C++ Qt绘制时钟界面
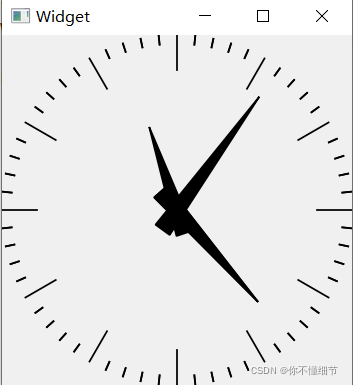
首先来看一下效果:

大概就是这样子,需要注意的是,这里你需要创建一个基类为Widget的界面来绘制时钟,以至于后期你想把这个时钟放到任意一个界面,你只需要在那个界面的ui里面添加一个widget,然后将它提升为这个时钟界面,并设定它的大小。
widget.h文件
#ifndef WIDGET_H
#define WIDGET_H
#include<math.h>
#include<QResizeEvent>
#include<QGroupBox>
#include<QTimer>
#include<QTime>
#include<QPainter>
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
protected:
void paintEvent(QPaintEvent *event);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp文件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
QTimer *timer = new QTimer(this); //连接信号与槽
connect(timer, SIGNAL(timeout()), this, SLOT(update()));
timer->start(1000);
//设置窗体名称与大小
setWindowTitle(tr("Clock"));
ui->setupUi(this);
resize(350,350);
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *event)
{
static const QPoint hourHand[3] =
{
QPoint(5, 14),
QPoint(-5, 14),
QPoint(0, -50)
};
static const QPoint minuteHand[3] =
{
QPoint(5, 14),
QPoint(-5,14),
QPoint(0, -70)
};
static const QPoint secondHand[3] =
{
QPoint(5, 14),
QPoint(-5, 14),
QPoint(0, -80)
};
static const QPoint line_long[2]=
{
QPoint(0,100),
QPoint(0,80)
};
static const QPoint line_short[2]={
QPoint(0,100),
QPoint(0,95)
};
//绘制的范围
int side = qMin(width(), height());
//获取当前的时间
QTime time = QTime::currentTime();
//声明用来绘图用的painter
QPainter painter(this);
//绘制的图像反锯齿
painter.setRenderHint(QPainter::Antialiasing);
//重新定位坐标起始点,把坐标原点放到窗体的中央
painter.translate(width() / 2, height() / 2);
//在表盘内添加文字(任意)
//painter.drawText(-75,-120,100,170,Qt::AlignRight,tr("ROLEX"));
//设定画布的边界
painter.scale(side / 200.0, side / 200.0);
//填充边线设为黑色,也可以设置为NoPen
painter.setPen( Qt::black );
//画刷颜色设定
painter.setBrush(Qt::black);
//保存painter的状态
painter.save();
//设置painter的旋转角度
painter.rotate(30.0 * ((time.hour() + time.minute() / 60.0)));
//填充时针的区域
painter.drawConvexPolygon(hourHand, 3);
painter.restore();
painter.setPen(Qt::black);
//12个个刻度循环
for (int i = 0; i < 12; ++i)
{
painter.drawLine(line_long[0],line_long[1]);
painter.rotate(30.0);
}
//绘制分针转角、刻度
painter.setPen(Qt::black);
painter.setBrush(Qt::black);
painter.save();
painter.rotate(6.0 * (time.minute() + time.second() / 60.0));
painter.drawConvexPolygon(minuteHand, 3);
painter.restore();
painter.setPen(Qt::black);
for (int j = 0; j < 60; ++j)
{
if ((j % 5) != 0)
painter.drawLine(line_short[0],line_short[1]);
painter.rotate(6.0);
}
//绘制分针转角、刻度
painter.setPen(Qt::black);
painter.setBrush(Qt::black);
painter.save();
painter.rotate(6.0 * (time.minute() + time.second() / 60.0));
painter.drawConvexPolygon(minuteHand, 3);
painter.restore();
painter.setPen(Qt::black);
for (int j = 0; j < 60; ++j)
{
if ((j % 5) != 0)
painter.drawLine(line_short[0],line_short[1]);
painter.rotate(6.0);
}
//绘制秒针转角
painter.setPen(Qt::black);
painter.setBrush(Qt::black);
painter.save();
painter.rotate(6.0*time.second());
painter.drawConvexPolygon(secondHand,3);
painter.restore();
}
main.cpp文件
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
到此这篇关于C++ Qt绘制时钟界面的文章就介绍到这了,更多相关C++ Qt绘制时钟内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

