vue 如何配置eslint代码检查
目录
- 1.安装依赖
- 2.webstorm代码格式化快捷键为win + alt + L
- 3.设置webstorm校验规则为本地项目安装的eslint
- 4.在项目本地新建.editorconfig文件
- 5.在项目本地新建.eslintrc.js文件
1.安装依赖
"eslint": "^5.12.0", "eslint-config-standard": "^12.0.0", "eslint-friendly-formatter": "^4.0.1", "eslint-loader": "^2.1.1", "eslint-plugin-import": "^2.14.0", "eslint-plugin-node": "^8.0.1", "eslint-plugin-promise": "^4.0.1", "eslint-plugin-standard": "^4.0.0", "eslint-plugin-vue": "^5.1.0", "acorn": "^6.0.5", "babel-eslint": "^8.2.1",
2.webstorm代码格式化快捷键为win + alt + L
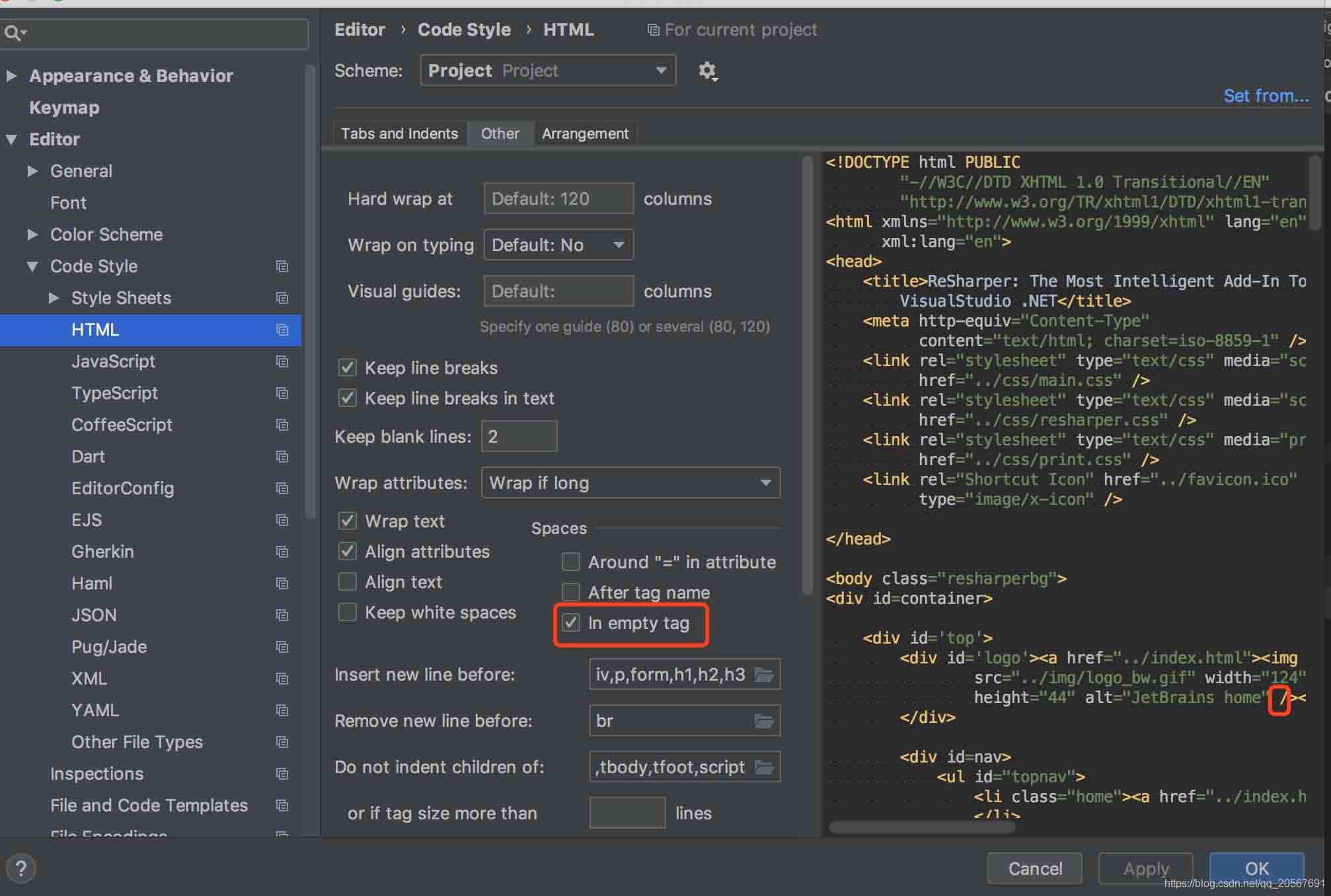
在webstorm preference里面找到code style,在里面设置webstorm代码快捷格式化选项。
比如这里勾选上in empty tag时,当我们按win + alt + L格式化代码时,就会自动在闭合标签前面添加空格。
如果webstorm格式化与eslint规则冲突,大多时候也可以从这里设置规则。


3.设置webstorm校验规则为本地项目安装的eslint
如下:

4.在项目本地新建.editorconfig文件
设置webstorm格式。
root = true [*] charset = utf-8 indent_style = space indent_size = 2 end_of_line = lf insert_final_newline = true trim_trailing_whitespace = true in_empty_tag = true
5.在项目本地新建.eslintrc.js文件
// https://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint'
},
env: {
browser: true,
},
extends: [
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
'plugin:vue/essential',
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
'standard'
],
// required to lint *.vue files
plugins: [
'vue'
],
// add your custom rules here
rules: {
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
"vue/no-use-v-if-with-v-for": ["error", {
"allowUsingIterationVar": false
}],
"vue/return-in-computed-property": ["error", {
"treatUndefinedAsUnspecified": false
}],
"vue/no-unused-components": ["error", {
"ignoreWhenBindingPresent": true
}],
"vue/attribute-hyphenation": ["error", "always", {
"ignore": []
}],
"vue/component-name-in-template-casing": ["error", "kebab-case", {
"ignores": []
}],
"vue/html-closing-bracket-newline": ["error", {
"singleline": "never",
"multiline": "always"
}],
"vue/html-closing-bracket-spacing": ["error", {
"startTag": "never",
"endTag": "never",
"selfClosingTag": "always"
}],
"vue/html-indent": ["error", 2, {
"attribute": 1,
"baseIndent": 1,
"closeBracket": 0,
"alignAttributesVertically": true,
"ignores": []
}],
"vue/html-quotes": ["error", "double"],
"vue/html-self-closing": ["error", {
"html": {
"void": "never",
"normal": "never",
"component": "always"
},
"svg": "always",
"math": "always"
}],
"vue/max-attributes-per-line": ["error", {
"singleline": 3,
"multiline": {
"max": 3,
"allowFirstLine": true
}
}],
"vue/multiline-html-element-content-newline": ["error", {
"ignoreWhenEmpty": true,
"ignores": ["pre", "textarea"]
}],
"vue/mustache-interpolation-spacing": ["error", "always"],
"vue/name-property-casing": ["error", "kebab-case"],
"vue/no-multi-spaces": ["error", {
"ignoreProperties": false
}],
"vue/no-spaces-around-equal-signs-in-attribute": ["error"],
"vue/no-template-shadow": ["error"],
"vue/prop-name-casing": ["error", "camelCase"],
"vue/require-default-prop": ["error"],
"vue/v-bind-style": ["error", "shorthand"],
"vue/v-on-style": ["error", "shorthand"],
"vue/attributes-order": ["error", {
"order": [
"DEFINITION",
"LIST_RENDERING",
"CONDITIONALS",
"RENDER_MODIFIERS",
"GLOBAL",
"UNIQUE",
"TWO_WAY_BINDING",
"OTHER_DIRECTIVES",
"OTHER_ATTR",
"EVENTS",
"CONTENT"
]
}],
"vue/order-in-components": ["error", {
"order": [
"el",
"name",
"parent",
"functional",
["delimiters", "comments"],
["components", "directives", "filters"],
"extends",
"mixins",
"inheritAttrs",
"model",
["props", "propsData"],
"data",
"computed",
"watch",
"LIFECYCLE_HOOKS",
"methods",
["template", "render"],
"renderError"
]
}],
"vue/this-in-template": ["error", "never"]
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

