件的方法
- 浅析Javascript ES6中的原生Promise
- 对squid中refresh_pattern的一些理解和建议
- 使用PHP遍历文件目录与清除目录中文件的实现详解
- 层自动适应高度
- javascript简单拖拽实现代码(鼠标事件 mousedown mousemove mouseup)
- 让手机访问WAP网站服务器 IIS WAP服务器的MIME类型设置
- 基于JQuery实现的Select级联
- js从输入框读取内容,比较两个数字的大小方法
- URLConnection发送HTTP请求的方法_动力节点Java学院整理
- nginx url自动加斜杠及301重定向的问题
- IP策略实现服务器禁止Ping
- java解决单缓冲生产者消费者问题示例
- 玩转python爬虫之爬取糗事百科段子
- PHP序列化/对象注入漏洞分析

