C#使用JArray和JObject封装JSON对象
1、JObject:基本的json对象
/// <summary>
/// Gets the j object.
/// </summary>
/// <returns></returns>
public JObject GetJObject()
{
var obj = new JObject {{"Name", "Mark" } };
return obj;
}

2、JObject:嵌套子对象(JObject嵌JObject)
/// <summary>
/// Gets the j object.
/// </summary>
/// <returns></returns>
public JObject GetJObject()
{
var obj = new JObject {{"Name", "Mark"}, {"Age", 8 }};
var info = new JObject {{"Phone", "132****7777"}, {"Gender", "男"}};
obj.Add("Info", info);
return obj;
}

3、JArray:基本json对象中的数组
/// <summary>
/// Gets the j array.
/// </summary>
/// <returns></returns>
public JArray GetJArray()
{
var jarray = new JArray();
var mark = new JObject { { "Name", "Mark" }, { "Age", 8 } };
var jack = new JObject { { "Name", "Jack" }, { "Age", 9 } };
jarray.Add(mark);
jarray.Add(jack);
return jarray;
}

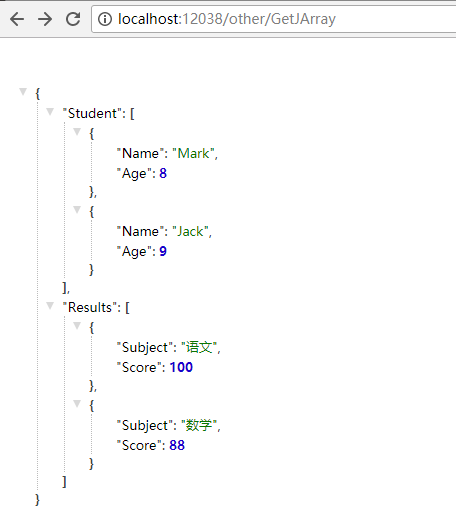
4、JArray:多个json对象数组
/// <summary>
/// Gets the j array.
/// </summary>
/// <returns></returns>
public JObject GetJArray()
{
var obj = new JObject();
var student = new JArray
{
new JObject {{ "Name", "Mark" }, { "Age", 8 } },
new JObject {{ "Name", "Jack" }, { "Age", 9 } }
};
var results = new JArray
{
new JObject {{ "Subject", "语文"}, { "Score", 100}},
new JObject {{ "Subject", "数学" }, { "Score", 88}}
};
obj.Add("Student", student);
obj.Add("Results", results);
return obj;
}

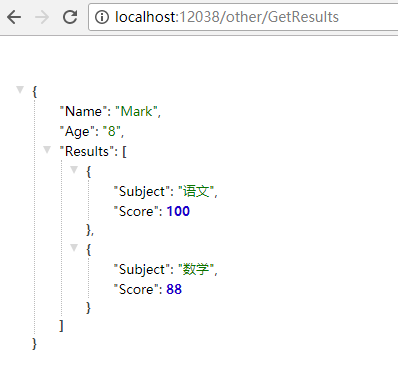
5、JArray:json数组嵌套数组(一个学生对应多个课程分数)
/// <summary>
/// Gets the results.
/// </summary>
/// <returns></returns>
public JObject GetResults()
{
var mark = new JObject { { "Name", "Mark" }, { "Age", "8" } };
var results = new JArray
{
new JObject {{ "Subject", "语文"}, { "Score", 100}},
new JObject {{ "Subject", "数学" }, { "Score", 88}}
};
mark.Add("Results", results);
return mark;
}

总结:写接口的时候,类似上面的5种情况经常会遇到,有时候会弄糊涂,算一次简单的复习吧。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对我们的支持。如果你想了解更多相关内容请查看下面相关链接
赞 (0)

