一起来看看JavaScript数据类型最详解
目录
- 01-变量的数据类型
- 02-简单数据类型之数字型Number
- 03-isNaN
- 04-简单数据类型之字符串型
- 05-转义符案例-弹出网页警示框
- 06-字符串拼接
- 07-字符串拼接加强
- 08-显示年龄案例
- 09-简单数据类型之布尔型Boolean
- 10-获取变量数据类型
- 11-字面量
- 12-转换为字符串型
- 13-转换为数字型
- 14-计算年龄案例
- 15-简单加法器案例
- 16-转换为布尔型
- 17-扩展阅读之编译语言和解释语言的区别
- 18-拓展阅读之标识符、关键字、保留字
- 19-课后作业
- 总结
01-变量的数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num; // 这里的num是不确定属于哪种数据类型的
var num = 10; // 从这可以看出num属于数字型
// js的变量数据类型只有程序在运行过程中,根据等号右边的值来确定的
var str = 'pink'; //str字符串型
// js是动态语言,变量的数据类型是可以变化的
var x = 10; //x是数字型
x = 'pink'; //x是字符串型
</script>
</head>
<body>
</body>
</html>
02-简单数据类型之数字型Number
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数字型Number</title>
<script>
var num = 10; //num数字型
var PI = 3.14; // PI数字型
// 1.八进制 0~7 我们程序里面数字前面加0 表示八进制
var num1 = 010;
console.log(num1); //010 八进制 转换为10进制就是 8
var num2 = 012;
console.log(num2);
// 2.十六进制 0~9 a~f #ffffff 数字的前面加0x表示十六进制
var num3 = 0x9;
console.log(num3);
var num4 = 0xa;
console.log(num4);
// 3.数字型的最大值
console.log(Number.MAX_VALUE);
// 4.数字型的最小值
console.log(Number.MIN_VALUE);
// 5.无穷大 infinity
console.log(Number.MAX_VALUE * 2);
// 6.无穷小 -infinity
console.log(-Number.MIN_VALUE * 2);
// 7.非数字
console.log('pink老师' - 100);
</script>
</head>
<body>
</body>
</html>
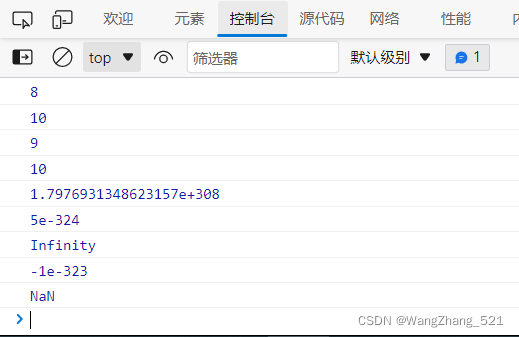
效果展示

03-isNaN
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// isNaN()这个方法用来判断非数字 并且返回一个值 如果是数字,返回的是false 如果不是数字 返回的是true
console.log(isNaN(12)); //false
console.log(isNaN('pink老师')); //true
</script>
</head>
<body>
</body>
</html>
04-简单数据类型之字符串型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 'pink' 'pink老师' 'true' 12是数字型的,加了引号后就是字符串类型的 '12'
var str = '我是一个"高富帅"的程序员';
console.log(str);
// 字符串转义字符 都是用\开头 并且包含在引号里面
var str1 = "我是一个'高富帅'的\n程序员";
console.log(str1);
</script>
</head>
<body>
</body>
</html>
效果展示

05-转义符案例-弹出网页警示框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
alert('酷暑难耐,火辣的太阳底下,我挺拔的身姿,成为了最独特的风景。\n我审视四周,这里是我的舞台,我就是天地间的王者。\n这一刻,我豪气冲天,终于大喊一声:"收破烂啦~"');
</script>
</head>
<body>
</body>
</html>
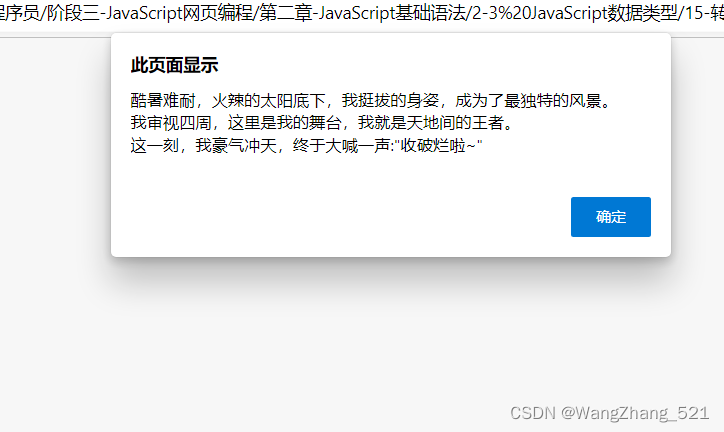
效果展示

06-字符串拼接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 1.检测获取字符串的长度 length
var str = 'my name is andy'; //15个字符(12个字母+三个空格)
console.log(str.length); //显示15
// 2.字符串的拼接 只要字符串和其他类型相拼接,最终的结果就是字符串类型
console.log('沙漠' + '骆驼'); //显示字符串的 沙漠骆驼
console.log('pink老师' + 18); //pink老师18
console.log('pink' + true); //pinktrue
console.log(12 + 12); //24 数字型的相加
console.log('12' + '12'); //1212 字符串的相加
</script>
</head>
<body>
</body>
</html>
07-字符串拼接加强
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串拼接加强</title>
<script>
console.log('pink老师' + 18); //pink老师18
console.log('pink老师' + 18 + '岁');
var age = 18;
//变量不要写到字符串里面,是通过和字符串相连的方式实现的
console.log('pink老师' + age + '岁');
// 变量和字符串的口诀 :引引加加
console.log('pink老师' + age + '岁');
</script>
</head>
<body>
</body>
</html>
08-显示年龄案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示年龄案例</title>
<script>
// 要求:弹出一个输入框,需要用户输入年龄,之后弹出一个警示框显示"您今年xx岁啦"
// 分析:这是利用JS编写的一个非常简单的交互效果程序。
// 交互编程的三个基本要素:
// 1.弹出一个输入框(prompt),让用户输入年龄(用户输入)
// 2.把用户输入的值用变量保存起来,把刚才输入的年龄与所要输出的字符串拼接(程序内部处理)
// 3.使用alert语句弹出警示框 (输出结果)
// prompt('请输入您的年龄');
// 以下写法可以通过变量保存下来
var age = prompt('请输入您的年龄');
var str = '您今年' + age + '岁啦';
alert(str);
</script>
</head>
<body>
</body>
</html>
效果展示

09-简单数据类型之布尔型Boolean
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单数据类型之布尔型Boolean</title>
<script>
var flag = true; //flag 布尔型 相当于1
var flag1 = false; //flag1 布尔型 相当于0
console.log(flag + 1); // 显示2 true参与加法运算当1来看
console.log(flag1 + 1); // 显示1 false参与加法运算当0来看
// 如果一个变量声明未赋值 结果是undefined 未定义数据类型
var str;
console.log(str); //显示undefined
var variable = undefined;
console.log(variable + 'pink'); //显示 undefinedpink
console.log(variable + 1); // NaN undefined和数字相加,最后的结果是NaN
// null 空值
var space = null;
console.log(space + 'pink'); // 显示nullpink
console.log(space + 1); //显示1 null和数字相加,结果是数字
</script>
</head>
<body>
</body>
</html>
10-获取变量数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num = 10;
console.log(typeof num); //number 数字型
var str = 'pink';
console.log(typeof str); //string 字符串型
var flag = true;
console.log(typeof flag); //boolean 布尔型
var vari = undefined;
console.log(typeof vari); //undefined 未定义类型
var timer = null;
console.log(typeof timer); //object
// prompt取过来的值是字符型的
var age = prompt('请输入您的年龄');
console.log(age);
console.log(typeof age);
</script>
</head>
<body>
</body>
</html>
11-字面量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
console.log(18); //在控制台显示蓝色,是数字型的
console.log('18'); //在控制台显示黑色,是字符串型的
console.log(true); //在控制台显示深蓝色,是布尔型
console.log(undefined);
console.log(null);
</script>
</head>
<body>
</body>
</html>
12-转换为字符串型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//1.把数字型转换为字符串型
var num = 10;
var str = num.toString();
console.log(str);
console.log(typeof str);
//2.利用String()
console.log(String(num));
//3.利用 + 拼接字符串的方法实现转换效果 最常用,也称为隐式转换
console.log(num + '');
</script>
</head>
<body>
</body>
</html>
13-转换为数字型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var age = prompt('请输入你的年龄');
//1.parseInt(变量) 可以把字符型的转化为数字型 得到的是整数
console.log(parseInt(age));
console.log(parseInt('3.14')); //最后的结果是3 取整
console.log(parseInt('120px')); //120 可以把单位去掉
console.log(parseInt('rem120px')); //NaN
//2.parseFloat(变量) 可以把字符型的转化为数字型 得到的是浮点数
console.log(parseFloat('3.14'));
console.log(parseFloat('120px')); //120 可以把单位去掉
console.log(parseFloat('rem120px')); //NaN
// 3.利用Number(变量)
var str = '123';
console.log(Number(str));
console.log(Number('12'));
// 4.利用了算数运算 - * / 隐式转换
console.log('12' - 0); //12
console.log('123' - '2'); //121
console.log('123' * 1); //123
</script>
</head>
<body>
</body>
</html>
14-计算年龄案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 案例分析
// 1.弹出一个输入框,让用户输入出生年份(用户输入)
// 2.把用户输入的值用变量保存起来,然后用今年的年份减去变量值,结果就是现在的年龄;(程序内部处理)
// 3.弹出警示框,把计算的结果输出(输出结果)
var year = prompt('请输入你的出生年份');
var age = 2022 - year; //year取过来的是字符串型 但是这里用的减法,自动隐式转换成数字型
alert('你今年' + age + '岁了');
</script>
</head>
<body>
</body>
</html>
15-简单加法器案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 先弹出第一个输入框,提示用户输入第一个值,保存起来
// 再弹出第二个框,提醒用户输入第二个值,保存起来
// 把这两个值相加,并将结果赋给新的变量(注意数据类型转换)
// 弹出警示框,把计算的结果输出
var num1 = prompt('请输入第一个值:');
var num2 = prompt('请输入第二个值:');
var result = parseFloat(num1) + parseFloat(num2);
alert('您的结果是:' + result);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 先弹出第一个输入框,提示用户输入第一个值,保存起来
// 再弹出第二个框,提醒用户输入第二个值,保存起来
// 把这两个值相加,并将结果赋给新的变量(注意数据类型转换)
// 弹出警示框,把计算的结果输出
var num1 = prompt('请输入第一个值:');
var num2 = prompt('请输入第二个值:');
var result = parseFloat(num1) + parseFloat(num2);
alert('您的结果是:' + result);
</script>
</head>
<body>
</body>
</html>
16-转换为布尔型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
console.log(Boolean('')); //false
console.log(Boolean(0)); //false
console.log(Boolean(NaN)); //false
console.log(Boolean(null)); //false
console.log(Boolean(undefined)); //false
console.log(Boolean('123')); //true
console.log(Boolean('你好吗')); //true
</script>
</head>
<body>
</body>
</html>
17-扩展阅读之编译语言和解释语言的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>扩展阅读之编译语言和解释语言的区别</title>
</head>
<body>
<h4>1.概述</h4>
<p>计算机不能直接理解任何除机器以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。
<br>程序语言翻译成机器语言的工具,被称为翻译器</p>
<p>翻译器翻译的方式有两种:一个是编译,另一个是解释。两种方式的区别在于翻译的时间点不同</p>
<p>编译器是在代码执行之前进行编译,生成中间代码文件</p>
<p>解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也成为解释器)</p>
<h4>2.执行过程</h4>
<p>类似于请客吃饭:</p>
<ul>
<li>编译语言:首先把所有菜做好,才能上桌吃饭</li>
<li>解释语言:好比吃火锅,边吃边涮,同时进行</li>
</ul>
</body>
</html>
效果展示

18-拓展阅读之标识符、关键字、保留字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>拓展阅读之标识符、关键字、保留字</title>
</head>
<body>
<h4>1.标识符(zhi)</h4>
<p>标识符(zhi):就是开发人员为变量、属性、函数、参数取的名字</p>
<p>标识符不能是关键字和保留字</p>
<h4>2.关键字</h4>
<p>是指JS本身已经使用了的字,不能再用他们充当变量名、方法名</p>
<p>包括:break,case,continue,default,delete,do,else,finally,for,function,if,in,instanceof,new,return,switch,this,throw,try,typeof,var,void,while,with</p>
<h4>3.保留字</h4>
<p>实际上就是预留的"关键字",意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名</p>
<p>包括:boolean,byte,char,class,const,debugger,double,enum,export,extends等</p>
</body>
</html>
19-课后作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 1.用户输入
var name = prompt('您的姓名是:');
var age = prompt('您的年龄是:');
var sex = prompt('您的性别是:');
// 2.内部程序处理
var str = ('您的姓名是:' + name + '\n您的年龄是:' + age + '\n您的性别是:' + sex);
// 3.结果输出
alert(str);
// console.log(typeof str); 检测是哪种数据类型
</script>
</head>
<body>
</body>
</html>
效果展示

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
赞 (0)

