javaScript遍历对象和数组的方法总结
在日常工作过程中,我们对于javaScript遍历对象、数组的操作是十分的频繁的,今天抽空把经常用到的方法小结一下,方便今后参考使用!
javaScript遍历对象总结
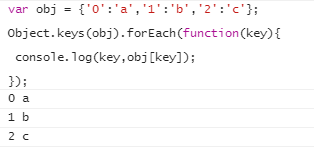
1、使用Object.keys()遍历
返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含Symbol属性).
var obj = {'0':'a','1':'b','2':'c'};
Object.keys(obj).forEach(function(key){
console.log(key,obj[key]);
});

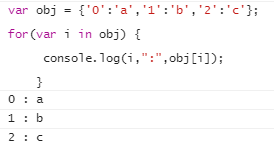
2、使用for..in..遍历
循环遍历对象自身的和继承的可枚举属性(不含Symbol属性).
var obj = {'0':'a','1':'b','2':'c'};
for(var i in obj) {
console.log(i,":",obj[i]);
}

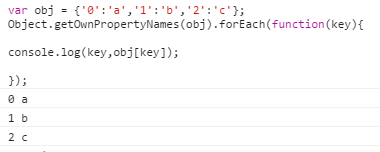
3、使用Object.getOwnPropertyNames(obj)遍历
返回一个数组,包含对象自身的所有属性(不含Symbol属性,但是包括不可枚举属性).
var obj = {'0':'a','1':'b','2':'c'};
Object.getOwnPropertyNames(obj).forEach(function(key){
console.log(key,obj[key]);
});

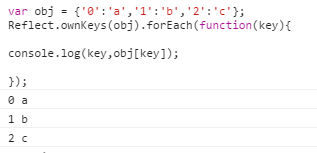
4、使用Reflect.ownKeys(obj)遍历
返回一个数组,包含对象自身的所有属性,不管属性名是Symbol或字符串,也不管是否可枚举.
var obj = {'0':'a','1':'b','2':'c'};
Reflect.ownKeys(obj).forEach(function(key){
console.log(key,obj[key]);
});

javaScript遍历数组总结
1、使用forEach遍历
var arr=[1,2,3,4];
arr.forEach(function(val, index) {
console.log(val, index);
});

2、使用for..in..遍历
var arr=["张三","李四","王五","赵六"];
for (var i in arr){
console.log(i,":",arr[i]);
}

3、使用for-of遍历
不仅支持数组,还支持大多数类数组对象,例如DOM NodeList对象.
也支持字符串遍历,它将字符串视为一系列的Unicode字符来进行遍历.
var arr=["张三","李四","王五","赵六"];
for (var value of arr){
console.log(value);
}

到此这篇关于JS遍历对象和数组的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
JS遍历数组和对象的区别及递归遍历对象、数组、属性的方法详解
废话不多说了,直奔主题,你,具体代码如下所示: <script> //----------------for用来遍历数组对象-- var i,myArr = [1,2,3]; for (var i = 0; i < myArr.length; i++) { console.log(i+":"+myArr[i]); }; //---------for-in 用来遍历非数组对象 var man ={hands:2,legs:2,heads:1}; //为所有的对象添加cl
-
Javascript的数组与字典用法与遍历对象的属性技巧
Javascript 的数组Array,既是一个数组,也是一个字典(Dictionary).先举例看看数组的用法. 复制代码 代码如下: var a = new Array(); a[0] = "Acer"; a[1] = "Dell"; for (var i = 0; i < a.length; i++) { alert(a[i]); } 下面再看一下字典的用法. 复制代码 代码如下: var computer_price = new Array(); co
-
JQuery $.each遍历JavaScript数组对象实例
查看一个简单的jQuery的例子来遍历一个JavaScript数组对象. var json = [ {"id":"1","tagName":"apple"}, {"id":"2","tagName":"orange"}, {"id":"3","tagName":"banana&q
-
JS中数组与对象的遍历方法实例小结
本文实例讲述了JS中数组与对象的遍历方法.分享给大家供大家参考,具体如下: 一.数组的遍历: 首先定义一个数组 arr=['snow','bran','king','nightking']; 1.for循环,需要知道数组的长度; 2.foreach,没有返回值,可以不知道数组长度: arr.forEach(function(ele,index){ console.log(index); console.log(ele) }) 3.map函数,遍历数组每个元素,并回调操作,需要返回值,返回值组成新
-
JS数组及对象遍历方法代码汇总
文中的范例基于以下数组和对象. var arrTmp = ["value1","value2","value3"]; var objTmp = { aa:"value1", bb:"value2", cc:function(){ console.log("value3") } } 一.JS原生方法 1. javascript遍历的常用的遍历方法是for循环和for-in,ES5的时候加上
-
js/jquery遍历对象和数组的方法分析【forEach,map与each方法】
本文实例讲述了js/jquery遍历对象和数组的方法.分享给大家供大家参考,具体如下: JS forEach方法 arr[].forEach(function(value,index,array){ //do something }) 参数:value数组中的当前项,index当前项的索引,array原始数组: 数组中有几项,那么传递进去的匿名回调函数就需要执行几次: 理论上这个方法是没有返回值的,仅仅是遍历数组中的每一项,不对原来数组进行修改:但是可以自己通过数组的索引来修改原来的数组: va
-
JavaScript遍历数组和对象的元素简单操作示例
本文实例讲述了JavaScript遍历数组和对象的元素.分享给大家供大家参考,具体如下: 博主最近一直在学习JavaScript,今天给大家分享如何遍历JavaScript中的数组和对象的元素,这篇文章相当于做一篇小的笔记,希望能帮助到大家! 遍历数组 <script> var arr = ['关羽','张飞','赵云','马超','黄忠'];//定义数组 //遍历数组 for(var i = 0;i<arr.length;i++){ console.log(arr[i]); } <
-
jquery遍历筛选数组的几种方法和遍历解析json对象
jquery grep()筛选遍历数组 复制代码 代码如下: $().ready( function(){ var array = [1,2,3,4,5,6,7,8,9]; var filterarray = $.grep(array,function(value){ return value > 5;//筛选出大于5的 }); for(var i=0;i<filterarray.length;i++){ alert(filterarray[i]); } for (key in filtera
-
javaScript遍历对象和数组的方法总结
在日常工作过程中,我们对于javaScript遍历对象.数组的操作是十分的频繁的,今天抽空把经常用到的方法小结一下,方便今后参考使用! javaScript遍历对象总结 1.使用Object.keys()遍历 返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含Symbol属性). var obj = {'0':'a','1':'b','2':'c'}; Object.keys(obj).forEach(function(key){ console.log(key,obj[key]);
-
JavaScript基于对象去除数组重复项的方法
本文实例讲述了JavaScript基于对象去除数组重复项的方法.分享给大家供大家参考,具体如下: JavaScript中,去除数组重复项是一个很常用的函数,而且在面试中也很经常被提问到.很多人在面对这个问题的时候,一般都是采用多层for循环来一步一步的比较,然后删除,那样不仅代码量很多,而且性能也很不好.在JavaScript的对象中,有一个特性就是key永远不重复,如果重复后面的就会覆盖前面的. 三个步骤: 1# 把数组转换成js对象 2# 把数组值变成js对象中的key 3# 把对象还原成数
-
把json格式的字符串转换成javascript对象或数组的方法总结
第一种 JSON.parse(jsonString) 第二种 eval("("+jsonString+")") 第三种 var obj=(function ToJSON(o){ if(typeof(o)=="string")try{return new Function("return "+o)();}catch(e){return null;} })("[{name:'zhangsan',age:'24'},{na
-
JavaScript判断对象和数组的两种方法
在调用后端接口时,由于后端接口的不规范统一,接口最外层在没有数据时返回的是空数组(其实更想要的是空json对象),而在有数据时返回的是json对象,所以在接收到后端返回的接口时就需要首先判断返回的数据是对象还是数组,这里提供一些方法 方法一: //判断是否为数组 function isArray(obj) { return obj instanceof Array; } //判断是否为对象 function isObject(obj) { return obj instanceof Objec
-
JS从非数组对象转数组的方法小结
前言 本文主要汇总了一些JS从非数组对象转数组的方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. Array.prototype.slice.call(obj) 该方法可以将类数组对象转换为数组,所谓类数组对象,就是含 length 和索引属性的对象 返回的数组长度取决于对象 length 属性的值,且非索引属性的值,或索引大于 length 的值都不会被返回到数组中 实锤如下 let obj = { '0': 3, '1': 13, '2': 23, '3': 33, '
-
javascript遍历对象的五种方式实例代码
目录 准备 五种武器 for-in Object.keys Object.getOwnPropertyNames Object.getOwnPropertySymbols Reflect.ownKeys 总结 扩展 Object.values Object.entries hasOwnProperty propertyIsEnumerable 总结 准备 先来准备一个测试对象obj. 代码清单1 var notEnum = Symbol("继承不可枚举symbol"); var pro
-
jQuery $.each遍历对象、数组用法实例
通过它,你可以遍历对象.数组的属性值并进行处理. 使用说明 each函数根据参数的类型实现的效果不完全一致: 1.遍历对象(有附加参数) 复制代码 代码如下: $.each(Object, function(p1, p2) { this; //这里的this指向每次遍历中Object的当前属性值 p1; p2; //访问附加参数 }, ['参数1', '参数2']); 2.遍历数组(有附件参数) 复制代码 代码如下: $.each(Array, function(p
-
javascript 判断一个对象为数组的方法
javascript 判断一个对象为数组的方法 数组对象 js的数组是无类型的:数组元素可以是任意类型,并且同一个数组中的不同元素也可能有不同的类型.数组的元素可以是对象或其他数组,这样就可以创建复杂的数据结构. 通常我们可以用一元运算符typeof来判断js的数据类型,但是对于数组这样一个特殊的对象却只能返回"object" typeof [1,2,3] "object" typeof 100 "number" typeof false &qu
随机推荐
- 使用python实现省市三级菜单效果
- Datagram Scoket双向通信
- Python程序员鲜为人知但你应该知道的17个问题
- js处理json以及字符串的比较等常用操作
- 跨浏览器的 mouseenter mouseleave 以及 compareDocumentPosition的使用说明
- ThinkPHP模板引擎之导入资源文件方法详解
- C#异常处理详解
- Android保持屏幕常亮2种实现方法
- window下安装和配置maven环境
- 基于jQuery实现发送短信验证码后的倒计时功能(无视页面关闭)
- 基于jquery的DIV随滚动条滚动而滚动的代码
- android检测网络连接状态示例讲解
- 微信小程序 Record API详解及实例代码
- 三个月内通过Adsense赚一百万美金
- C# Pointer指针应用实例简述
- ScriptControl控件执行自定义VBS脚本示例分析
- java中四种生成和解析XML文档的方法详解(介绍+优缺点比较+示例)
- 学习Python3 Dlib19.7进行人脸面部识别
- python日期相关操作实例小结
- vue elementUI table表格数据 滚动懒加载的实现方法

