浅析鸿蒙开发app支持JavaScript?上手HelloWorld,体验究竟香不香
第一步:下载开发工具 Tips:小插曲
前面原本还想考虑下是否要去看鸿蒙os源代码,读点东西,然后上某乎装一手,但是看到了它码云上的开源仓库,我…一个截图,你们自己品吧
我只想说作为一个前端coder,打扰了,太难了
正式篇 要体验它的app开发那第一步肯定是打开它的官网下载它的ide啦,点击鸿蒙官网,它的界面是这样的:

哈哈,还是挺漂亮的,有逼格,我都想模仿一波了。
接下来我们来下载它的开发工具看看,点击HUAWEI DevEco Studio进入下载页面:

乍一看还以为是idea,哈哈哈,后面去查了一下,果然是通过idea魔改来的,和androidstudio一样。
后面就是下载ide和安装过程,这里就不叙述了,因为我们今天的主题是体验使用js开发鸿蒙应用呀
进入鸿蒙开发ide
进入第一个界面就是提示我要下载相应的SDK,而且貌似SDK他不能选择下载路径,只能安装在C盘,我…

416m???最终还是在长时间的排查和删除数据,把c盘空出了1G内存存储SDK,唉,没钱啊,哪位兄弟支援支援,可以联系本小编
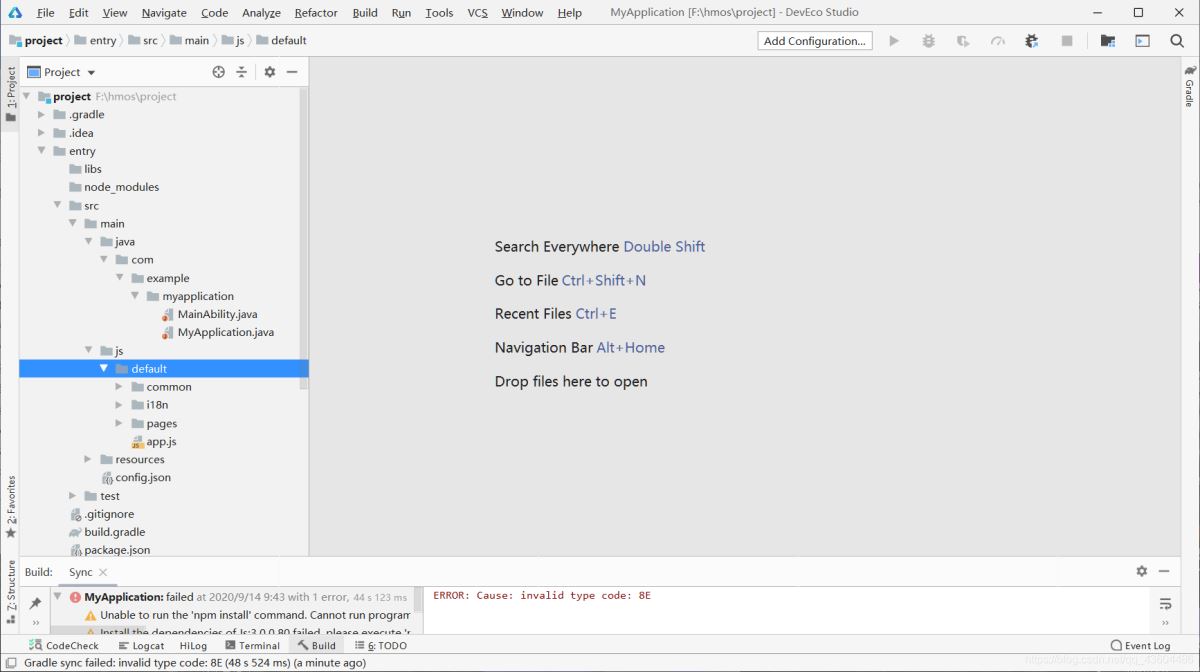
打开了ide,它是长这样子的:

- 貌似有点丑,哈哈哈哈
- 我们来创建一个应用看看
- 点击create HarmonyOS Project 创建应用
- 选择设备(tv或者穿戴设备)
- 这里我选择的是tv,模板第一个

配置项目

创建完成

- 然后再依赖安装中遇到了node版本问题,我的是v12.18.2,报错无法找到xxxx模块,我估摸着是版本问题,更新14.10.1就可以了
- 然后就是需要管理员权限打开编辑器,不然会爆权限不够
- 下面是完成界面

点击启动,出现提示没有设备
-

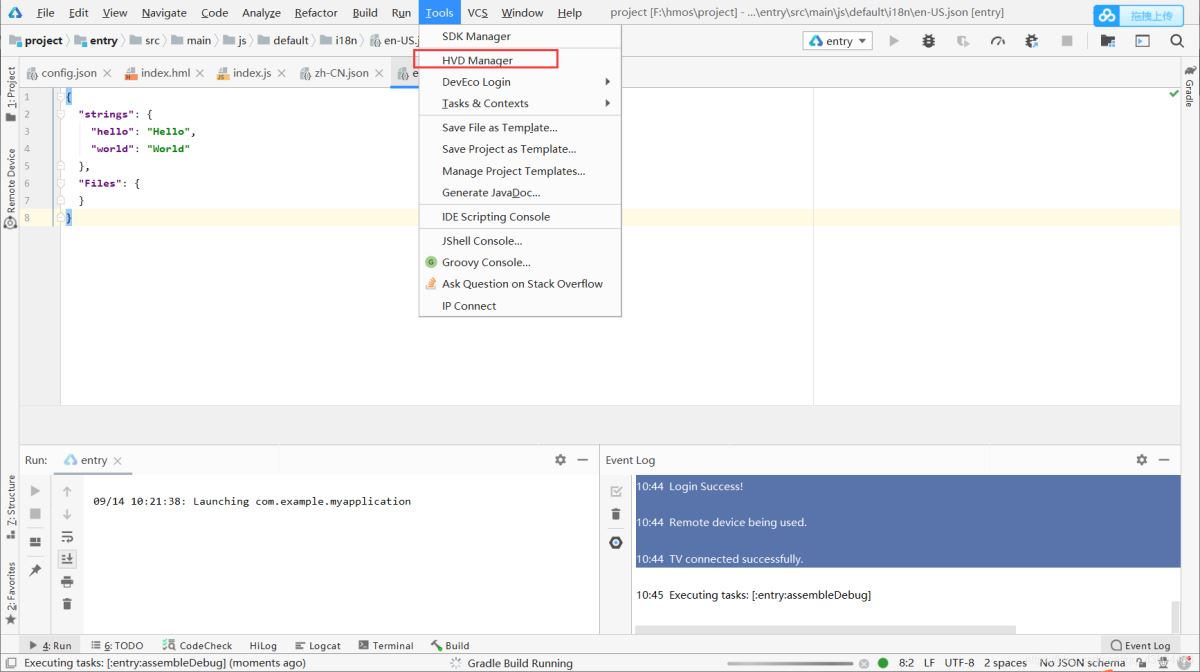
我们点击菜单栏的Tools安装下SDK

- 然后就是需要登录华为账号,浏览器使用IE不知道为什么谷歌浏览器不行
- 成功之后的样子

点击启动程序


启动的程序页面

END
开了下项目代码以及启动方式,视图层是htm+css+js,应该是uniapp的那一套代码,开发体验就上来了!!!最后贴一波代码截图,后面的深度体验和开发后续上传

总结
到此这篇关于浅析鸿蒙开发app支持JavaScript?上手HelloWorld,体验究竟香不香的文章就介绍到这了,更多相关鸿蒙开发JavaScript内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
鸿蒙开发之Button按钮类型及如何通过代码设置(HarmonyOS鸿蒙开发基础知识)
AbilitySlice 是什么 (HarmonyOS鸿蒙开发基础知识) AbilitySlice 是什么 AbilitySlice主要用于承载Ability的具体逻辑实现和界面UI,是应用显示.运行和跳转的最小单元.AbilitySlice通过setUIContent()为界面设置布局 本文重点给大家介绍鸿蒙开发之Button按钮类型及如何通过代码设置(HarmonyOS鸿蒙开发基础知识),具体内容如下所示: Button类型分类 按照按钮的形状,按钮可以分为: 普通按钮 椭圆按钮 胶囊按钮
-
深入浅析华为鸿蒙IDE安装与Hello World
一.系统安装 1. 到官网下载HUAWEI DevEco Studio 2. 安装 二.创建项目 创建项目目前还没有手机选项,所以我先选择一个电视: IDE的环境看起来和idea差不多,应该比较容易上手. 从"关于"里也可以看到,确实是基于IDEA开源版本开发的. 我个人觉得基于IDEA来二次开发,无论对于华为自身短时间完成工具开发,还是对吸引开发者,都是有利的. 事实上安卓现在的开发环境也是基于IDEA的开源产品开发的. 项目构建时遇到了常见的gradle下载太慢的问题. 解决方法在
-
HarmonyOS开发基础知识之Component和ComponentContainer区别(鸿蒙教程)
实战需求 HarmonyOS鸿蒙开发小知识之Component和ComponentContainer区别 Component 是什么? Component:提供内容显示,是界面中所有组件的基类,开发者可以给Component设置事件处理回调来创建一个可交互的组件.Java UI框架提供了一些常用的界面元素,也可称之为组件,组件一般直接继承Component或它的子类,如Text.Image等. ComponentContainer 是什么? ComponentContainer:作为容器容纳Co
-
HarmonyOS 基本控件的实现
感谢关注HarmonyOS,为了便于大家学习特将鸿蒙2.0基础教学内容整理如下: 1.HarmonyOS应用开发-视频播放 https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap1/index.html#0 2.HarmonyOS应用开发-基本控件 https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap2/index.html#0 3.HarmonyOS应用
-
HarmonyOS实现HelloWorld应用开发E2E体验
感谢关注HarmonyOS,为了便于大家学习特将鸿蒙2.0基础教学内容整理如下: 1.HarmonyOS应用开发-视频播放 https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap1/index.html 2.HarmonyOS应用开发-基本控件 https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap2/index.html 3.HarmonyOS应用开发-U
-
浅析鸿蒙开发app支持JavaScript?上手HelloWorld,体验究竟香不香
第一步:下载开发工具 Tips:小插曲 前面原本还想考虑下是否要去看鸿蒙os源代码,读点东西,然后上某乎装一手,但是看到了它码云上的开源仓库,我-一个截图,你们自己品吧 我只想说作为一个前端coder,打扰了,太难了 正式篇 要体验它的app开发那第一步肯定是打开它的官网下载它的ide啦,点击鸿蒙官网,它的界面是这样的: 哈哈,还是挺漂亮的,有逼格,我都想模仿一波了. 接下来我们来下载它的开发工具看看,点击HUAWEI DevEco Studio进入下载页面: 乍一看还以为是idea,哈哈哈,后
-
浅析鸿蒙基础之Permanent 持久性内存对象(HarmonyOS鸿蒙开发基础知识)
HarmonyOS是一款"面向未来".面向全场景(移动办公.运动健康.社交通信.媒体娱乐等)的分布式操作系统.在传统的单设备系统能力的基础上,HarmonyOS提出了基于同一套系统能力.适配多种终端形态的分布式理念,能够支持多种终端设备. Permanent 持久性内存对象 注释持久性内存对象. 您可以使用此类在新语句中将一个对象注释为持久性内存对象,这样该对象将不会被Ark编译器的RC回收. 参考代码 以" Integer.java"文件中的" Inte
-
鸿蒙HarmonyOS App开发造轮子之自定义圆形图片组件的实例代码
一.背景 在采用Java配合xml布局编写鸿蒙app页面的时候,发现sdk自带的Image组件并不能将图片设置成圆形,反复了翻阅了官方API手册(主要查阅了Compont和Image相关的API),起初发现了一个setCornerRadius方法,于是想着将图片宽度和高度设置为一样,然后调用该方法将radios设置为宽度或者高度的一半,以为可以实现圆形图片的效果,后来发现不行.于是乎想着能不能通过继承原有的Image自己来动手重新自定义一个支持圆形的图片组件. 二.思路: 1.对比之前自己在其他
-
jQuery Mobile和HTML5开发App推广注册页
jQuery Mobile和HTML5的组合可以直接开发web版的app,所以用到我当前app中的推广注册页的编写是很恰当的,其实只要你熟悉html4+jquery的组合开发,那么html5+jqueryMobile你会立刻上手. html5比html4多了很多的标签,特别是多媒体这块有了很好的支持,但是如果只是做一般的web手机页面,那么多数标签是用不上的,JqueryMobile与jquery的不同点就在一些事件名称上,当然这里封装的也是html5的原生事件,还要说一个关于html5提倡的一
-
利用python开发app实战的方法
我很早之前就想开发一款app玩玩,无奈对java不够熟悉,之前也没有开发app的经验,因此一直耽搁了.最近想到尝试用python开发一款app,google搜索了一番后,发现确实有路可寻,目前也有了一些相对成熟的模块,于是便开始了动手实战,过程中发现这其中有很多坑,好在最终依靠google解决了,因此小记一番. 说在前面的话 python语言虽然很万能,但用它来开发app还是显得有点不对路,因此用python开发的app应当是作为编码练习.或者自娱自乐所用,加上目前这方面的模块还不是特别成熟,b
-
PHP开发APP端微信支付功能
用PHP开发APP端微信支付的一点个人心得 最近因为公司需求,要开发APP端上的微信支付,看了微信文档,感觉还不错,没有遇到太大的坑,需要注意的点不算太多. 写一个记事文档,作为备忘录. APP支付流程 从上面的图片中,可以看出来,需要注意的流程是一共是3部分: 第一部分:调用下单API,返回预支付订单,签名之后再返回信息(4.5.6.7) 第二部分:异步通知(15.16) 第三部分:最后的判断支付结果 最需要注意的就是第一部分:调用下单API,返回预支付订单,签名之后再返回信息 微信文档中有详
-
做web开发 先学JavaScript
有一天我被问到,为了快速地在 web 开发工作上增加优势,应该学习什么语言.我的思绪回到了大学,那时候我用 Pascal.Fortran.C和汇编语言,不过那个时候有不同的目标. 想做web开发,就学JavaScript 鉴于当前的状况和趋势,答案相对容易给出来:学习 JavaScript.四周看看,曾经低端的浏览器脚本语言现在变得随处可见,从服务器端到客户端,每天好像有更多的选择. 出身低微 我记得数年前投入 web 开发,学习了 HTML.用 Perl 开发 CGI 脚本.Netscape
-
浅析jQuery 遍历函数,javascript中的each遍历
jQuery 遍历函数 jQuery 遍历函数包括了用于筛选.查找和串联元素的方法. 函数 描述 .add() 将元素添加到匹配元素的集合中. .andSelf() 把堆栈中之前的元素集添加到当前集合中. .children() 获得匹配元素集合中每个元素的所有子元素. .closest() 从元素本身开始,逐级向上级元素匹配,并返回最先匹配的祖先元素. .contents() 获得匹配元素集合中每个元素的子元素,包括文本和注释节点. .each() 对 jQuery 对象进行迭代,为每个匹配元
-
浅析AMD CMD CommonJS规范--javascript模块化加载学习心得总结
这是一篇关于javascript模块化AMD,CMD,CommonJS的学习总结,作为记录也给同样对三种方式有疑问的童鞋们,有不对或者偏差之处,望各位大神指出,不胜感激. 本篇默认读者大概知道require,seajs的用法(AMD,CMD用法),所以没有加入使用语法. 1.为何而生: 这三个规范都是为javascript模块化加载而生的,都是在用到或者预计要用到某些模块时候加载该模块,使得大量的系统巨大的庞杂的代码得以很好的组织和管理.模块化使得我们在使用和管理代码的时候不那么混乱,而且也方便
-
用Python开发app后端有优势吗
app后端开发学Python. Python的优点: 1.简单易学 Python 编程语言最大的优点之一,是其具有伪代码的特质,它可以让我们在开发 Python 程序时,专注于解决问题,而不是搞明白语言本身. 2.开源 Python 是 FLOSS(自由/开源源码软件)之一,简单地理解就是,用户使用 Python 进行开发和发布自己编写的程序,不需要支付任何费用,也不用担心版权问题,即使作为商业用途,Python 也是免费的. 开源正在成为软件行业的一种发展趋势,现在有很多商业软件公司都开始将自
随机推荐
- 看别人怎么查QQ聊天记录 比较详细查询QQ聊天记录的方法?
- jQuery实现html双向绑定功能示例
- Win2003 手机站IIS MIME类型设置大全
- 详解IOS串行队列与并行队列进行同步或者异步的实例
- oracle 10g 精简版安装步骤分享
- 为你总结一些php系统类函数
- php 三维饼图的实现代码
- JS定义网页表单提交(submit)的方法
- Python实现简单的文件传输与MySQL备份的脚本分享
- python求斐波那契数列示例分享
- ASP中Null,Empty,Nothing的区别分析
- 常规表格多表头查询示例
- javascript 触发HTML元素绑定的函数
- Python中特殊函数集锦
- Java中的数组排序方式(快速排序、冒泡排序、选择排序)
- bootstrap modal弹出框的垂直居中
- 清空数据库中所有表记录 记录ID恢复从0开始
- 安装SQL2005 29506错误码的解决方案
- jQuery实现侧浮窗与中浮窗切换效果的方法
- ASP.NET项目开发中日期控件DatePicker如何使用



