如何解决goland,idea全局搜索快捷键失效问题
目录
- 1.问题现象
- 2.问题分析
- 3.问题解决
- 4.解决冲突问题
- 4.1搜狗输入法
- 4.2王牌输入法
- 4.3微软输入法
- 5.总结
1.问题现象
在编辑器中按Ctrl + shift + F,没有反应,失效。正常结果应该是出现搜索界面,类似下面这种

2.问题分析
快捷键失效,可能是快捷键冲突,也或者是快捷键被修改成其他了。
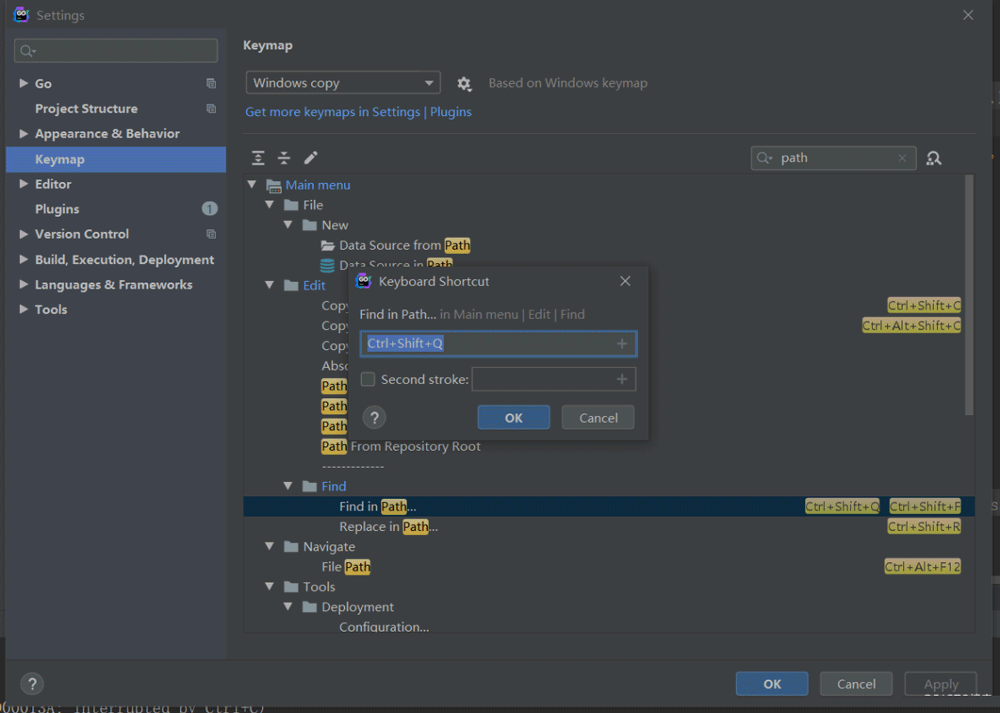
在settings下查看快捷键是否被修改。
全局搜索的英文名是 find in path

发现快件键还在
3.问题解决
第一种方式就是设置其他的快捷键看看有没有反应,比如小编设置了Ctrl + shift + Q,然后试试新的快捷键,发现功能可以正常使用。第二种方式就是解决这个快捷键到底与什么快捷键冲突。

4.解决冲突问题
经过检查发现,这个快捷键会与输入法的繁简体切换冲突。
那么只需要关闭输入法的繁简体切换快捷键即可。(检查自己电脑安装的所有的输入法)
4.1搜狗输入法
高级->系统功能快捷键


4.2王牌输入法
按键->切换繁简体

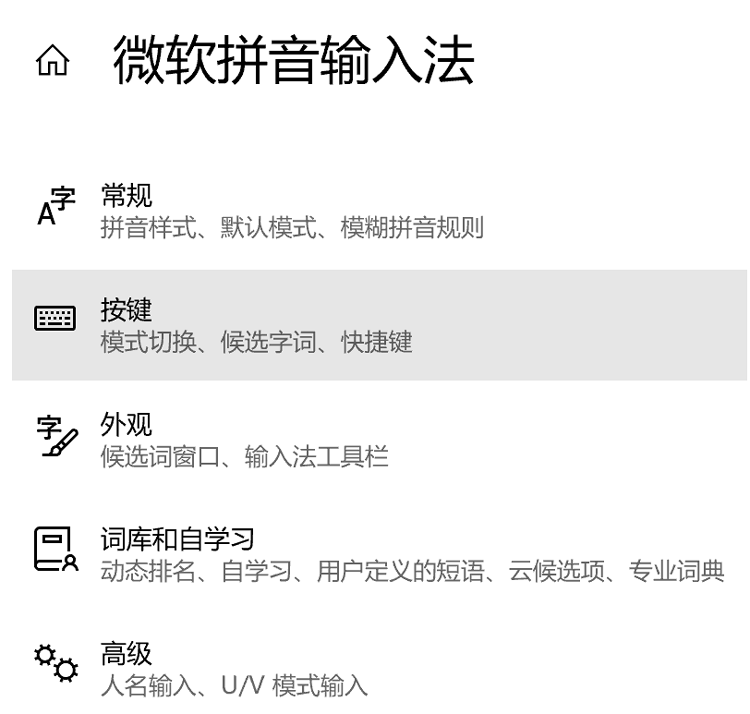
4.3微软输入法
右击输入法角标 >> 选择设置 >> 选择按键:


5.总结
如果改掉输入法后快捷键还没有办法正常使用,那么重启idea或者goland即可。
到此这篇关于如何解决goland,idea全局搜索快捷键失效问题的文章就介绍到这了,更多相关搜索快捷键失效问题内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
使用goland调试远程代码的操作步骤
前言 很多时候我们都在window上使用goland,并直接使用goland调试go代码. 但是很多时候我们的程序运行在Linux服务器上,虽然可以通过dlv命令行进行手动打断点调试,但是太麻烦了. 因此我查阅资料发现,goland是支持远程调试的,因此写篇文章记录一下. 操作步骤 1.安装dlv 在Linux服务器上执行:go install github.com/go-delve/delve/cmd/dlv,安装dlv调试工具,因为是go编译的可执行程序,可以随意复制,其他环境甚至都可以不安
-
如何解决goland,idea全局搜索快捷键失效问题
目录 1.问题现象 2.问题分析 3.问题解决 4.解决冲突问题 4.1搜狗输入法 4.2王牌输入法 4.3微软输入法 5.总结 1.问题现象 在编辑器中按Ctrl + shift + F,没有反应,失效.正常结果应该是出现搜索界面,类似下面这种 2.问题分析 快捷键失效,可能是快捷键冲突,也或者是快捷键被修改成其他了. 在settings下查看快捷键是否被修改. 全局搜索的英文名是 find in path 发现快件键还在 3.问题解决 第一种方式就是设置其他的快捷键看看有没有反应,比如小编设
-
goland最新激活办法
1,下载jetbrains-agent.jar (下载后,解压rar) http://xiazai.jb51.net/202112/yuanma/jetbrains-agent.jar_jb51.rar 2,复制jetbrains-agent.jar到/Applications/GoLand.app/Contents/bin/ 3,vim /Applications/GoLand.app/Contents/bin/goland.vmoptions 添加一行: -javaagent:/Applic
-
解决goland 导入项目后import里的包报红问题
解决办法: 1.Goland--->Preferences...--->Go--->GOPATH--->Project GOPATH下添加命令行go env下的GOPATH值,自行修改自己的Project GOPATH 2.正常情况下我们不需要自己去处理外部包的代理,但是也有可能就是你不经意之间做了修改,这边也是通过setting进行配置: 补充:GOLAND 导入项目后import里的包报红,以及$GOPATH/go.mod exists but should not 首先 im
-
破解IDEA(Goland)注册码设置 license server一直有效不过期的过程详解
原文地址:https://blog.csdn.net/animatecat/article/details/81483174 PS:2018年9月10日 目前jar包为:JetbrainsCrack-3.1-release-enc.jar 破解的详细过程: 1.从下面地址下载一个jar包,名称是 JetbrainsCrack-2.10-release-enc.jar 下载地址是http://idea.lanyus.com/,进去之后点击这个网址 . 2.将你下载好的JetbrainsCrack
-
idea全局搜索快捷键超详细总结(推荐!)
目录 一.Ctrl+F或者Ctrl+Shift+R 按照文本的内容查找 二.Ctrl+Shift+N按文件名搜索文件 三.Ctrl+H 查看类的继承关系 四.Alt+F7查找类或方法在哪被使用 五.Shift+Shift搜索任何东西 六.Ctrl+N按名字搜索类 补充知识:idea 的全局搜索快捷键(Ctrl+shift+F)失效问题终于解决了 总结 一.Ctrl+F或者Ctrl+Shift+R 按照文本的内容查找 1. 相当于eclipse的ctrl+H,Ctrl+F是在本页查找 2. 相当于
-
完美解决ajax访问遇到Session失效的问题
最近由于一个项目,模块切换为ajax请求数据,当Session失效后,ajax请求后没有返回值,只有响应的html:<html><script type='text/javascript'>window.open('http://192.168.0.118:8080/welcomeAction/loginUI.do','_top');</script></html> 现在Ajax在Web项目中应用广泛,几乎可以说无处不在,这就带来另外一个问题:当Ajax请求
-
解决Android Studio 格式化快捷键和QQ 锁键盘快捷键冲突问题
今天,简单讲讲android studio格式化的快捷键和qq快捷键之间的冲突的处理. 每次,当我打开QQ使用android studio格式化的快捷键Ctrl + Alt +L时,总是出现QQ 锁键盘的提示,这个冲突之前我是把QQ关掉,然后再格式化代码.可是这样就无法收到QQ的消息,所以在网上查找了资料,终于解决了问题.这里记录一下. 解决办法:去掉QQ里面 锁键盘快捷键 (1) 在QQ底部 点击 系统设置 (2) 选择 热键 -> 点 设置热键 (3) 在热键 里面 看到 锁定QQ Ctrl
-
解决vuecli3.0热更新失效的问题
webpack的热更新可以说极大地提高了前端的开发效率,以下就是本人遇到的针对vuecli热更新失效的解决方法: 1.检查控制台,编译的时候是否有警告,警告很可能导致热更新的失效 2.vueCli3.0及以上的版本,注意不要用cnpm安装依赖包,要用npm 以上这篇解决vuecli3.0热更新失效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决layer.open后laydate失效的问题
如果你的open方式是1(html)的话这样是可以的, 如果是2(iframe)方式打开,你把注入的代码写在打开的界面就可以了不用这样写,open的参数type是有区别的,所以请注意: 今天在开发项目时候使用到了laydate,按照官方文档说明使用发现出现下面的问题: 1.在正常页面中使用laydate组件没有问题,点击可以正常显示出来 2.但是在layer.open打开一个窗体后就没有效果了 分析思路:由于页面的加载如果js在页面元素显示之前就执行,那么就会出现无法渲染组件的问题,所有决定等元
-
解决Redis设置密码重启后失效的问题
原因可能有两个: 1.只是单纯的通过命令行设置了密码,这种设置方式是临时的,当服务器重启后,密码会失效. config set requirepass yourPassword 解决方案:在redis的配置文件中直接配置密码 配置文件中有一行是这样的 #requirepass foobared 去掉注释,并且把foobared改为自己的密码 如: requirepass mypwd 2.如果你已经按照上面的方法在配置文件中设置了密码,但启动后仍旧无效,说明你肯定没有指定配置文件运行.服务端也会报
-
解决reload(sys)后print失效的问题
python版本: python2.7.6 #查看python默认编码格式 >>> import sys >>> print sys.getdefaultencoding() #python 2.x 默认编码是ascii格式; python 3.x 默认编码是utf-8格式 ascii #设置python默认的编码格式 >>> import sys >>> print sys.setdefaultencoding('utf-8') 操
-
解决Linux常用命令“ll”失效或命令未找到的问题
问题: 常用命令"ll"失效或命令未找到 原因: "ll"命令不是linux的基本命令, 它是"ls -l"的别名, 部分版本并不直接支持"ll"命令输出. 运行"vi ~/.bashrc" 查看该文件里是否有"alias ll='ls -l'"这样的数据, 如有,将数据前的"#"去掉, 如果没有,将"alias ll='ls -l'"加进去并保存
-
解决vue-photo-preview 异步图片放大失效的问题
官方提供的异步图片加载的话,在数据加载完之后执行this.$previewRefresh(),但我这里测试的并不好使,最后解决的方式是加transition,代码截图如下: 注意v-if一定要在transtion上加,v-if一定要有,fade的css如下: 补充知识:vue-cli项目使用vue-picture-preview图片预览组件 一.下载安装 npm install --save vue-picture-preview-extend npm install --save vue-pi
随机推荐
- javascript 简单高效判断数据类型 系列函数 By shawl.qiu
- extjs form textfield的隐藏方法
- 详解Js模板引擎(TrimPath)
- java设计模式笔记之适配器模式
- php及codeigniter使用session-cookie的方法(详解)
- php上传、管理照片示例
- Python计算两个日期相差天数的方法示例
- 详解vue服务端渲染(SSR)初探
- Android多个TAB选项卡切换效果
- 解析php中array_merge与array+array的区别
- 基于PHP输出缓存(output_buffering)的深入理解
- MYSQL速度慢的问题 记录数据库语句
- jq给页面添加覆盖层遮罩的实例
- Java8新特性之精简的JRE详解_动力节点Java学院整理
- Spring Boot + Jpa(Hibernate) 架构基本配置详解
- va_list(),va_start(),va_arg(),va_end() 详细解析
- C#独立域名查询代码
- php在线代理转向代码
- 详解Android全局异常的捕获处理
- 详解Android的内存优化--LruCache

