WebStorm中如何将自己的代码上传到github示例详解
tips:我用的是2020.1版本的webstorm,2020.1以后的跟着操作没问题,其他版本的网上还有很多方法
第一步:
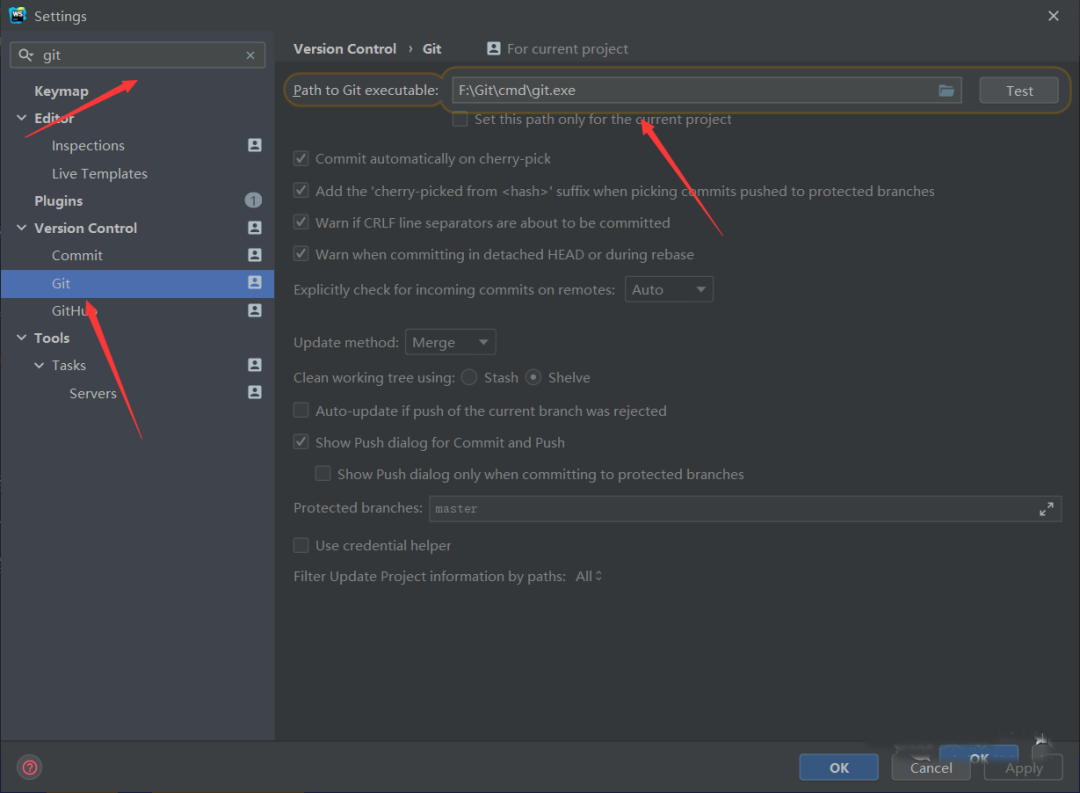
进入File-->Setting-->搜索git,如图,然后将此处的路径添加为Git安装目录中cmd中的git.exe,具体如图:

可以点击test测试,不报错则没问题
第二步,同样在刚才的搜索框搜索github,然后登录你的github账号,此处我的已经是登录了的,如图:
记得最后点击ok应用

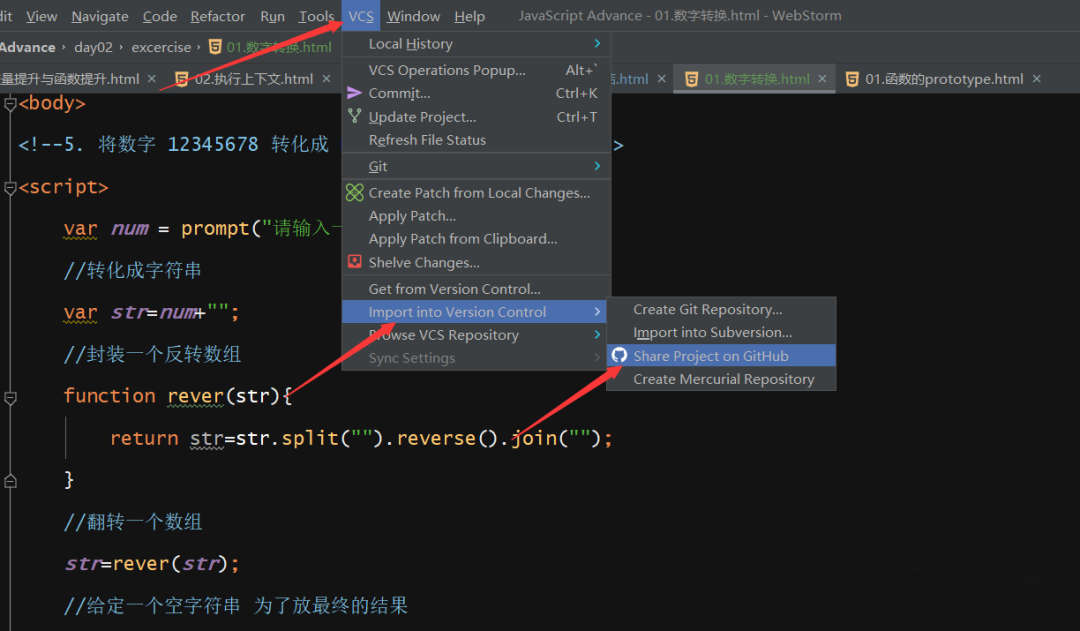
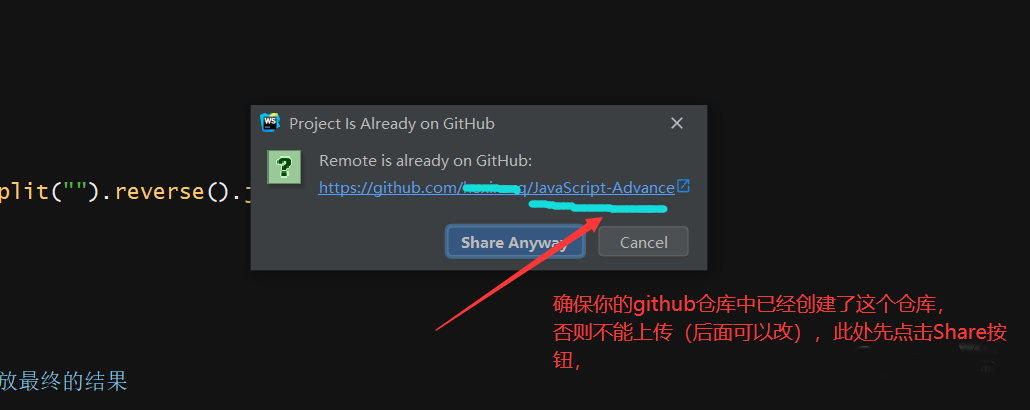
第三步,根据截图步骤点击,最后跳出一个确认框,按提示文字操作:


以上就完成了在webstorm中对github的基本的设置,接下来开始进行上传工作。
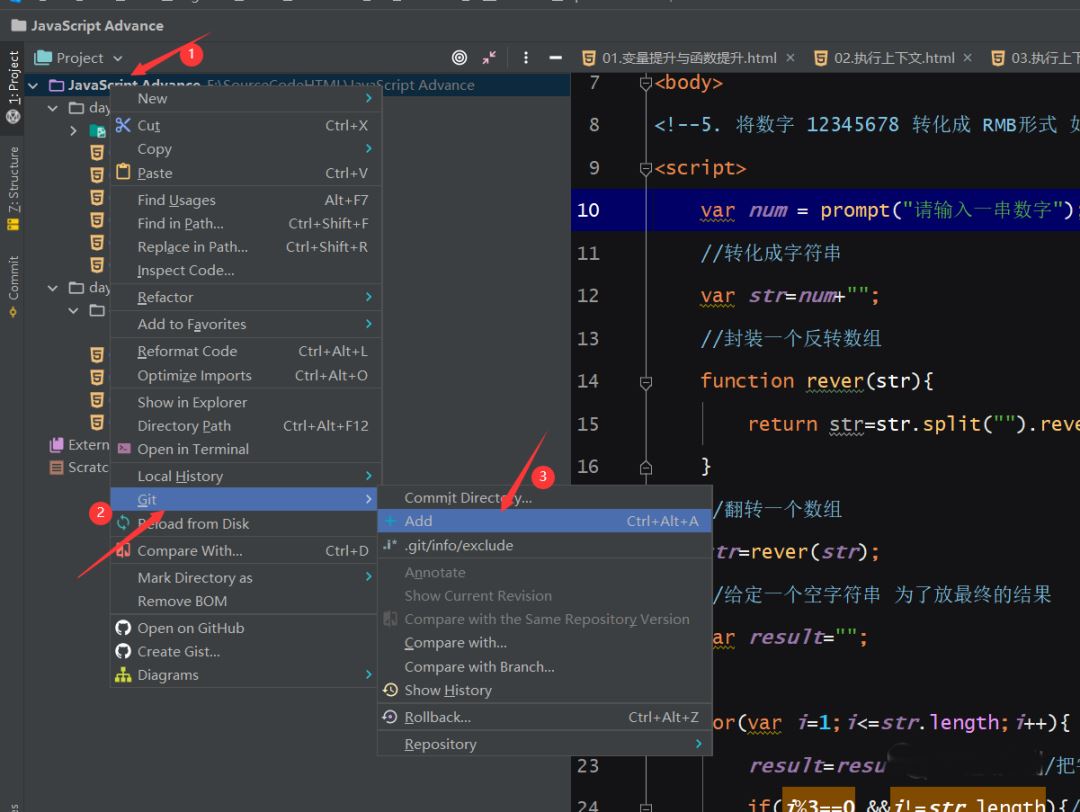
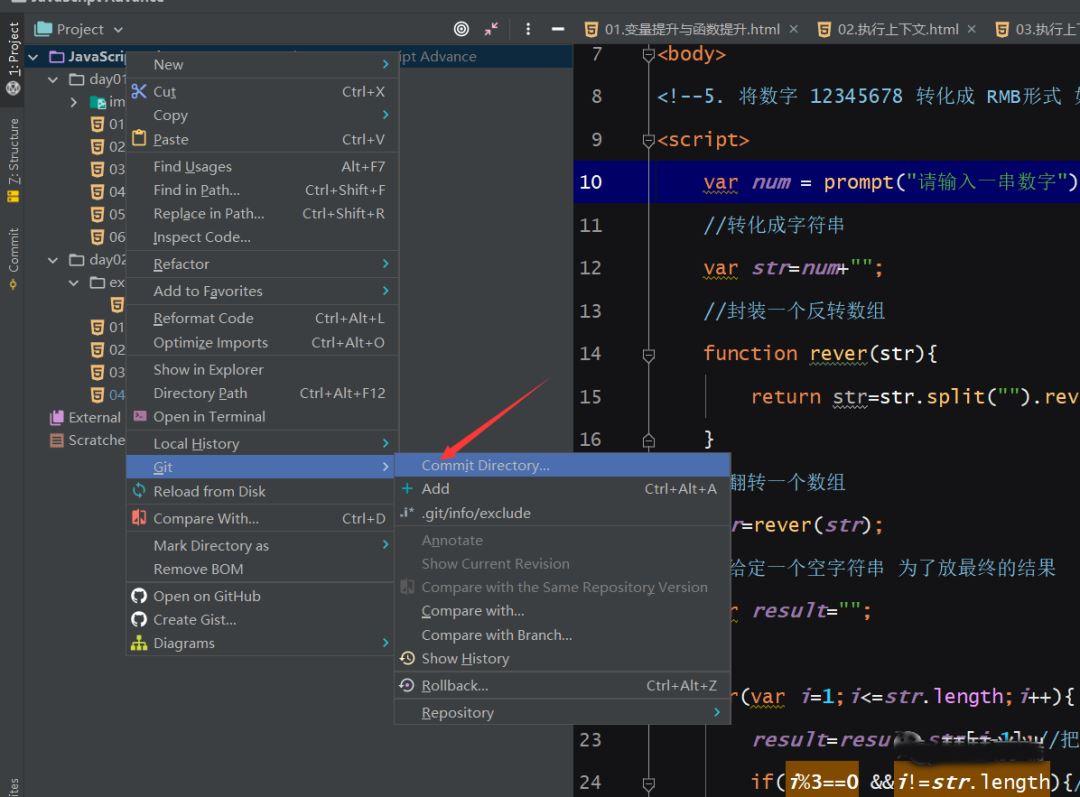
第一步:按如图点击,第一步是右键单击要上传的工程或者文件,此步操作没有明显提示,点了就是了。

第二步:根据图示步骤操作,就是在上一张图的add之上有个Commit,如图:

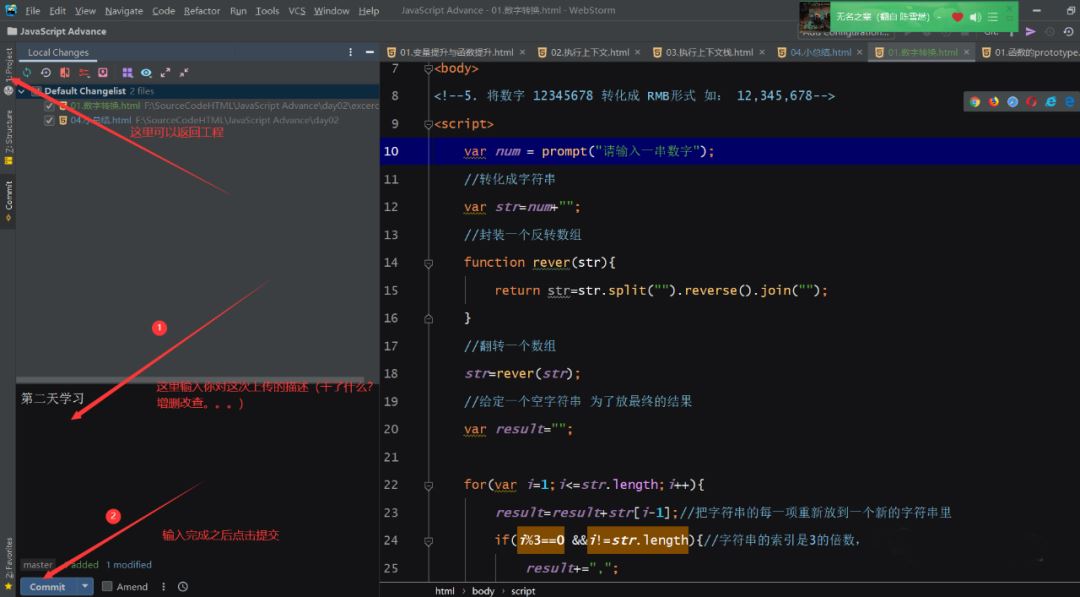
点击之后来到这个页面,按提示操作

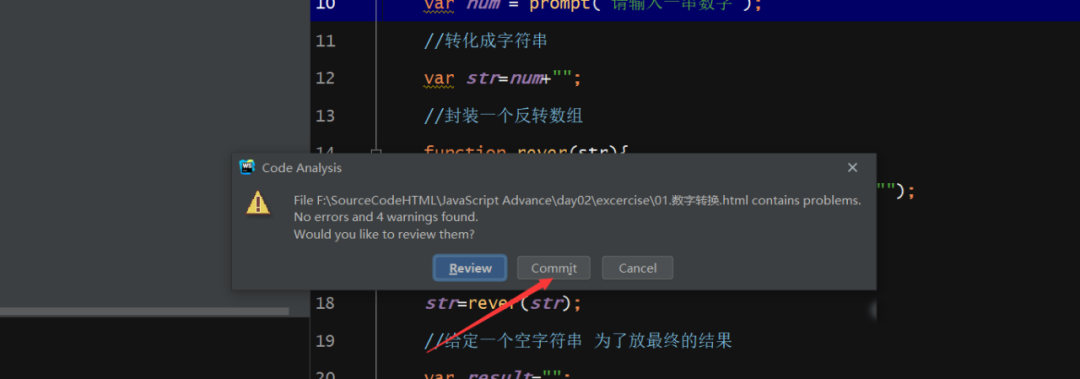
弹出这个别急,我是直接点的commit,可以上传

点击之后有的可能会弹出登录提示,登陆下github账号就是了,等待上传进度条走完之后(进度条在webstorm最下面,仔细看看得到的),然后就可以在github上看到自己刚上传的代码了!
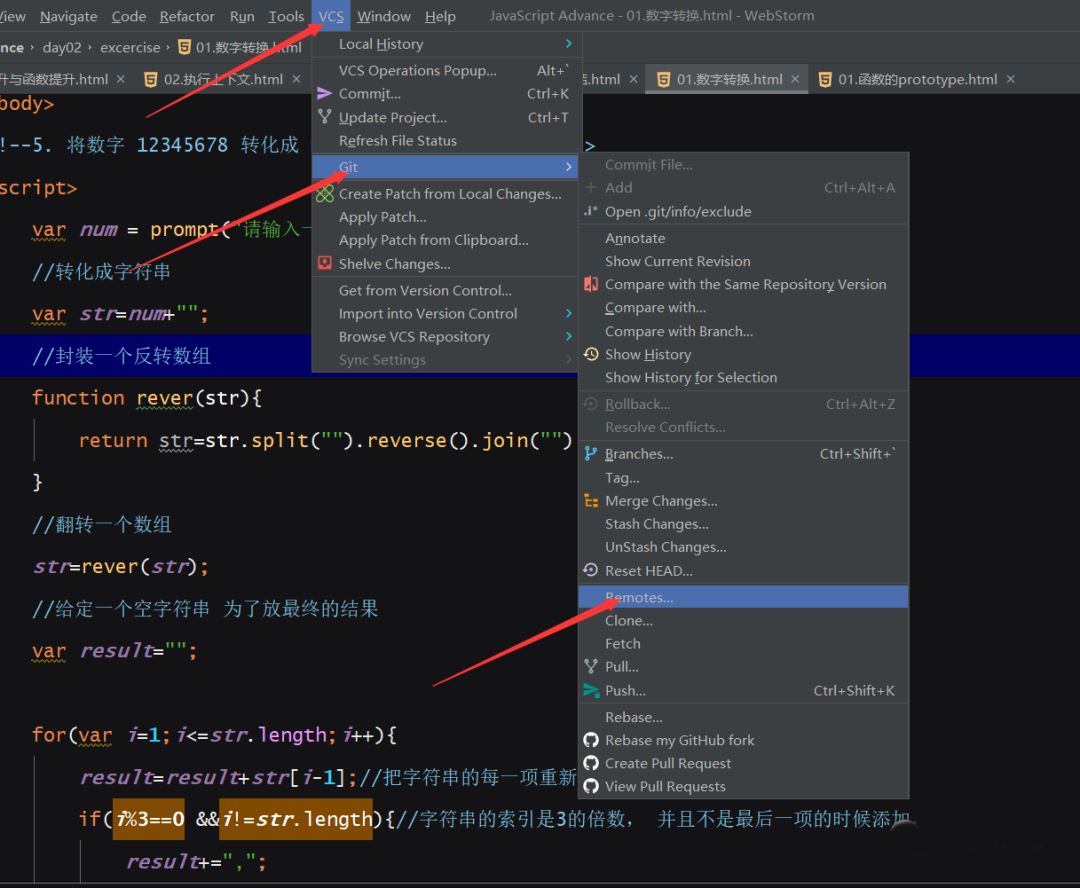
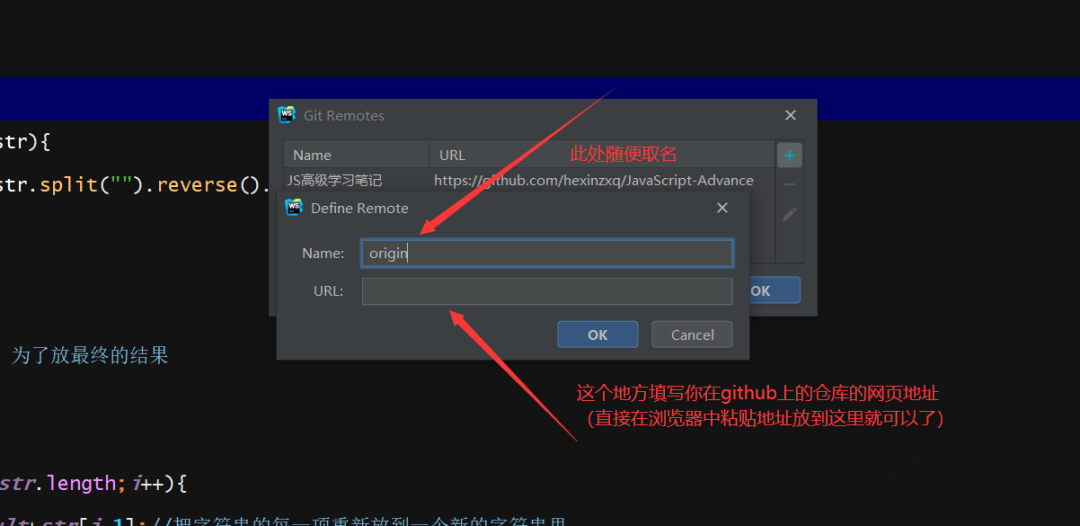
tips:增加删除自己在webstorm仓库中的github仓库的地方(同样,要增加的前提条件是你的github中已经有了这个仓库)。

添加方法,首先点击加号

到此这篇关于WebStorm中如何将自己的代码上传到github的文章就介绍到这了,更多相关WebStorm代码上传到github内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue: WebStorm设置快速编译运行的方法
WebSorm是一款优秀的前端开发工具,而Vue项目可以使用Node进行编译运行,平常我们可以通过命令行部署项目进行调试. 本文介绍设置Webstorm进行快速部署Vue项目. 第一步 点击启动快捷按钮旁边的向下小箭头,在列表中选择Edit选项: 第二步 打开启动设置页面后,点击左上角的加号添加新的运行方式: 第三步 在弹出的选择框中,选择node.js启动模式: 第四步 在新打开的设置页面中,在红色圈中的地方设置如图路径的文件: 至此设置成功,直接点启动按钮就可以部署项目. 以上这篇vue:
-
webstorm配置支持nodejs并自动补全的方法
1.配置支持nodejs 配置nodejs支持,博主下载的2017.02的最新版本,下载后如果你自己已经有安装node了,那么ide会像myeclipse一样自动找到node的位置并添加配置,不需要你手动配置. 如果你没有成功,那么到File->Setting->输入Node.js(选中点进去)->Node imterpreter(选择node的安装路径即可)->确定 2.设置自动补全 首先需要下载core code,File->Setting->输入Node.js(选
-
用WebStorm进行Angularjs 2开发(环境篇:Windows 10,Angular-cli方式)
自己学习使用了Angular JS 1一段时间,由于没有具体的项目进行尝试加上其它研究工作的影响,就搁置了一段时间.在与同事讨论技术选型时,才知道Angular JS 2的差别之大(孤陋了,莫见笑),所以决定弄弄Angular 2.WebStorm是进行JS和前端开发的不二之选的IDE工具,虽然目前版本已经更新了,但是由于Angular 2的成熟度还没那么高,所以用WebStorm进行Angular 2的工程创建,还是没有其他语言的方便.自己尝试用WebStorm搭建Angular 2的工程,虽
-
webstorm中配置nodejs环境及npm的实例
--nodejs安装及环境配置 1.nodejs官网,下载windows平台nodejs环境安装包(.msi格式),安装 2.测试安装是否成功: cmd操作,进入node安装根目录下: node -v : npm -v 查看版本号 3.配置全局 在node的安装的根目录,也就是nodejs文件夹下新建两个名字为node_cache.node_global文件夹 设置环境变量:变量名:NODE_PATH 值:D:\Program Files\nodejs\node_global\node_modu
-
WebStorm中如何将自己的代码上传到github示例详解
tips:我用的是2020.1版本的webstorm,2020.1以后的跟着操作没问题,其他版本的网上还有很多方法 第一步: 进入File-->Setting-->搜索git,如图,然后将此处的路径添加为Git安装目录中cmd中的git.exe,具体如图: 可以点击test测试,不报错则没问题 第二步,同样在刚才的搜索框搜索github,然后登录你的github账号,此处我的已经是登录了的,如图: 记得最后点击ok应用 第三步,根据截图步骤点击,最后跳出一个确认框,按提示文字操作: 以上就完成
-
JavaScript进阶之前端文件上传和下载示例详解
目录 文件下载 1.通过a标签点击直接下载 2.open或location.href 3.Blob和Base64 文件上传 文件上传思路 File文件 上传单个文件-客户端 上传文件-服务端 多文件上传-客户端 大文件上传-客户端 大文件上传-服务端 文件下载 1.通过a标签点击直接下载 <a href="https:xxx.xlsx" rel="external nofollow" download="test">下载文件</
-
如何使用PyCharm将代码上传到GitHub上(图文详解)
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 一丶说明 测试条件:需要有GitHub账号以及在本地安装了Git工具,无论是Linux环境还是Windows都是一样的 如果还没有GitHub账号的同学 请查看该篇博客 https://www.jb51.net/article/135606.htm Windows Git安装:https://www.jb51.net/softjc/711624.html Linux Git安装:https://www.jb51.net/art
-
FasfDFS整合Java实现文件上传下载功能实例详解
在上篇文章给大家介绍了FastDFS安装和配置整合Nginx-1.13.3的方法,大家可以点击查看下. 今天使用Java代码实现文件的上传和下载.对此作者提供了Java API支持,下载fastdfs-client-java将源码添加到项目中.或者在Maven项目pom.xml文件中添加依赖 <dependency> <groupId>org.csource</groupId> <artifactId>fastdfs-client-java</arti
-
Socket+JDBC+IO实现Java文件上传下载器DEMO详解
该demo实现的功能有: 1.用户注册: 注册时输入两次密码,若两次输入不一致,则注册失败,需要重新输入.若用户名被注册过,则提示用户重新输入用户名: 2.用户登录: 需要验证数据库中是否有对应的用户名和密码,若密码输错三次,则终止用户的登录操作: 3.文件上传: 从本地上传文件到文件数据库中 4.文件下载: 从数据库中下载文件到本地 5.文件更新: 根据id可更新数据库中的文件名 6.文件删除: 根据id删除数据库中某一个文件 7.看数据库所有文件; 8.查看文件(根据用户名); 9.查看文件
-
JavaWeb实现文件上传与下载实例详解
在Web应用程序开发中,文件上传与下载功能是非常常用的功能,下面通过本文给大家介绍JavaWeb实现文件上传与下载实例详解. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用Servlet获取上传文件的输入流然后再解析里面的请求参数是比较麻烦,所以一般选择采用apache的开源工具common-fileupload这个文件上传组件.这个common-fileupload上传组件的jar包可以去apache官网上面下载,common-fileupload是依赖于c
-
基于BootStrap Metronic开发框架经验小结【五】Bootstrap File Input文件上传插件的用法详解
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadify 好看一些,功能也强大些,本文主要基于我自己的框架代码案例,介绍其中文件上传插件File Input的使用. 1.文件上传插件File Input介绍 这个插件主页地址是:http://plugins.krajee.com/file-input,可以从这里看到很多Demo的代码展示:http:/
-
SpringBoot+微信小程序实现文件上传与下载功能详解
目录 1.文件上传 1.1 后端部分 1.2 小程序前端部分 1.3 实现效果 2.文件下载 2.1 后端部分 2.2 小程序前端部分 2.3 实现效果 1.文件上传 1.1 后端部分 1.1.1 引入Apache Commons FIleUpload组件依赖 <!--文件上传与下载相关的依赖--> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fil
-
Ant Design_Form表单上传文件组件实现详解
目录 背景 实现 问题1: 问题2: tip1:注意一下新增和修改时校验方法 tip2: 注意一下beforeUpload的返回值 背景 需要实现的需求:在一个表单提交中,需要提交各种组件的提交信息,其中包括上传文件:一般呢,我们会在选择文件的时候将文件先传到服务器,拿到文件的URL,在提交表单的时候传的其实是文件的URL: 刚开始,对文件没有必填的校验,是比较简单的:但是后来要求文件是必传的,需要加上文件的校验,就暴漏了一些小问题: 实现 首先,先对Upload组件加上必传的校验 rules=
-
Apache 文件上传与文件下载案例详解
写一个Apache文件上传与文件下载的案例:以供今后学习 web.xml配置如下: <span style="font-family:SimSun;font-size:14px;"><?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns=&
随机推荐
- ExtJS扩展 垂直tabLayout实现代码
- 简体中文转换繁体中文(实现代码)
- php源码分析之DZX1.5字符串截断函数cutstr用法
- PHP中is_file()函数使用指南
- PHP 二维数组和三维数组的过滤
- js选取多个或单个元素的实现代码(用class)
- 简单快速的实现js计算器功能
- 使用Java对数据库进行基本的查询和更新操作
- js获取域名的方法
- Nginx服务器中浏览器本地缓存和虚拟机的相关设置
- Apache配置虚拟目录和多主机头的方法
- wamp2.2e 64位 curl 开启不了的解决办法
- 一棵php的类树(支持无限分类)
- android通过Location API显示地址信息的实现方法
- 主流交换机的镜像配置方法
- django中模板的html自动转意方法
- Python过滤txt文件内重复内容的方法
- webpack里使用jquery.mCustomScrollbar插件的方法
- Spring Boot Hello World的实现代码
- PIL图像处理模块paste方法简单使用详解

