git 将本地文件(夹)上传到gitee指定分支的处理方法
gitee的指定分支

想上传的本地文件夹为C#learning

下面为使用git将这个C#learning上传到项目的example的方法
1.在forup这个文件夹的空白处:鼠标右键 然后选择 Git Bash Here

2.本地仓库初始化,会在此处生成.vs隐藏文件夹
git init

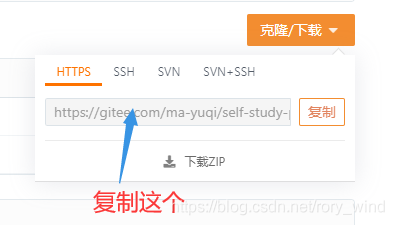
3.其中http://xxxxx.git指gitee处的http(注意结尾有.git)
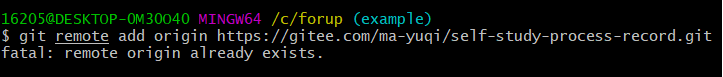
git remote add origin http://xxxxx.git

4.远程仓库与本地仓库同步
其中example是指远程仓库中的example分支。而本地仓库的分支默认是master,暂时不管,上传时本地分支需要和远程仓库(gitee)的分支同名
git pull origin example
5.将当前目录的全部文件(夹)添加,注意add和 . 之间是有一个空格的
git add .6.我也忘了这步是干嘛,总之需要这步
git commit -m "这里放一条备注"7.这步将本地仓库的master上传到之前同步的远程仓库中,但是!!!因为我们的目标的远程仓库(gitee)的分支是example,而本地仓库默认是master
git push origin master
***这步不要写!!!***

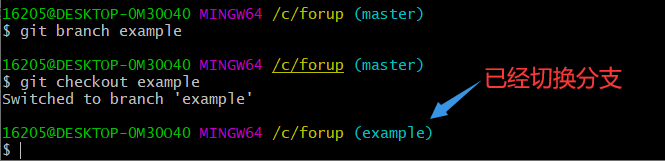
7.1创建本地分支
git vranch example
7.2切换分支
git checkout example

7.3与远程分支相关联(其实第3步就已经关联了,所以如果做了第三步这一步可以不用。)
git remote add origin http://xxxxx.git

7.4将本地仓库的仓库上传,远程仓库的分支与本地仓库的分支同名
git push origin example
这样就好了
常见两个错误
1.Unable to access ‘https://gitee.com/自己的项目/': Could not resolve host: gitee.com
参考在Git的etc的hosts里添加ip github.com就好了
2.还有一个错误记得是出现在git push origin 本地分支 的时候,大概意思是不能上传 src refspec 分支名字 does not match any
参考创建分支
方便记忆的思维导图总结

总结
到此这篇关于git 将本地文件(夹)上传到gitee指定分支的处理方法的文章就介绍到这了,更多相关git上传本地文件到gitee上 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
git之如何把本地文件上传到远程仓库的指定位置
2018.11.26添加内容: 对于自己的仓库,我们建议将远程仓库通过clone命令把整个仓库克隆到本地的某一路径下.这样的话我们从本地向远程仓库提交代码时,就可以直接把需要提交的文件拖到我们之前克隆下来的路径下,接下来在这整个仓库下进行 git add . -> git commit -m '注释' -> git push origin master 就可以了.由于是自己的仓库,在工作未结束之前肯定会频繁更新或维护,所以克隆到本地,直接拖文件进到本地路径,再进行push是很方便的.而且强烈建
-
Git建立本地仓库并上传到Gitee的详细步骤
电脑安装git客户端.注册github账号并登陆 到本地项目文件夹右键选择git bash here 输入个人信息(代码提交者) git config --global user.name "xxxx" git config --global user.email xxxxx@qq.com 在本地项目目录创建本地仓库 git init 输入命令后项目目录会有一个隐藏的.git文件夹 上传所有代码到本地仓库 git add. (注意add后面有个点,与add之间有一空格) 这样就把代
-
在Idea2020.1中使用gitee2020.1.0创建第一个代码库的实现
以前一直做C#项目,最近一个项目得用JAVA,记录下自己遇到的坑,给大家趟趟路. 这里只介绍重点的地方,其他地方大家网上找文档,太多了,不想一一抄过来. 一.学习目标:编写代码+连接数据库+使用码云Gitee (1)安装IDEA2020.1,编制HELLO程序 这个网上资料多,基本没啥问题,对应操作即可. (2)连接SQLSERVER数据库 在使用的mybatis,这里遇到2个坑:一个是需要在创建项目的时候,引入mybatis和sqlserver的包,不然没法用,使得我重新建了一个项目:另一个就
-
微信小程序使用gitee进行版本管理
摘要:小程序协助开发挺重要的,但是开发工具到现在开始才支持版本管理,也是良心功能啊.马上试试连上gitee,团体开发更方便. 准备:安装git.安装最新的微信小程序开发助手.注册gitee账号. 第一:打开对应的项目,开启版本管理 第二:初始化git版本库 点击确定,马上就开启了,很简单粗暴. 第三:配置个人的信息 设置网络验证,你可以选择对应的验证方式,用户名和密码比较简单点,直接使用gitee的账号密码就可以了.我是使用的指定密钥,为了方便 第四:在gitee创建新的项目 拷贝对应的ssh路
-
Gitee的下载安装配置及使用步骤详解
一.Gitee管理项目步骤总结: [1. 提交(托管)项目] ① 先测试是否连接成功:File - Setting - Version Control(Gitee) - Test判断是否连接成功: ② 提交(托管)项目:VCS - Import into Version Control - Share Project on Gitee(内容不变) - Share - (内容不变)OK [2. 拉取项目] ① 先测试是否连接成功: ② 拉取项目:VCS - Checkout fromVersion
-
如何用idea+gitee来团队合作开发项目的教程
一.下载git 可以官网下载,傻瓜步骤安装就行 下载好之后需要在idea中配置git,在File>settings>version Control>Git配置git.exe的路径 注意:安装好git之后需要配置全局参数 1.设置用户名:用户名 git config --global user.name "用户名" 2.设置用户邮箱XXX git config --global user.email "XXX" 看是否配置配置成功可以在C:\User
-
git 将本地文件(夹)上传到gitee指定分支的处理方法
gitee的指定分支 想上传的本地文件夹为C#learning 下面为使用git将这个C#learning上传到项目的example的方法 1.在forup这个文件夹的空白处:鼠标右键 然后选择 Git Bash Here 2.本地仓库初始化,会在此处生成.vs隐藏文件夹 git init 3.其中http://xxxxx.git指gitee处的http(注意结尾有.git) git remote add origin http://xxxxx.git 4.远程仓库与本地仓库同步 其中examp
-
远程图片自动按文件夹上传到服务器-默飞出品
远程图片自动按文件夹上传到服务器-默飞出品 a { text-decoration: none; color: blue } a:hover { text-decoration: underline } body { scrollbar-base-color: #F8F8F8; scrollbar-arrow-color: #698CC3; font-size: 12pt; background-color: #ffffff } 在输入框中输入远程图片地址,如图片不存在,程序自动放弃本次操作.
-
浅谈struts1 & jquery form 文件异步上传
1.概述 还在用struts1?是的,在地球的没写地方,落后的生产方式还在运转(老项目). 从 继承org.apache.struts.action.Action, 继承org.apache.struts.action.ActionForm开始吧 2. 代码 2.1 html页面 <html> <head> <title>网页上传</title> </head> <body> <center> <h1>本地文件
-
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
1. 前言 之前公司要在管理系统中做一个全局上传插件,即切换各个页面的时候,上传界面还在并且上传不会受到影响,这在vue这种spa框架面前并不是什么难题.然而后端大佬说我们要实现分片上传.秒传以及断点续传的功能,听起来头都大了. 很久之前我写了一篇webuploader的文章,结果使用起来发现问题很多,且官方团队不再维护这个插件了, 经过多天调研及踩雷,最终决定基于vue-simple-uploader插件实现该功能,在项目中使用起来无痛且稳定. 如果你只是想实现基本的(非定制化的)上传功能,直
-
java实现文件夹上传功能实例代码(SpringBoot框架)
目录 前言 一.前端如何设置上传组件并将资源上传到后台服务 1)首先我们需要新建一个用来提交文件夹的form表单 2)然后我们添加自己框架内的一些按钮来触发该隐藏的表单 二.后台如何接收处理文件夹表单数据 总结 前言 有时我们后台管理等服务可能会有这样一个简单需求,就是根据文件夹将整个文件夹下的所有资源都上传到我们的服务器上,本人也是搜索了大量资料,最终以最简单便捷的方式实现该功能,具体操作步骤如下 一.前端如何设置上传组件并将资源上传到后台服务 这里的项目框架为若依VUE版本,下面将核心的代码
-
React+Node实现大文件分片上传、断点续传秒传思路
目录 1.整体思路 2.实现步骤 2.1 文件切片加密 2.2 查询上传文件状态 2.3 秒传 2.4 上传分片.断点续传 2.5 合成分片还原完整文件 3.总结 4.后续扩展与思考 5.源码 1.整体思路 将文件切成多个小的文件: 将切片并行上传: 所有切片上传完成后,服务器端进行切片合成: 当分片上传失败,可以在重新上传时进行判断,只上传上次失败的部分实现断点续传: 当切片合成为完整的文件,通知客户端上传成功: 已经传到服务器的完整文件,则不需要重新上传到服务器,实现秒传功能: 2.实现步骤
-
Java实现FTP文件的上传和下载功能的实例代码
FTP 是File Transfer Protocol(文件传输协议)的英文简称,而中文简称为"文传协议".用于Internet上的控制文件的双向传输.同时,它也是一个应用程序(Application).基于不同的操作系统有不同的FTP应用程序,而所有这些应用程序都遵守同一种协议以传输文件.在FTP的使用当中,用户经常遇到两个概念:"下载"(Download)和"上传"(Upload)."下载"文件就是从远程主机拷贝文件至自己
-
SpringBoot实现本地存储文件上传及提供HTTP访问服务的方法
笔者计划为大家介绍分布式文件系统,用于存储应用的图片.word.excel.pdf等文件.在开始介绍分布式文件系统之前,为大家介绍一下使用本机存储来存放文件资源. 二者的核心实现过程是一样的: 上传文件,保存文件(本节是本地磁盘) 返回文件HTTP访问服务路径给前端,进行上传之后的效果展示 一.复习 服务端接收上传的目的是提供文件的访问服务,那么对于SpringBoot而言,有哪些可以提供文件访问的静态资源目录呢? classpath:/META-INF/resources/ , classpa
-
使用git上传到码云分支的实现
1.开发环境 vue+element 2.电脑系统 windows 10 专业版 3.在开发的过程中,我们总是会使用到 git管理代码!使用方法如下: 4.登录自己的码云账号: 5.在自己电脑中,新建一个文件夹: 6.双击进入这个文件夹,右击 选择 :Git Bash Here 然后输入命令如下: 6-1: git init 6-2: git clone -b kun https://gitee.com/chen_shipen... //注意:这个 kun 是我的 分支名称 6-3:关闭 操作命
随机推荐
- SQL Server无法生成FRunCM线程的解决方法
- 详解angularjs的数组传参方式的简单实现
- 深入理解Spring中bean的生命周期介绍
- 深入Apache与Nginx的优缺点比较详解
- Android 判断程序在前台运行还是后台运行
- 第一次接触神奇的Bootstrap表单
- asp.net登录验证码实现方法
- 详解js中构造流程图的核心技术JsPlumb(2)
- Jquery 动态生成表格示例代码
- Android中FTP上传、下载的功能实现(含进度)
- Java编程中线程池的基本概念和使用
- PHP中的Streams详细介绍
- PHP网站基础优化方法小结
- Fedora14下android开发: eclipse与ibus确有冲突的问题分析
- Android实现水波纹点击效果
- c++重载的详细总结
- RFC2702 Requirements for Traffic Engineering over MPLS
- 反ISP屏蔽!如何对付网络尖兵
- Nginx安装及配置详细分析
- Vue 去除路径中的#号

