Python 解决火狐浏览器不弹出下载框直接下载的问题
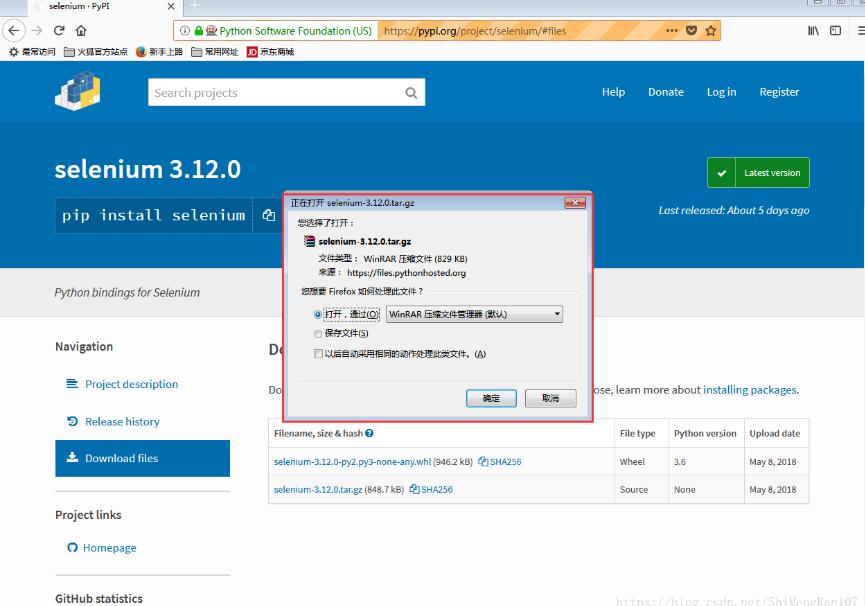
用火狐浏览器下载文件,总是遇到这个弹窗问题,如下图:

原因:
使用火狐浏览器,点击下载,弹出下载弹框,使用AutoITLibrary库,能够判断是否弹出了下载弹框,但因为不能定位到下载弹框,导致没有下载,所以需要在下载过程中,不弹出下载框,直接下载,然后再判断文件是否下载成功。
解决办法:
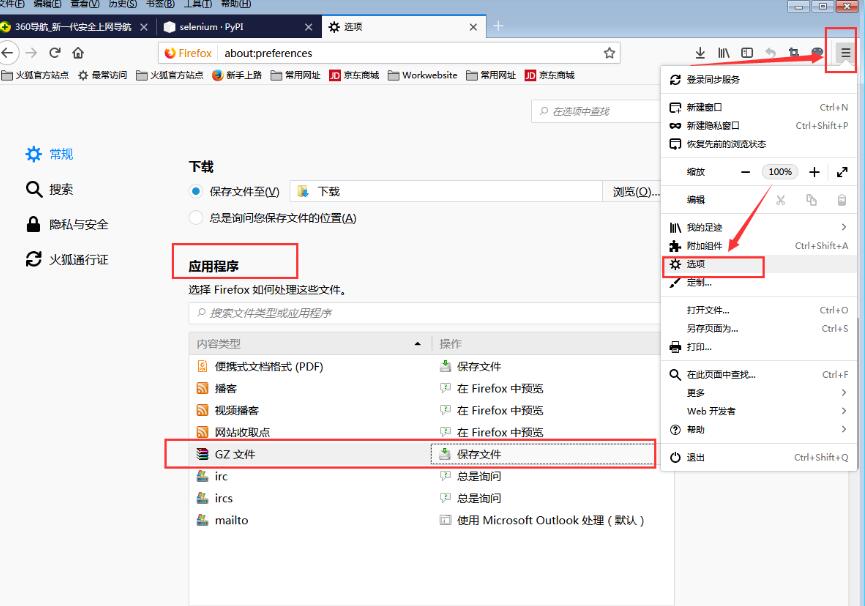
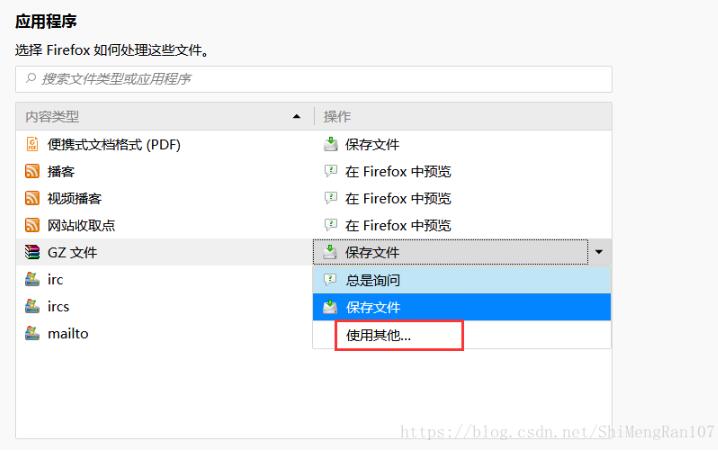
1、自己启动Firefox浏览器,操作一次下载的过程。然后查看浏览器的“更多”-》“选项”-》“应用程序”-》查看刚新增的文件类型,并修改为“保存文件“。
我的是 以“.GZ”结尾的,改为“保存文件“。

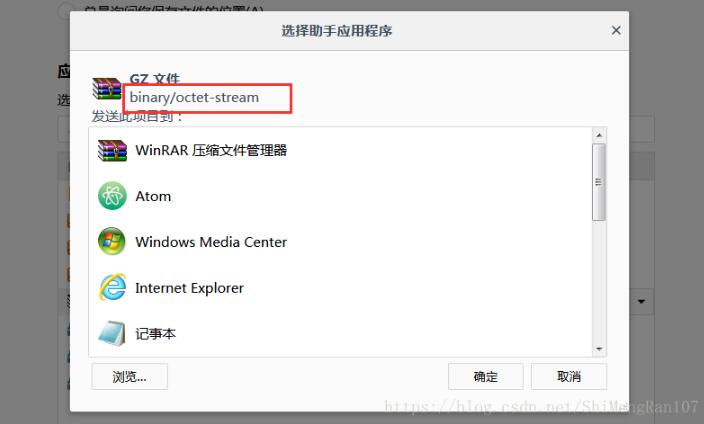
2、查看下载文件的Content_Type类型,我下载的文件是binary/octet-stream


3、新建python文件,输入以下代码。
fp = webdriver.FirefoxProfile()
#定义浏览器设置的属性
fp.set_preference('browser.download.dir','C:\\Users\\Downloads')
#保存到指定目录
fp.set_preference("browser.download.folderList",2)
#设置成0代表下载到浏览器默认下载路径;设置成2则可以保存到上面设置的指定目录下
fp.set_preference("browser.download.manager.showWhenStarting",False)
#不管是True还是False,都不显示开始,直接开始下载
fp.set_preference("browser.helperApps.neverAsk.saveToDisk","binary/octet-stream")
#不询问下载路径,讲文件直接下载。一定要设置正确的文件的Content_Type。
driver = webdriver.Firefox(firefox_profile=fp)
#给driver的赋予设置的属性
测试使用的环境是:win 7 64位 +python 3.5 +Firefox 60.0 +selenium 3.8.0




以上这篇Python 解决火狐浏览器不弹出下载框直接下载的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Python反爬虫伪装浏览器进行爬虫
对于爬虫中部分网站设置了请求次数过多后会封杀ip,现在模拟浏览器进行爬虫,也就是说让服务器认识到访问他的是真正的浏览器而不是机器操作 简单的直接添加请求头,将浏览器的信息在请求数据时传入: 打开浏览器--打开开发者模式--请求任意网站 如下图:找到请求的的名字,打开后查看headers栏,找到User-Agent,复制.然后添加到请求头中 代码如下: import requests url = 'https://www.baidu.com' headers ={ 'User-Agent':'Mo
-
python下载库的步骤方法
python怎么下载库? pip安装是python中最简单的一种安装第三方库的模式,要使用pip在线安装,我们要保证两个基本条件,分别是: 1. 要安装的机器可以连通外网 2. 知道第三方库的名称 首先来看第一个条件,保证能连通外网,最常用的就是ping一下百度官网,如下图所示,能够正常响应即可. 第二个条件是知道python三方库的名称,比如我要安装Django开发模块,那么安装命令就是: pip install Django 如下面图中所示,pip会自动从默认的源位置下载Django的安装包
-
Python 解决火狐浏览器不弹出下载框直接下载的问题
用火狐浏览器下载文件,总是遇到这个弹窗问题,如下图: 原因: 使用火狐浏览器,点击下载,弹出下载弹框,使用AutoITLibrary库,能够判断是否弹出了下载弹框,但因为不能定位到下载弹框,导致没有下载,所以需要在下载过程中,不弹出下载框,直接下载,然后再判断文件是否下载成功. 解决办法: 1.自己启动Firefox浏览器,操作一次下载的过程.然后查看浏览器的"更多"->"选项"->"应用程序"->查看刚新增的文件类型,并修改为
-
关闭浏览器窗口弹出提示框并且可以控制其失效
在js页面加载时运行如下代码 复制代码 代码如下: window.onbeforeunload = function(){ return "未保存的内容可能会丢失"; }; 此代码在火狐和ie下不会显示return的值在google浏览器下显示此文字. 失效控制 触发js运行如下: 复制代码 代码如下: window.onbeforeunload = function(){};
-
javaScript 关闭浏览器 (不弹出提示框)
复制代码 代码如下: <script language="javaScript"> function closeWindow() { window.opener = null; window.open(' ', '_self', ' '); window.close(); } </script> <input type='button' value='关闭窗口' onClick="closeWindow()"> 或 复制代码 代码
-
Ubuntu解决火狐浏览器无法同步书签的问题【推荐】
最近在ubuntu系统中使用自带的firefox浏览器,发现有写问题,比如登陆后,书签,历史记录等,原本在windows下同步的数据无法同步,添加书签的功能也无法使用. 经过查询资料后得知,unbuntu系统中自带的firefox是国际版的,服务器与中国版的不同,因此无法实现数据的同步,所以,我们需要重新安装中国版的firefox火狐浏览器.下面是亲测的安装步骤. 1.首先,我们要下载最新版本的中国版firefox火狐浏览器, 下载地址:http://www.firefox.com.cn/ 2.
-
解决Android软键盘弹出覆盖h5页面输入框问题
之前我们在使用vue进行 h5 表单录入的过程中,遇到了Android软键盘弹出,覆盖 h5页面 输入框 问题,在此进行回顾并分享给大家: 系统:Android 条件:当输入框在可视区底部或者偏下的位置 触发条件:输入框获取焦点,弹出软键盘 表现:软键盘 覆盖 h5页面中的输入框 问题分析: 1.发现问题:当前页面中box为flex布局,内容为上下固定高,中间自适应(中间区域内容过多会出现滚动条,input框在wrapper的底部),input获取焦点,手机键盘弹出,input未上移到可视区内,
-
.net 刷新页面后弹出重试框的解决方法
关闭模式窗口后,需要刷新父页面,但是模式窗口关闭后,父页面总是会弹出"重试"消息框,如下图所示: 解决方法:在父页面的form标签中,添加属性 method="get" ,将post修改为get,这样父页面刷新的时候就不会再弹出"重试"框了
-
.net 弹出消息框后导致页面样式变乱解决方法
点击按钮,执行提交操作,弹出消息框后,页面的样式变乱,解决方法: 首先,确定使用的css样式正确,页面中的宽高值保持规范统一: 然后,弹出框避免使用Response.Write(),如下所示 复制代码 代码如下: Response.Write("<script language=javascript>"); Response.Write("window.alert('"); Response.Write("计划添加失败!"); Res
-
解决react-native软键盘弹出挡住输入框的问题
这是效果: 代码: import React, {Component} from 'react'; import { View, Text, Button, StyleSheet, TextInput, ScrollView, KeyboardAvoidingView, Dimensions } from 'react-native'; import { StackActions, NavigationActions, withNavigation } from 'react-navigatio
-
解决element DateTimePicker+vue弹出框只显示小时
三个知识点: 1.css 后代选择器 https://www.w3school.com.cn/css/css_selector_descendant.asp 2.vue深度选择器 https://vue-loader.vuejs.org/zh/guide/scoped-css.html 3.element ui DateTimePicker 指定下拉框类名 popper-class https://element.eleme.cn/#/zh-CN/component/datetime-picke
-
基于jquery的弹出提示框始终处于窗口的居中位置(类似于alert弹出框的效果)
原理很简单: 获取当前屏幕(窗体)的宽度和高度,因为不同浏览器的窗体大小是不一样的.有了这个,可以计算出来垂直居中的坐标.但是滑动了滚动条怎么依然垂直居中呢?这个时候就要获取当前窗体距离页面顶部的高度,加到刚刚的y轴坐标即可. $(document)是获取整个网页的,$(window)是获取当前窗体的,这个要搞清楚. 最后把获取的坐标赋给窗体即可,窗体本身是绝对定位的,所以自然可以到窗体中间. 具体代码: 复制代码 代码如下: <!DOCTYPE HTML> <html> <
随机推荐
- 一个js实现的所谓的滑动门
- 利用vbs写的延时关闭ie进程的脚本代码
- VBS教程:运算符-运算符优先级
- JS实现列表的响应式排版(推荐)
- mysql5.5 master-slave(Replication)主从配置
- mysqli多查询特性 实现多条sql语句查询
- 快速学习jQuery插件 Form表单插件使用方法
- JavaScript中利用for循环遍历数组
- 终于明白了tc编译的dos程序和vc编译的win32控制台程序的区别
- 详解vue2.0脚手架的webpack 配置文件分析
- bootstrapValidator.min.js表单验证插件
- 使用C++绘制GDI位图的基本编写实例
- javascript写的一个链表实现代码
- JS实现的网页上的颜色拾色器
- 浅析Node在构建超媒体API中的作用
- PHP几个实用自定义函数小结
- java实现上传图片进行切割的方法
- 毒霸官方“AV终结者/8749” 木马专杀工具
- 浅析Spring配置文件
- 浅谈Mybatis通用Mapper使用方法

