Angular2之二级路由详解
写了一阵子的Angular 2 现在还是觉得更喜欢Angular 1的版本。
1的版本更多的是整合,按照模块来区分,并没有做更细的划分,而2的版本中,在创建时模块组件时就已经有了很好的区分,每个模块单独管理各自的组件,在组件中也是各自管理自己的样式,效果。
在以往1的版本中,要整合路由是十分容易的,无论是一级或者二级路由都可以写在一个文件中
但是在2中则是将路由写在上层模块中,一般app为主模块,定义一个app-routing.module.ts的主路由。
基本的Angular 2 入门在前面一篇里面也有所提及
这里就从创建项目开始:
第一步:创建一个基于angular-cli的项目
ng new project-name //项目的名称
创建完成后就是一个基本的项目框架,其中包括根模块、根组件等,在根模块中,原本所定义的路由是在其中的,但在一般的工程项目中,更多的习惯于将路由重构为模块。
详细可参考Angular 2 文档高级教程中的>路由与导航,
第二步:此时可以创建一个app-routing.module.ts 文件来放总路由,其中的redirectTo为打开项目时的路由定向。

第三步:创建一级模块,在项目中打开命令窗口,输入
ng g module my-new-module //模块名称
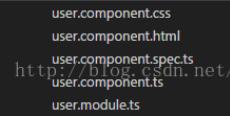
假设此处我输入的为ng g module user,则会直接生成以下这些文件

此时在app.module.ts 中也会生成

第四步:创建组件
ng g component my-new-component //组件名称
这里我创建了两个组件分别叫做usermanagement & adduser,同样生成以下文件

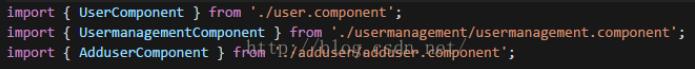
在user.module.ts中也会生成二级组件

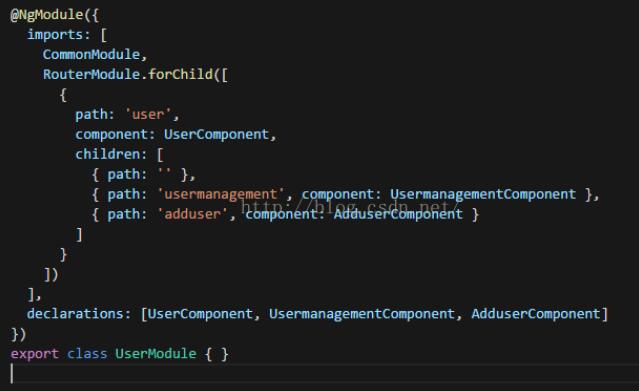
第五步:书写模块中的路由配置
仍然是写在user.module.ts 中,在注入组件之后,写入二级路由forChild,此处必不可少的是path的空白链接!!不然会报user的错,相当于一个父层的定向

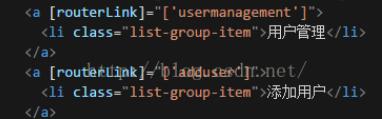
还有就是最后所显示的位置,一级路由就写在app.component.html中

二级路由则写在对应的父层页面上,我这里就是写在user.component.html中

基本的步骤就是这些,在长期使用Angular 1之后,一直改不过来思维,但其实Angular 2的版本更为清晰的告诉我们每个模块所管理的内容,更容易掌握。
以上这篇Angular2之二级路由详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Angular2 路由问题修复详解
Angular2 提供了比angular1 更为强大的路由功能,但是在具体使用路由过程中,可是出现了很多路由不按照预想的方式执行的问题.为了说明今天的问题,我特地新建了一个测试工程.欢迎交流. 首先介绍一下测试代码的组织结构, 其中包含两个组件:button.accordion.这个例子采用的是ng2-bootstrap. 我展示一下路由配置: /** * Created by guozhiqi on 2017/2/24. */ import {Route,Routes}from '@angul
-
Angular2学习笔记——详解路由器模型(Router)
Angular2以组件化的视角来看待web应用,使用Angular2开发的web应用,就是一棵组件树.组件大致分为两类:一类是如list.table这种通放之四海而皆准的通用组件,一类是专为业务开发的业务组件.实际开发中大部分时间我们都需要处理业务组件.对于SPA应用来说,一个通用的问题就是如何控制页面的切换,解决这个问题的通用方法就是利用路由器来实现. 路由配置 现在我们先撇开Angular2来看看通用的路由器模型.通常来讲SPA应用需要路由配置信息: [ { path: '', pathMa
-
详解angular2实现ng2-router 路由和嵌套路由
实现ng2-router路由,嵌套路由 首先配置angular2的时候router模块已经下载,只需要引入即可 import {RouterModule, Routes} from "@angular/router"; 我们要创建一个嵌套路由,所以需要创建以下文件 index.html app.module.ts app.component.ts home.component.ts list.component.ts list-one.component.ts list-two.com
-
Angular2 之 路由与导航详细介绍
导航是很简单的,只是不同页面之间的切换,路由是实现导航的一种. 一个url对应的一个页面,在angular2中是一个组件.定义一个规则. 基础知识 大多数带路由的应用都要在index.html的标签下先添加一个元素,来告诉路由器该如何合成导航用的URL. 路由是从@angular/router包中引入的. 路由都是需要进行配置的.而这个配置需要的也就是RouterModule模块. 一个路由配置 path中不能用斜线/开头. 这些路由的定义顺序是故意如此设计的. 路由器使用先匹配者优先的策略来匹
-
Angular2之二级路由详解
写了一阵子的Angular 2 现在还是觉得更喜欢Angular 1的版本. 1的版本更多的是整合,按照模块来区分,并没有做更细的划分,而2的版本中,在创建时模块组件时就已经有了很好的区分,每个模块单独管理各自的组件,在组件中也是各自管理自己的样式,效果. 在以往1的版本中,要整合路由是十分容易的,无论是一级或者二级路由都可以写在一个文件中 但是在2中则是将路由写在上层模块中,一般app为主模块,定义一个app-routing.module.ts的主路由. 基本的Angular 2 入门在前面一
-
Angular2 组件交互实例详解
1. 组件通信 我们知道Angular2应用程序实际上是有很多父子组价组成的组件树,因此,了解组件之间如何通信,特别是父子组件之间,对编写Angular2应用程序具有十分重要的意义,通常来讲,组件之间的交互方式主要有如下几种: l 使用输入型绑定,把数据从父组件传到子组件 l 通过 setter 拦截输入属性值的变化 l 使用 ngOnChanges 拦截输入属性值的变化 l 父组件监听子组件的事件 l 父组件与子组件通过本地变量互动 l 父组件调用 ViewChild l 父组件和子组件通过服
-
vue系列之动态路由详解【原创】
开题 最近用vue来构建了一个小项目,由于项目是以iframe的形式嵌套在别的项目中的,所以对于登录的验证就比较的麻烦,索性后端大佬们基于现在的问题提出了解决的方案,在看到他们的解决方案之前,我先画了一个比较标准的单系统的解决方案. 本文目录: 一: 设想 二: 讨论 三:实现 四:总结 一: 设想 简单解释下上图就是: 首先前端从cookie获取token,如果没有token就跳转到登录页面登录,登录验证之后生成token存在数据库中并返回给前端:前端将这个token保存下来,为了让在浏览器新
-
MyBatis 延迟加载、一级缓存、二级缓存(详解)
使用ORM框架我们更多的是使用其查询功能,那么查询海量数据则又离不开性能,那么这篇中我们就看下mybatis高级应用之延迟加载.一级缓存.二级缓存.使用时需要注意延迟加载必须使用resultMap,resultType不具有延迟加载功能. 一.延迟加载 延迟加载已经是老生常谈的问题,什么最大化利用数据库性能之类之类的,也懒的列举了,总是我一提到延迟加载脑子里就会想起来了Hibernate get和load的区别.OK,废话少说,直接看代码. 先来修改配置项xml. 注意,编写mybatis.xm
-
对angular4子路由&辅助路由详解
子路由学习笔记: 子路由和路由一样的配置方法,都是声明好路由的入口,路由的路径,路由的出口,不一样的是自路由是嵌套在副路由里面的并且由children表明这是子路由且可以无限循环嵌套. 路由入口:需要注意的是在子路由的入口处不能再用/来跟路径名,/会告诉angular去找跟组件,就会找到跟组件对应的模块,子路由需要用./ 1.设置根路由入口:在模板(html)上设置,路由入口就是点击哪里开始路由到新组件(点击首页到首页去) <a [routerLink]="['/']">主
-
VUE+elementui面包屑实现动态路由详解
我的路由: const routerMap = [ { path: '/', redirect: 'dashboard', component: Layout, name:'Dashboard', children: [ { path: 'dashboard', component: () => import('@/view/dashboard'), name: 'Dashboard', meta: { title: 'dashboard', icon: 'dashboard', noCache
-
React中react-redux和路由详解
目录 观察者模式解决组件间通信问题 react-redux connect方法 Provider组件 路由 使用路由 默认路由 路由重定向 获取路由参数 路由导航 观察者模式解决组件间通信问题 使用观察者解决组件间通信,分成两步 在一个组件中,订阅消息 在另一个组件中,发布消息 发布消息之后,订阅的消息回调函数会执行,在函数中,我们修改状态,这样就可以实现组件间通信了.这就是reflux框架的实现. react-redux redux早期被设计成可以在各个框架中使用,因此在不同的框架中使用的时候
-
Material(包括Material Icon)在Angular2中的使用详解
1.引入material npm包 npm install @angular/material @angular/cdk 2.新建一个ebiz-material.module.ts方便管理引入material的module ng g module ebiz-material -app=ebiz-ui 3.在app的根module中引入ebiz-material.module.ts import { EbizMaterialModule } from './ebiz-material/ebiz-m
-
spring boot中使用RabbitMQ routing路由详解
在上一个教程中我们创建了一个扇形(fanout)交换器.我们能把消息已广播的形式传递给多个消费者. 要做什么?Routing 路由 在这个教程中,添加一个新的特性,我们可以只订阅消息的一部分.例如,将只连接我们感兴趣的颜色("orange", "black", "green"),并且把消息全部打印在控制台上. 绑定 交换器和队列是一种绑定关系.简单的理解为:队列对来自这个交换器中的信息感兴趣. 绑定可以加上一个额外的参数routingKey.Sp
-
AngularJS 路由详解和简单实例
AngularJS 路由 本章节我们将为大家介绍 AngularJS 路由. AngularJS 路由允许我们通过不同的 URL 访问不同的内容. 通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA). 通常我们的URL形式为 http://runoob.com/first/page,但在单页Web应用中 AngularJS 通过 # + 标记 实现,例如: http://runoob.com/#/first http://r
随机推荐
- Extjs grid panel自带滚动条失效的解决方法
- java连接数据库增、删、改、查工具类
- js获取php变量的实现代码
- js保存当前路径(cookies记录)
- php setcookie函数的参数说明及其用法
- Java中使用正则表达式获取网页中所有图片的路径
- Mysql Data目录和 Binlog 目录 搬迁的方法
- node.js中的fs.writeFile方法使用说明
- javascript 传统事件模型构造的事件监听器实现代码
- 二叉树先序遍历的非递归算法具体实现
- 详解jQuery中ajax.load()方法
- jQuery实现菜单感应鼠标滑动动画效果的方法
- jQuery 图像裁剪插件Jcrop的简单使用
- IE8下String的Trim()方法失效的解决方法
- Linux/Nginx如何查看搜索引擎蜘蛛爬虫的行为
- JS获取网页属性包括宽、高等等
- PHP用mysql数据库存储session的代码
- 详解SPA中前端路由基本原理与实现方式
- PHP实现的DES加密解密类定义与用法示例
- Python格式化字符串f-string概览(小结)

