React 中的 setState 是同步还是异步
setState 是同步还是异步?肯定是异步的呀。
确定么?那看一下这段代码会打印什么:
import { Component } from 'react';
class Dong extends Component {
constructor() {
super();
this.state = {
count: 0
}
}
componentDidMount() {
setTimeout(() => {
this.setState({
count: 1
});
console.log(this.state.count);
this.setState({
count: 2
});
console.log(this.state.count);
});
}
render() {
console.log('render:', this.state.count);
return <div>{this.state.count}</div>;
}
}
在 setTimeout 里修改了两次 state,并打印了 state 的值。如果是异步的,那应该打印的时候 count 还没修改,依然是 0,所以打印两次 0。然后初始化渲染一次,setState 后再渲染一次,应该 render 两次,count 分别为 0 和 2。按照异步的方式来分析,确实应该是这样的。
我们执行一下:

会发现两次打印分别是 1 和 2,也就是说 setState 同步修改了 state,然后每次都触发了渲染,所以一共 render 3 次,分别是 0、1、2。
那这么说 setState 是同步的?确定么?那看下这段代码会打印什么?
class Dong extends Component {
constructor() {
super();
this.state = {
count: 0
}
}
componentDidMount() {
this.setState({
count: 1
});
console.log(this.state.count);
this.setState({
count: 2
});
console.log(this.state.count);
this.setState({
count: 3
});
console.log(this.state.count);
}
render() {
console.log('render:', this.state.count);
return <div>{this.state.count}</div>;
}
}
如果 setState 是同步的,那执行完就会修改 state,应该分别打印 1、2、3,然后触发三次 render,加上最开始的一次,一共四次,打印 0、1、2、3。
我们来执行一下:

三次打印都是 0,这说明 setState 是异步的。而且三次 setState 只触发了一次 render,加上最开始的 render,一共两次,打印 0、3。
什么鬼,怎么又是异步的了?
而且不止 class 组件的 setState 是这样,换成 function 组件的 useState 也是一样的:
比如修改三次 state,只会 render 一次:

而在 setTimeout 里,每次修改 state 都会 render:

是不是有点晕,什么情况下 setState 是同步的,什么情况下是异步的呢?这要从源码找答案了,我们来读一下 setState 的源码。
首先理一下 React 渲染的流程:
React 渲染流程
react 通过 jsx 来描述界面,jsx 可以通过 babel 等编译器编译成 render function,然后执行后产生 vdom:

这个 vdom 也不是直接渲染的,而是会先转化为 fiber,之后再渲染。因为 vdom 里每个节点只记录了子节点(children),没有记录兄弟节点,所以必须一次性渲染完,不能打断。而转成 fiber 的链表结构就会记录父节点(return)、子节点(child)、兄弟节点(sibling),就变成了可打断的。

这里的 vdom 是 React Element 对象:

转化为 fiber 之后是 FiberNode 的对象:

从 vdom 转换成 fiber 的过程就叫做 reconcile,转换过程中会顺便创建对应的 dom 元素,然后全部转换完后一次性 commit 到 dom。这个过程不是一次性的,是通过 scheduler 调度执行的,那也就可以分批次进行,也就是可打断的含义。这就是 React 的 fiber 架构下的渲染流程。理论说完了,我们来对应到源码看一下(这里看的是 v17 的源码):
react 把 schedule 和 reconcile 叫做 render 阶段,这个阶段就是把 vdom 转为 fiber。(schedule 只是让 reconcile 可以分多次执行,可以打断,但做的事情是不变的,所以 schedule 也是 render 阶段的一部分)
之后把 fiber 更新到 dom 的过程就叫做 commit 阶段。
对应到源码里就是这样的:

这个 performSyncWorkOnRoot 就是渲染的入口,就像之前所说的,会先执行 render 阶段,把 vdom 转成 fbier,然后再执行 commit,更新到 dom。
render 阶段会执行一个调度的 loop:

这个 loop 就是不断地处理一个个 fiber 的 reconcile:

每个节点都有 beginWork 和 completeWork 两个阶段,因为要做 vdom 转 fiber,而 vdom 是一个树形结构,需要递归处理:

具体不同节点的 reconcile 逻辑不同:

比如函数组件会被调用,拿到 render 出的 vdom 继续进行 reconcile:

比如 class 组件会创建实例,调用 render 方法,拿到 vdom,然后再继续 renconcileChildren。

总之,vdom 转 fiber 是一个递归进行的过程。之后再进行 commit 阶段。整个渲染流程的入口就是 performSyncWorkOnRoot 函数。渲染的流程讲完了,接下来就是 setState 怎么触发渲染的流程了:
setState 的流程
我们知道了渲染的入口就是 performSyncWorkOnRoot 函数,那 setState 修改完状态,触发一下这个函数不就行了?
确实是这样的。setState 会调用 dispathAction,创建一个 update 对象放到 fiber 节点的 updateQueue 上,然后调度渲染:

调度更新自然就是调度上面说的那个 performSyncWorkOnRoot 函数:react 会先从触发 update 的 fiber 往上找到根 fiber 节点,然后再调用 performSyncWorkOnRoot 的函数进行渲染:

这就是 setState 之后触发重新渲染的实现。而 setState 是同步还是异步,也就是在这一段控制的。我们看到判断条件里有个 excutionContext,这个是用来标识当前环境的,比如是批量还是非批量,是否执行过 render 阶段、commit 阶段。
其实在 ReactDOM.render 执行的时候会先调用 unbatchUpdates 函数:

这个函数会在 excutionContext 中设置一个 unbatach 的 flag:

这样在 update 的时候,就会立刻执行 performSyncWorkOnRoot 来渲染。因为首次渲染的时候是马上就要渲染的,没必要调度。

之后走到 commit 阶段会设置一个 commit 的 flag:

然后再次 setState 就不会走到 unbatch 的分支了。那为什么 setTimeout 里面的 setState 会同步执行呢?
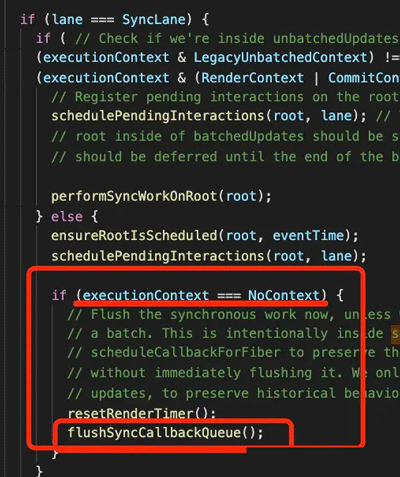
因为直接从 setTimeout 执行的异步代码是没有设置 excutionContext 的,那就会走到 NoContext 的分支,会立刻渲染。
(这里的 flush 最终会调用 performSyncWorkOnRoot 函数来渲染):

有什么办法能让 setTimeout 里执行的函数也有 excutionContext 呢?其实 react17 暴露了 batchUpdates 的 api,用它包裹下,里面的 setState 就会批量执行了:

它的源码其实就是设置了下 excutionContext:

这样等 setState 全部执行完之后再 flush,调用 peformSyncWorkOnRoot 渲染,效果就是批量的 setState 了。其实按理来说 setState 不能叫异步,还是在同一个调用栈执行的,只不过顺序不同而已。只能叫批量还是非批量。
在 react17 中是这么处理的,如果是 react18,使用 createRoot 的 api 的话,就不会有这种问题了,就算是 setTimeout 里的代码也能批量执行,

而且为了兼容 react17 这种情况,还做了特殊处理,当没有开启并发模式,也就是还是用 ReactDOM.render 的 api 时,没有指定 excutionContext 还会立刻渲染:

等 react 18 普及以后,所有的 setState 都是批量的了,就不会再有批量还是非批量的问题。
总结
虽然我们讨论的是 setState 的同步异步,但这个不是 setTimeout、Promise 那种异步,只是指 setState 之后是否 state 马上变了,是否马上 render。
我们梳理了下 React 的渲染流程,包括 render 阶段、commit 阶段,render 阶段是从 vdom 转 fiber,包含 schedule 和 reconcile,commit 阶段是把 fiber 更新到 dom。渲染流程的入口是 performSyncWorkOnRoot 函数。setState 会创建 update 对象挂到 fiber 对象上,然后调度 performSyncWorkOnRoot 重新渲染。
在 react17 中,setState 是批量执行的,因为执行前会设置 executionContext。但如果在 setTimeout、事件监听器等函数里,就不会设置 executionContext 了,这时候 setState 会同步执行。可以在外面包一层 batchUpdates 函数,手动设置下 excutionContext 来切换成异步批量执行。
在 react18 里面,如果用 createRoot 的 api,就不会有这种问题了。setState 是同步还是异步这个问题等 react18 普及以后就不会再有了,因为所有的 setState 都是异步批量执行了。
到此这篇关于React 中的 setState 是同步还是异步的文章就介绍到这了,更多相关React setState 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

