jQuery实现中奖播报功能(让文本滚动起来) 简单设置数值即可
在很多场景中,我们需要使用到中奖信息播报,或者一些文本信息循环滚动播报,在结合实际的开发中,然后也百度查询了相关的知识点,现在送上jQuery实现文本滚动。
1:html代码文件
相关使用说明也在页面相关位置标注啦
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>文本滚动</title>
<link rel="stylesheet" type="text/css" href="css/style.css" rel="external nofollow" >
<script src="jquery-1.9.1.min.js"></script>
<script src="jquery.scroll.js"></script>
<script src="txtscroll.js"></script>
<style>
.new_trade .new_trade_body .yl{margin-top:4px}
.fix_tradebottom{clear:both;background:#222; position:fixed;width:100%;left:0;z-index:12;bottom:0}
.trade_win{height:26px;line-height:26px;width:54%;text-align:center;color:#646464;font-size:12px;border-top: 1px solid #c8c8c8;border-bottom: 1px solid #c8c8c8;background:#f3f3f3;}
#trade_win{height:26px;line-height:26px;width:100%;overflow:hidden;}
.trade_win ul{height:26px;line-height:26px}
.trade_win li{width:100%;display:block;}
.trade_win li span{ no-repeat;background-position: 0px 3px;background-size:13px 10px; padding-left:18px;}
</style>
</head>
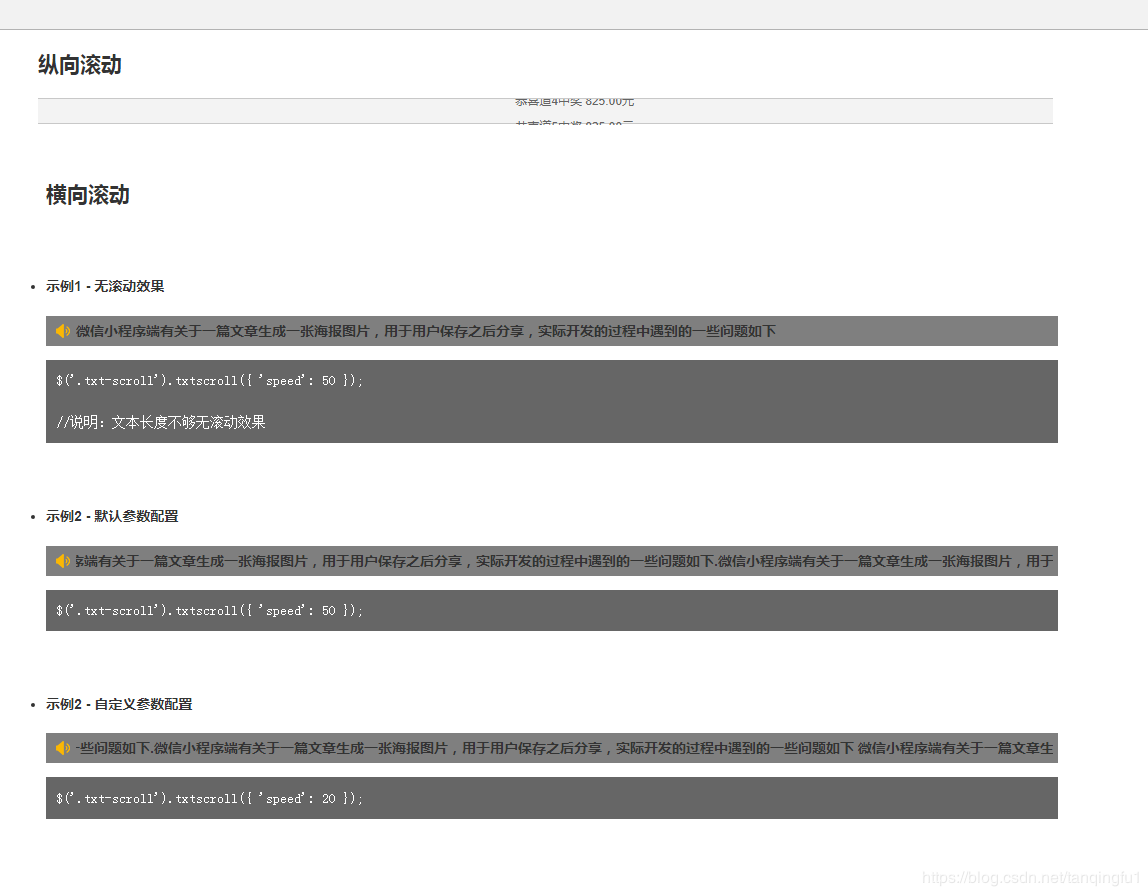
<h2 style="margin-left: 426px;">纵向滚动</h2>
<div class="trade_win" style="margin-left: 426px;">
<div id="trade_win">
<ul>
<li><span>恭喜道1中奖 825.00元</span></li>
<li><span>恭喜道2中奖 825.00元</span></li>
<li><span>恭喜道3中奖 825.00元</span></li>
<li><span>恭喜道4中奖 825.00元</span></li>
<li><span>恭喜道5中奖 825.00元</span></li>
<li><span>恭喜道6中奖 825.00元</span></li>
<li><span>恭喜道7中奖 825.00元</span></li>
</ul>
</div>
</div>
<script>
$(document).ready(function(){
//speed:滚动的速度 数值越大速度越慢。 timer:数据停留时间 数值越大停留时间越久
$('#trade_win').Scroll({ line: 1, speed: 1000, timer: 1500 });
})
</script>
<div class="demo">
<h2>横向滚动</h2>
<div class="demolist">
<ul class="ul">
<li>
<h4>示例1 - 无滚动效果</h4>
<div class="demo-cont">
<div class="txt-scroll txt-scroll-default">
<div class="scrollbox">
<div class="txt">
微信小程序端有关于一篇文章生成一张海报图片,用于用户保存之后分享,实际开发的过程中遇到的一些问题如下
</div>
</div>
</div>
</div>
<div class="jsset">
<pre>
$('.txt-scroll').txtscroll({ 'speed': 50 });
//说明:文本长度不够无滚动效果
</pre>
</div>
</li>
<li>
<h4>示例2 - 默认参数配置</h4>
<div class="demo-cont">
<div class="txt-scroll txt-scroll-default">
<div class="scrollbox">
<div class="txt">
微信小程序端有关于一篇文章生成一张海报图片,用于用户保存之后分享,实际开发的过程中遇到的一些问题如下.微信小程序端有关于一篇文章生成一张海报图片,用于用户保存之后分享,实际开发的过程中遇到的一些问题如下.微信小程序端有关于一篇文章生成一张海报图片,用于用户保存之后分享,实际开发的过程中遇到的一些问题如下
</div>
</div>
</div>
</div>
<div class="jsset">
<pre>
$('.txt-scroll').txtscroll({ 'speed': 50 });
</pre>
</div>
</li>
<li>
<h4>示例2 - 自定义参数配置</h4>
<div class="demo-cont">
<div class="txt-scroll txt-scroll-curs">
<div class="scrollbox">
<div class="txt">
微信小程序端有关于一篇文章生成一张海报图片,用于用户保存之后分享,实际开发的过程中遇到的一些问题如下.微信小程序端有关于一篇文章生成一张海报图片,用于用户保存之后分享,实际开发的过程中遇到的一些问题如下
</div>
</div>
</div>
</div>
<div class="jsset">
<pre>
$('.txt-scroll').txtscroll({ 'speed': 20 });
</pre>
</div>
</li>
</ul>
</div>
</div>
<script>
//默认案例
window.onload = function () {
$('.txt-scroll-default').txtscroll({
'speed': 50
});
};
//自定义参数案例
$('.txt-scroll-curs').txtscroll({
'speed': 10
});
</script>
</body>
</html>
2:关键的JS 文件
(function($){
$.fn.extend({
Scroll:function(opt,callback){
if(!opt) var opt={};
var _btnUp = $("#"+ opt.up);
var _btnDown = $("#"+ opt.down);
var timerID;
var _this=this.eq(0).find("ul:first");
var lineH=_this.find("li:first").height(), //获取行高
line=opt.line?parseInt(opt.line,10):parseInt(this.height()/lineH,10), //每次滚动的行数,默认为一屏,即父容器高度
auto=opt.auto!=null?opt.auto:true,//是否自动滚动,默认自动
cycle=opt.cycle!=null?opt.cycle:true,//是否循环滚动,默认循环
speed=opt.speed!=null?parseInt(opt.speed,10):500; //卷动速度,数值越大,速度越慢(毫秒)
timer=opt.timer!=null?opt.timer:3000; //滚动的时间间隔(毫秒)
if(line==0) line=1;
var upHeight=0-line*lineH;
var liCount=_this.find("li").length;//LI的总数
var showCount=parseInt(this.height()/lineH);//显示出来的LI数量
var currentCount=showCount;
var scrollUp=function(){
if(!cycle && currentCount>=liCount) return;
_btnUp.unbind("click",scrollUp);
_this.animate({
marginTop:upHeight
},speed,function(){
for(i=1;i<=line;i++){
if(!cycle && currentCount>=liCount) break;
currentCount++;
_this.find("li:first").appendTo(_this);
}
_this.css({marginTop:0});
_btnUp.bind("click",scrollUp);
});
}
var scrollDown=function(){
if(!cycle && currentCount<=showCount) return;
_btnDown.unbind("click",scrollDown);
for(i=1;i<=line;i++){
if(!cycle && currentCount<=showCount) break;
currentCount--;
_this.find("li:last").show().prependTo(_this);
}
_this.css({marginTop:upHeight});
_this.animate({
marginTop:0
},speed,function(){
_btnDown.bind("click",scrollDown);
});
}
var autoPlay = function(){
if(auto) {
if(timer>0) timerID = window.setInterval(scrollUp,timer);
}
};
var autoStop = function(){
if(timer)window.clearInterval(timerID);
};
_this.hover(autoStop,autoPlay).mouseout();
_btnUp.css("cursor","pointer").click( scrollUp ).hover(autoStop,autoPlay);
_btnDown.css("cursor","pointer").click( scrollDown ).hover(autoStop,autoPlay);
}
})
})(jQuery);

总结
到此这篇关于jQuery实现中奖播报(让文本滚动起来) 简单设置数值即可的文章就介绍到这了,更多相关jquery 中奖播报 滚动内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

