Django正则URL匹配实现流程解析
一、引子
在day17 作业中,我们查看主机详细信息的时候,是通过 在url 中拼接,传参数。urls 中匹配 path("detail/",views.detail)

这样url 变成类似 http://127.0.0.1:8000/detail/?nid=2 今天我们来学习,类似http://127.0.0.1:8000/detail-3.html 这样的URL
据说,以前我们使用的方式 ,在seo 时候算是动态页面,后面这种方式算静态页面。可能在做搜索优化的时候有好处吧。
二、开搞栗子
忽略掉数据库,先在 views 新建一个用户字典
2.1 动态页面的栗子
views 代码:
info_dic={
1:{"name":"zhangsan","email":"zhangsan@163.com","age":22},
2:{"name":"lisi","email":"lisi@163.com","age":27},
3:{"name":"wangwu","email":"wangwu@163.com","age":29},
4:{"name":"laoliu","email":"laoliu@163.com","age":30},
5:{"name":"chenpi","email":"chenpi@163.com","age":32},
}
def index(request):
return render(request,"index.html",{"info_dic":info_dic})
def detail(request):
nid=request.GET.get("nid")
print(nid,type(nid))
info=info_dic.get(int(nid))
print(info)
return render(request,"detail.html",{"info":info})
urls

前端,index.html,
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>用户信息</h1>
<ul>
{% for k,v in info_dic.items %}
<li><a target="_blank" href="/detail/?nid={{ k }}" rel="external nofollow" >{{ v.name }}</a></li>
{% endfor %}
</ul>
</body>
</html>
前端,detail
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>用户详细信息</h1>
<ul>
<li>name:{{ info.name }}</li>
<li>email:{{ info.email }}</li>
<li>age:{{ info.age }}</li>
</ul>
</body>
</html>
结果:


2.2 下面用 正则表达式来 搞URL 匹配,静态页面,
urls

views ,
直接在函数中传参数,nid 形式参数。不像之前需要自己到 reques.method 中去取

结果

上面的栗子中,我们得知参数是通过形参传递的,类似定义函数的形参数,
下面再搞一个栗子验证




参数位置变换后 ,获取的数值也变了

三、分组传参
在上面的栗子中,我们知道如果不分组,那么参数就是类似函数的位置参数,靠天吃饭,
很显然,这样不方便我们在实际的使用中去调用。那么使用关键字参数呢,在URL 匹配中就需要分组
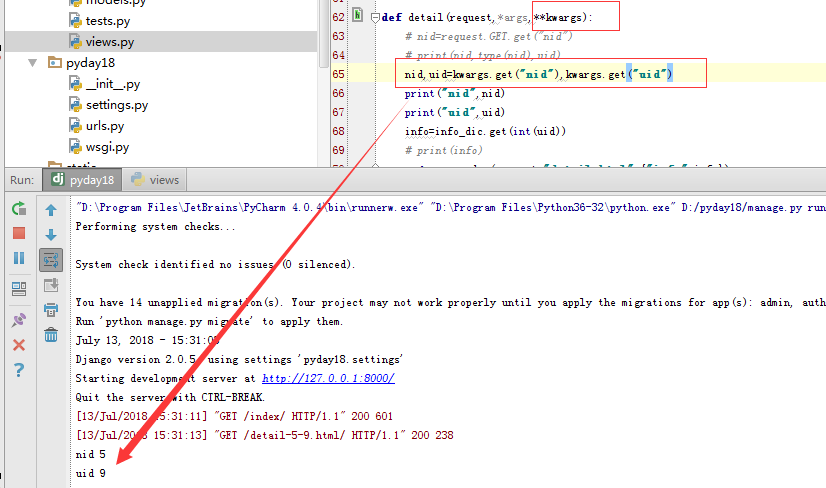
下面搞栗子,变换nid,uid 位置之后,打印的结果是一样的。

位置参数可以在 *arg 中获取,关键字参数可以在 **kwargs 中获取

四、总结
路由系统:URL
- 普通url:re_path('^index/',view.index),re_path('^home/',view.Home.as_view())
- 顺序传参:re_path(r'^detail-(\d+)-(\d+).html/',views.detail),这个用*args接收
- 关键字传参:re_path(r'^detail-(?P<nid>\d+)-(?P<uid>\d+).html/',views.detail),这个用**kwargs接收,推荐使用这个
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

