Javascript call及apply应用场景及实例
一、作用及应用场景
call和apply是Function的方法,他的第一个参数是this,第二个是Function的参数。call 和 apply 都是为了改变某个函数运行时的 context 即上下文而存在的,换句话说,就是为了改变函数体内部 this 的指向。因为 JavaScript 的函数存在「定义时上下文」和「运行时上下文」以及「上下文是可以改变的」这样的概念。二者的作用完全一样,只是接受参数的方式不太一样。
call 需要把参数按顺序传递进去,而 apply 则是把参数放在数组里。
例如,有一个函数 func1 定义如下:
var func1 = function(arg1, arg2) {};
就可以通过 func1.call(this, arg1, arg2); 或者 func1.apply(this, [arg1, arg2]); 来调用。其中 this 是你想指定的上下文,他可以任何一个 JavaScript 对象(JavaScript 中一切皆对象)。
JavaScript 中,某个函数的参数数量是不固定的,因此要说适用条件的话,当你的参数是明确知道数量时,用 call,而不确定的时候,用 apply,然后把参数 push 进数组传递进去。当参数数量不确定时,函数内部也可以通过 arguments 这个数组来便利所有的参数。
二、存在call和apply的原因
在javascript OOP中,我们经常会这样定义:
function cat(){
}
cat.prototype={
food:"fish",
say: function(){
alert("I love "+this.food);
}
}
var blackCat = new cat;
blackCat.say();
但是如果我们有一个对象whiteDog = {food:"bone"},我们不想对它重新定义say方法,那么我们可以通过call或apply用blackCat的say方法:blackCat.say.call(whiteDog);
所以,可以看出call和apply是为了动态改变this而出现的,当一个object没有某个方法,但是其他的有,我们可以借助call或apply用其它对象的方法来操作。
用的比较多的,通过document.getElementsByTagName选择的dom 节点是一种类似array的array。它不能应用Array下的push,pop等方法。我们可以通过:
var domNodes = Array.prototype.slice.call(document.getElementsByTagName("*"));
这样domNodes就可以应用Array下的所有方法了。
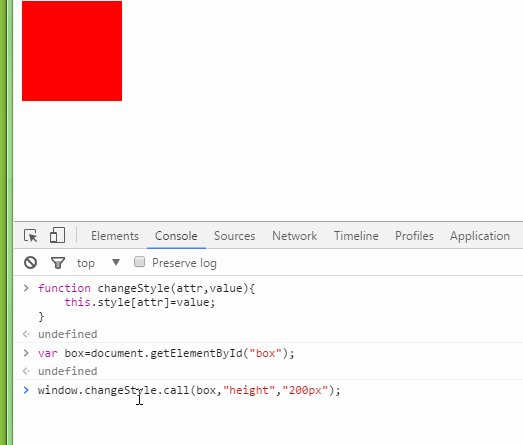
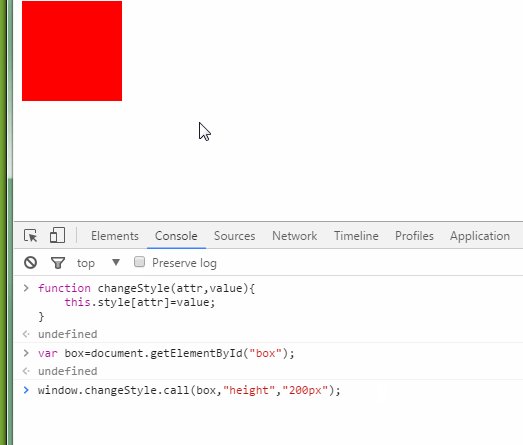
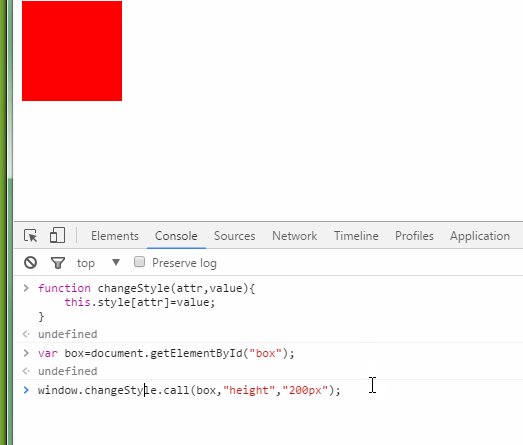
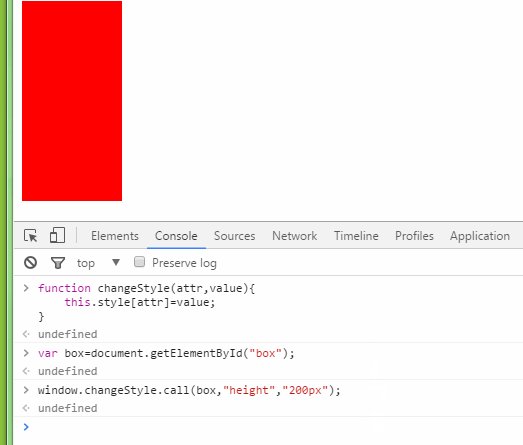
三、例子
call中的第一个参数用于指定将要调用此函数的对象,例子中changeStyle函数将被box对象调用,this指向了box对象。
function changeStyle(attr, value){
this.style[attr] = value;
}
var box = document.getElementById('box');
window.changeStyle.call(box, "height", "200px");

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
JavaScript函数apply()和call()用法与异同分析
本文实例分析了JavaScript函数apply()和call()用法与异同.分享给大家供大家参考,具体如下: JavaScript的函数是对象,因此有属性和方法.每个函数都包含两个属性:length和prototype,每个函数都包含两个非继承而来的方法:apply()和call(). 今天先来介绍一下前端面试中经常问到的apply()和call()的区别吧! 这两个方法的作用是在函数调用时改变函数的执行上下文,也就是函数内的this,apply()方法接收两个参数,一个是在其中运行函数的作用
-
javascript中call()、apply()的区别
call().apply()的区别: 相同点: 1.call()和apply()都可以用来间接调用函数,都可以显式调用所需的this.即,任何函数可以作为任何对象的方法来调用. 2.两个方法都可以指定调用实参. 区别: call()和apply()的基本区别:在于将参数传递给函数. call():使用其自有的实参列表作为函数的参数: apply():要求以数组的形式传入参数. function track(o,m){ var original =o[m]; o[m] =function( ){
-
js的继承方法小结(prototype、call、apply)(推荐)
js的原型继承 -- prototype 先说下什么是prorotype? js中,俗话说"一切皆对象".用new 出来的都是函数对象:否则就是普通对象 函数对象都有prototype(原型对象):而普通对象则只有__proto__(原型指针) 函数对象的一个特点:可以实现不同类之间的方法继承 函数的子类可以共享父类的方法,而父类不能想用子类的方法 eg: (prototype的继承) //创建父类函数对象 function Personal(name, age) { this.na
-
详解JS中的this、apply、call、bind(经典面试题)
这又是一个面试经典问题~/(ㄒoㄒ)/~~也是 ES5中众多坑中的一个,在 ES6 中可能会极大避免 this 产生的错误,但是为了一些老代码的维护,最好还是了解一下 this 的指向和 call.apply.bind 三者的区别. this 的指向 在 ES5 中,其实 this 的指向,始终坚持一个原理:this 永远指向最后调用它的那个对象,来,跟着我朗读三遍:this 永远指向最后调用它的那个对象,this 永远指向最后调用它的那个对象,this 永远指向最后调用它的那个对象.记住这句话
-
javascript中call,apply,callee,caller用法实例分析
本文实例讲述了javascript中call,apply,callee,caller用法.分享给大家供大家参考,具体如下: 实践一:call,apply 用来让一个对象去调用本不属于自己的方法,两者都可以传递参数,call的参数是列表形式,apply的参数是数组形式 var person = { "name":"Tom", "say":function(){ console.log("person say"); }, &quo
-
JavaScript中的this/call/apply/bind的使用及区别
一.this 1.什么是this this 关键字在大部分语言中都是一个重要的存在,JS中自然不例外,其表达的意义丰富多样甚至有些复杂,深刻理解this是学习JS.面向对象编程非常重要的一环. 2.this 代表什么 this代表函数(方法)执行的上下文环境(上下文,类似与你要了解一篇文章,了解文章的上下文你才能清晰的了解各种关系). 但在 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变. 1.在方法中,this 表示该方法所属的对象. 2.如果单独使用,thi
-
js中apply()和call()的区别与用法实例分析
本文实例讲述了js中apply()和call()的区别与用法.分享给大家供大家参考,具体如下: 每个函数都包括两个非继承而来的方法:apply()和call().两者用途都是在特定的作用域中调用函数,等于重新设置了函数体内this对象的值. 两者区别仅在于接收参数方式不同,apply()第一个参数是调用apply的函数运行的作用域,的第二个参数可以是Array的实例(数组),也可以是arguments对象,call()第一个参数是this的值没有变化,而其余参数都直接传递给函数(也就是逐个列举出
-
js中apply和call的理解与使用方法
前言 关于call和apply,以前也思考良久,很多时候都以为记住了,但是,我太难了.今天我特地写下笔记,希望可以完全掌握这个东西,也希望可以帮助到任何想对学习这个东西的同学. 一.apply函数定义与理解,先从apply函数出发 在MDN上,apply的定义是: "apply()方法调用一个具有给定this值的函数,以及作为一个数组(或类似数组对象)提供的参数." 我的理解是:apply的前面有个含有this的对象,设为A,apply()的参数里,也含有一个含有this的对象设为B.
-
JS中call()和apply()的功能及用法实例分析
本文实例讲述了JS中call()和apply()的功能及用法.分享给大家供大家参考,具体如下: 1.call()和apply()的作用 首先引出问题:用call()和apply()的目的是什么? 来看个例子,在javascript OOP中,我们经常会这样定义: function cat(){ } cat.prototype={ food:"fish", say: function(){ alert("I love "+this.food); } } var bla
-
Javascript call及apply应用场景及实例
一.作用及应用场景 call和apply是Function的方法,他的第一个参数是this,第二个是Function的参数.call 和 apply 都是为了改变某个函数运行时的 context 即上下文而存在的,换句话说,就是为了改变函数体内部 this 的指向.因为 JavaScript 的函数存在「定义时上下文」和「运行时上下文」以及「上下文是可以改变的」这样的概念.二者的作用完全一样,只是接受参数的方式不太一样. call 需要把参数按顺序传递进去,而 apply 则是把参数放在数组里.
-
JavaScript解构赋值的5个常见场景与实例教程
目录 前言 1. 提取数据 2. 别名取值 3. 动态属性 4. 对象解构中的 Rest 5. 默认值 总结 前言 解构赋值语法是一种 JavaScript 表达式,通过解构赋值, 可以将属性/值从对象/数组中取出,赋值给其他变量.这种语法是 ECMAscript 6 规范引入了一种新语法,可以更轻松地从数组和对象中获取值. 1. 提取数据 先来看看如何在 JavaScript 中解构对象,可以从这个商品对象的简单示例开始. const product = { id: 1, title: "Ni
-
javascript中call,apply,bind函数用法示例
本文实例讲述了javascript中call,apply,bind函数用法.分享给大家供大家参考,具体如下: 一.call函数 a.call(b); 简单的理解:把a对象的方法应用到b对象上(a里如果有this,会指向b) call()的用法:用在函数上面 var Dog=function(){ this.name="汪星人"; this.shout=function(){ alert(this.name); } }; var Cat=function(){ this.name=&qu
-
JavaScript 中的执行上下文和执行栈实例讲解
JavaScript - 原理系列 在日常开发中,每当我们接手一个现有项目后,我们总喜欢先去看看别人写的代码.每当我们看到别人写出很酷的代码的时候,我们总会感慨!写出这么优美而又简洁的代码的兄弟到底是怎么养成的呢? 我要怎样才能达到和大佬一样的水平呢!好了,废话不多说,让我们切入今天的主题. 一.执行上下文 简而言之,[执行上下文]就是JavaScript 代码被解析和执行时所在环境的抽象概念, 在JavaScript 中运行任何的代码都是在它的执行上下文中运行. 在运行Java
-
一文搞懂JavaScript中bind,apply,call的实现
目录 bind.call和apply的用法 bind call&apply 实现bind 实现call和apply 总结 bind.call和apply都是Function原型链上面的方法,因此不管是使用function声明的函数,还是箭头函数都可以直接调用.这三个函数在使用时都可以改变this指向,本文就带你看看如何实现bind.call和apply. bind.call和apply的用法 bind bind()方法可以被函数对象调用,并返回一个新创建的函数. 语法: function.bin
-
JavaScript中关于递归与回溯的实例详解
目录 何为递归 构成递归条件 关于回溯 实际业务 组合问题 何为递归 递归作为一种算法在程序设计语言中广泛应用. 一个过程或函数在其定义或说明中有直接或间接调用自身的一种方法,它通常把一个大型复杂的问题层层转化为一个与原问题相似的规模较小的问题来求解,递归策略只需少量的程序就可描述出解题过程所需要的多次重复计算,大大地减少了程序的代码量.递归的能力在于用有限的语句来定义对象的无限集合.需要注意的是,递归必须要用边界条件,否则很容易导致死循环 构成递归条件 子问题须与原始问题为同样的事,且更为简单
-
原生javascript实现文件异步上传的实例讲解
效果图: 代码:(demo33.jsp) <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>demo33.jsp</title> </head> <body> <label for="text">名称</label>
-
JavaScript正则表达式校验与递归函数实际应用实例解析
JS递归函数(菲波那切数列) 实例解析: 一组数字:0 1 1 2 3 5 8 13 0 1 2 3 4 5 6 7 sl(0)=0; sl(1)=1; sl(2)=sl(0)+sl(1); sl(3)=sl(1)+sl(2); function sl(i){ if(i==0){ return 0; }else if(i==1){ return 1; }else{ return sl(i-1)+sl(i-2); } } 正则表达式检验 //校验是否全由数字组成 function isDigit(
-
JavaScript实现实时更新系统时间的实例代码
一.Js代码 function getTime(){ str = "当前系统时间:" var p = document.getElementById("sy_time"); time = new Date(); year = time.getFullYear(); month = time.getMonth() + 1; day = time.getDate(); hour = time.getHours(); minutes = time.getMinutes()
随机推荐
- PowerShell脚本反引号用法实例:随时随地给代码换行
- Lua面向对象编程之类的简单实现方式
- js导入导出excel(实例代码)
- shiro会话管理示例代码
- Java 中 synchronized的用法详解(四种用法)
- ajaxControlToolkit中CascadingDropDown的用法说明
- 理解js对象继承的N种模式
- 用PHP写的基于Memcache的Queue实现代码
- Vue通过input筛选数据
- 深入浅析Python字符编码
- Linux查找占用的端口,并杀死进程的方法
- ajax提交加载进度条示例代码
- 用asp实现的截取指定格式字符串的代码
- 简单的实现点击箭头图片切换的js代码
- Spring 报错:元素 "context:component-scan" 的前缀 "context" 未绑定的问题解决
- 躲避地震经验教你怎么样最安全 躲在桌下最危险
- SQL2008中 阻止保存要求重新创建表的更改 的解决方法
- js微信扫描二维码登录网站技术原理
- html页面中图像格式的选用之我见第1/2页
- Java编程构造方法与对象的创建详解

