Vue自动化注册全局组件脚本分享
目录
- 自动化注册全局组件
- 放代码
- vue组件注册–全局注册
- 使用require.context实现前端工程自动化(实现全局组件自动化注册的js脚本)
- 基本思路
- 使用场景
自动化注册全局组件
今天有一个idea,vue一些组件,可能会全局都用到,我觉得在main.js写
Vue.component(name, instance)
然后很命令式,写着也不好看,想着能够有一个函数可以指定加载比如components下的文件,自动完成全局化注册,想起来就很帅
放代码
export function autoLoadingGlobalComponent() {
const requireComponent = require.context(
// 其组件目录的相对路径
'../components',
// 是否查询其子目录
false,
// 匹配vue后缀文件名的文件
/\.vue$/
)
// 遍历获取到的文件名,依次进行全局注册
requireComponent.keys().forEach(fileName => {
// 获取组件配置(实例)
const componentConfig = requireComponent(fileName)
// 获取组件的 PascalCase 命名(eg: MYHeader)
const componentName = _.upperFirst(
// 获取驼峰式命名
_.camelCase(
// 剥去文件名开头的 `./` 和结尾的扩展名 eg: ./food-header.vue -> foodHeader
fileName.replace(/^\.\/(.*)\.\w+$/, '$1')
)
)
// 全局注册组件
Vue.component(
componentName,
// 如果这个组件选项是通过 `export default` 导出的,
// 那么就会优先使用 `.default`,
// 否则回退到使用模块的根。
componentConfig.default || componentConfig
)
})
}
vue组件注册–全局注册
使用require.context实现前端工程自动化(实现全局组件自动化注册的js脚本)
vue的组件注册分为全局注册和局部注册,使用上的基本区分如下:
本文脚本为参考vue官网文档,并在js脚本代码和注释上做了一些调整,以求看了就理解会用。因官网文档总是惜字如金,有些地方还不是那么一下就容易理解和使用,可以把该文章看做官网的进化版
全局注册:即注册完毕后,在全局皆可使用,无需import引入组件和compoment注册组件,直接使用即可。如注册的全局组件未使用,webpack在打包时,仍然会打包该组件内容。(这里个人认为,如果不使用组件,那注册它干嘛?所以大部分时候这个打包的注意事项可以忽略。当然,如果留存组件,以备后续使用的,也可以进行局部注册)。
局部注册:将需要使用的组件写在vue文件中,在需要使用的时候,利用import引入该文件,compoment注册该组件并命名该组件在使用时的名字,然后即可像使用标签一样使用此组件。(局部注册与全局注册的区别就是,如果局部注册的组件你没有使用过,那么在webpack打包时就不会打包该文件,如有组件留存在项目中,但后续可能会使用的,可以使用局部注册)
废话不多说,开始代码;前面一段是该脚本使用的基本介绍,实用党可跳过(建议都了解一下)
基本思路
一个webpack的api,通过执行require.context函数获取一个特定的上下文,主要用来实现自动化导入模块,在前端工程中,如果遇到从一个文件夹引入很多模块的情况,可以使用这个api,它会遍历文件夹中的指定文件,然后自动导入,使得不需要每次显式的调用import导入模块
使用场景
在过去的组件需要导入和全局注册时,利用require.context函数,进行批量注册,使得组件注册实现自动化,即使用新的组件需要全局注册,只需要在自定的文件夹下创建即可全局使用,但创建时要注意自己的自动化文件中的查找文件的匹配规则,否则,不符合自定义的查找规则,无法自动注册为全局组件。
注意:**所有需要全局注册的组件,都要在指定的文件夹内,否则该脚本遍历不到你的组件,就无法进行自动化的注册和使用了
在项目为webpack打包时,使用自动化全局注册会更加友好:
基本代码如下:
import vue from 'vue'
const requireComponent = require.context( // webpack的api,一个函数方法,匹配文件
'.', // 查看当前目录下的文件(查找需要文件的相对路径)
false, // 不查看子文件
/.vue$/ // 匹配方式正则表达式,只查看后缀为.vue的文件
)
console.log(requireComponent)
// 循环获取到的文件,可在循环时处理文件名
requireComponent.keys().forEach((fileName) => {
console.log(1)
// 获取组件配置(组件模板)
const componentConfig = requireComponent(fileName)
// 将被注册的组件名字,对获取的组件文件名进行处理
const componentName = fileName
.replace(/^\.\/_/, '')
.replace(/\.\w+$/, '')
.split('./')
.join('')
console.log(componentName, '基础组件文件获取测试')
// 将组件在循环中注册到全局,
vue.component(componentName, // 依据文件名处理好的,将要被注册到全局的组件名
componentConfig.default || componentConfig)
})
在文件正确打印出处理好的组件名时,即表示自动化组件注册基本完成,然后在main.js中引入自动化组件注册的js文件
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import './components/component/_globals' // 直接引入共享到全局即可实现自动化组件注册
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
需要注意的是:在团队合作时,需要注意自动化文件中指定的组件文件夹,和匹配文件名的规则
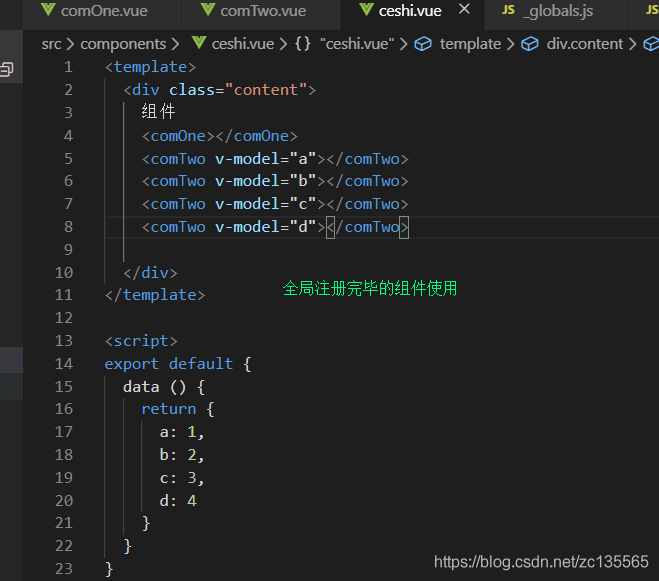
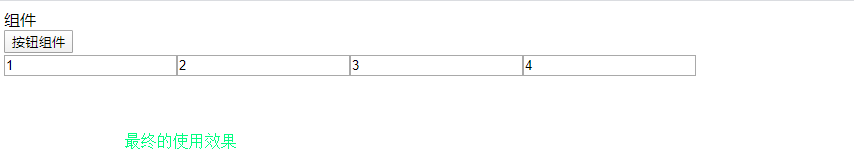
如下为具体的文件位置和使用效果的截图:



以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

