vs2019 Com组件初探之简单的COM编写及实现跨语言调用的方法
前提条件
1、掌握C++基础语法
2、平台安装 vs2019
3、本地平台为 windows 10 1909 X64
4、了解vbs基础语法
本次目标
1、掌握Com组件的概念及原理
2、编写一个简单的以DLL形式展现的Com组件
3、通过 VBS 实现跨语言调用COM
1、Com组件概念及原理
什么是COM:
引用百度百科:COM component(COM组件)是微软公司为了计算机工业的软件生产更加符合人类的行为方式开发的一种新的软件开发技术。在COM构架下,人们可以开发出各种各样的功能专一的组件,然后将它们按照需要组合起来,构成复杂的应用系统。由此带来的好处是多方面的:可以将系统中的组件用新的替换掉,以便随时进行系统的升级和定制;可以在多个应用系统中重复利用同一个组件;可以方便的将应用系统扩展到网络环境下;COM与语言,平台无关的特性使所有的程序员均可充分发挥自己的才智与专长编写组件模块。
(个人理解:com组件就是一种标准,遵循此标准开发出来的组件则为COM组件,同样任何语言只要遵循此标准,就可以调用该组件。而com组件本质上就是二进制可执行文件,com以 DLL 或 EXE 形式发布的)
什么是ATL:
引用百度百科:ATL是ActiveX Template Library 的缩写,它是一套C++模板库。使用ATL能够快速地开发出高效、简洁的代码(Effective and Slim code),同时对COM组件的开发提供最大限度的代码自动生成以及可视化支持。为了方便使用,从MicrosoftVisual C++5.0版本开始,Microsoft把ATL集成到Visual C++开发环境中。1998年9月推出的Visual Studio 6.0 集成了ATL 3.0版本。ATL已经成为Microsoft标准开发工具中的一个重要成员,日益受到C++开发人员的重视。
(个人理解:ATL 就是微软发布的一个C++模板目的是为了简化COM编程)
什么是ActiveX:
引用百度百科:ActiveX是Microsoft对于一系列策略性面向对象程序技术和工具的称呼,其中主要的技术是组件对象模型(COM)。在有目录和其它支持的网络中,COM变成了分布式COM(DCOM)。ActiveX 控件是用于互联网的很小的程序,有时称为插件程序。它们会允许播放动画,或帮助执行任务,如在 Microsoft Update 安装安全更新,因此可以增强您的浏览体验。在创建包括ActiveX程序时,主要的工作就是组件,一个可以自足的在ActiveX网络(Windows,Mac,Linux)中任意运行的程序。这个组件就是ActiveX控件。ActiveX是Microsoft为抗衡Sun Microsystems的JAVA技术而提出的,此控件的功能和java applet功能类似。
(个人理解:ActiveX就是Com组件集合的名字,并且主要用在web方面,本质上就是COM)这里引用360百科的词条[ 大白话容易理解 ]
2、编写一个简单的Com组件
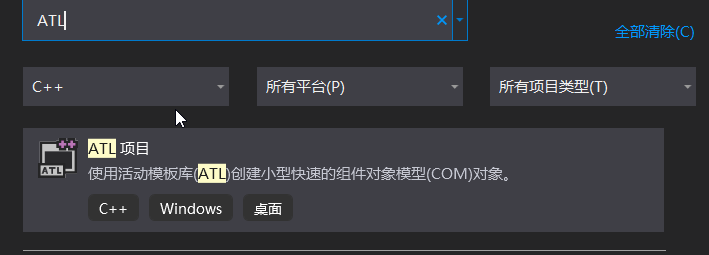
VS2019 新建基于ATL模板的项目 下一步

设置项目名 (注意:项目名一定要记住) 然后创建

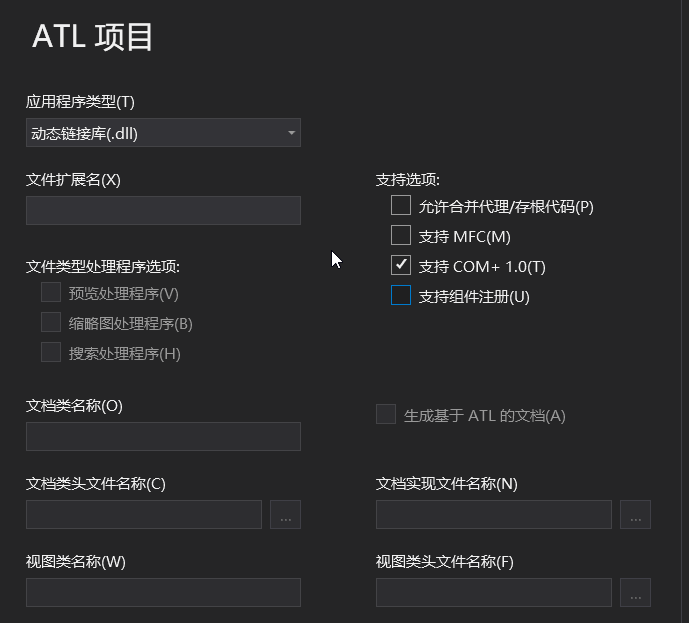
设置ATL项目属性 (这里设置基于.dll 方式)

这里说一下“支持组件注册”指的是 编译结束后会自动进行组件注册
选择后点击确定,并等待创建完成
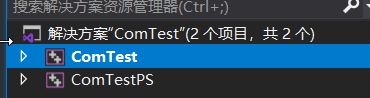
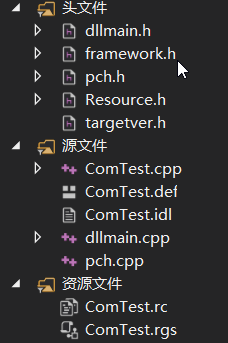
完成后会出现ComTest和ComTestPs,不用管PS

我们点开ComTest并且可以看到系统自动生成的头文件和源文件

现在添加一个新的ATL对象
右键ComTest 新建项->添加->新建项

对 ComTest 新建 “ATL简单对象”并点击添加

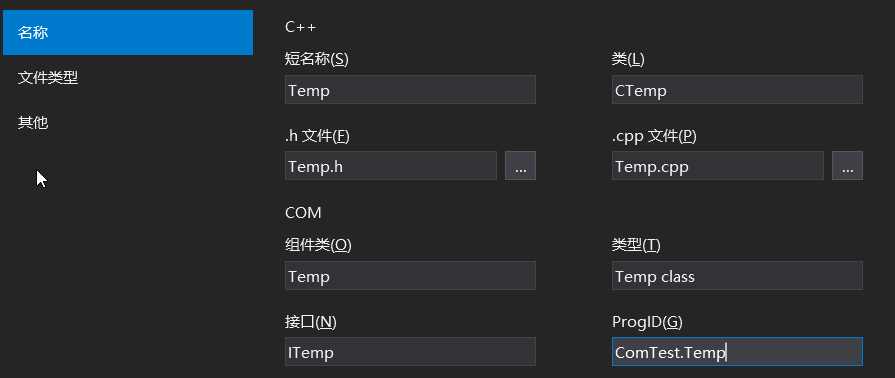
设置短名称为Temp 其他的会自动填充
ProgID 设置为 项目名+“.”+短名称 (ComTest.Temp )
文件类型以及其他默认就好点击完成
这里需要注意两个值
ProgID 是之后 vbs 及其他语言 调用组件所需要提供的名称
接口 ITemp 为之后配置 idl 所需要找到的接口名

完成后会在ComTest 下自动添加 Temp.h 以及 Temp.cpp以及生成一个CTemp类


现在就可以创建我们自己的方法
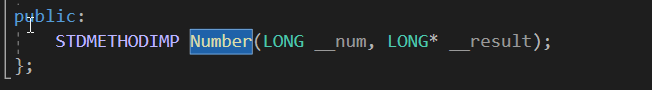
Temp.h头文件中给CTemp添加函数声明

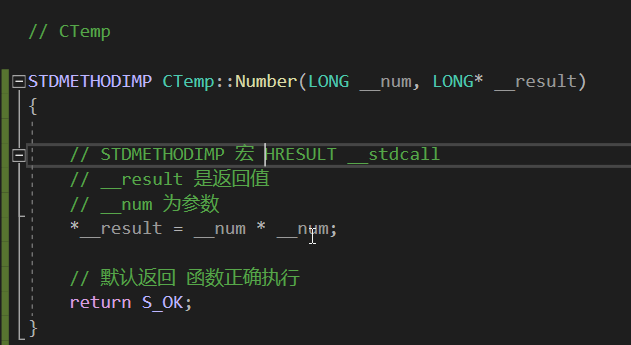
在 Temp.cpp 文件中实现此函数

值得一提的是
__result 必须为指针用来进行返回
return 默认为 S_OK表示执行成功
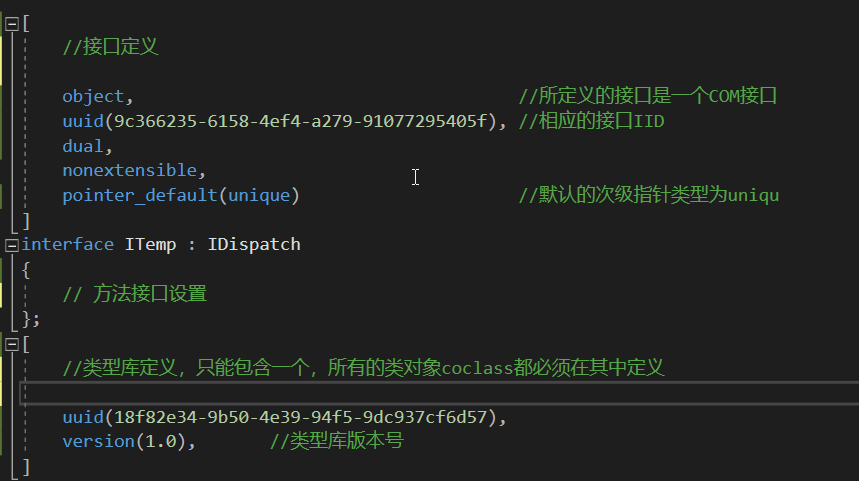
定义好方法后打开 ComTest.idl
还记得我们在创建ATL简单对象时候设置的“短名称”吗 (ITemp 自动命名规则为 I+短名称)
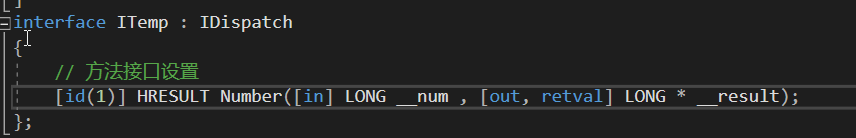
找到这一段 interface ITemp : IDispatch

在interface ITemp : IDispatch 里面写入

[in] 表示 输入[out] 表示输出 [retval] 表示作为返回值给外界
值得一提的是 retval 必须只能有一个 而且必须跟在out 后面
以上就写好了ComTest组件的全部内容
选择生成的位数 x64快捷键 Ctrl + b 生成 dll

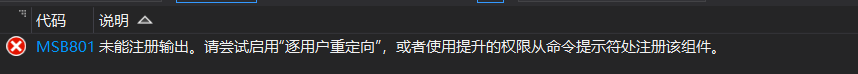
这里会看到生成报错
不用管他 打开我们的项目目录

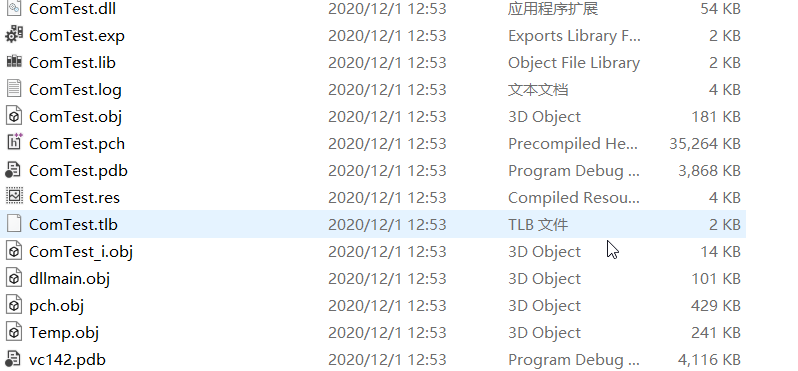
可以看到第一个为生成的ComTest.dll 接下来 注册Com组件
这里注意两个文件
ComTest.dll 为 Com 组件本体
ComTest.tlb 是之后C++ 调用Com所需要包含的文件

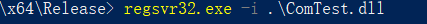
管理员权限打开 cmd 或者 powershell
并进入到dll存在的目录
输入命令注册我们的DLL

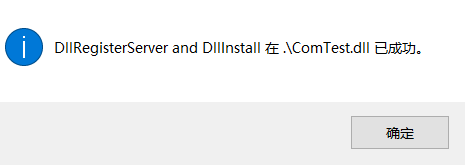
输入后会出现 已成功
如果不成功尝试在管理员权限下去注册

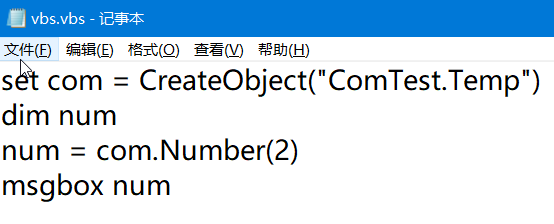
3、通过 VBS 实现跨语言调用COM
编写vbs代码 ComTest.Temp为“ATL简单对象”设置的“ProgID”而Number为类中的函数名

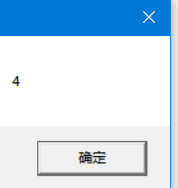
保存并运行 执行成功

注意事项:
vbs调用的com必须为IDispatch 接口
vs2019 ATL 默认为 继承 IDispatch 接口
Com组件必须注册后VBS才可以调用
Github源码地址
3065190005/ComTest: ComTest Code (github.com)
到此这篇关于vs2019 Com组件初探之简单的COM编写及实现跨语言调用的方法的文章就介绍到这了,更多相关vs2019 Com组件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

