Android 自定义ListView实现QQ空间界面(说说内包含图片、视频、点赞、评论、转发功能)
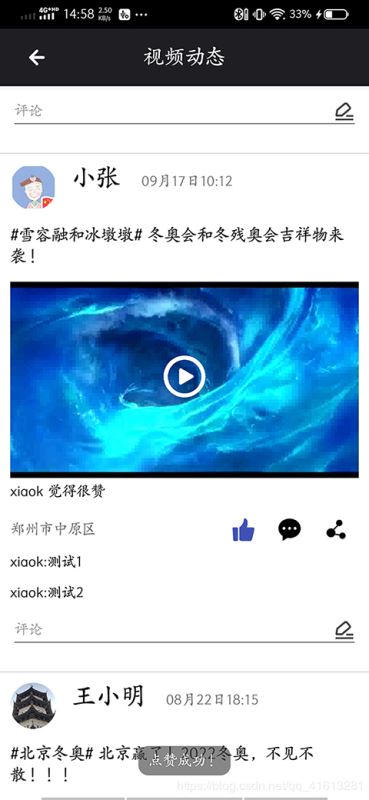
前端时间刚好需要做一个类似于QQ空间的社区分享功能,说说内容包含文字(话题、内容)、视频、图片,还需包含点赞,评论,位置信息等功能。 就采用LIstview做了一个,先来看下效果,GIF太大,CSDN传不了,请移步Gitee连接:GIF效果

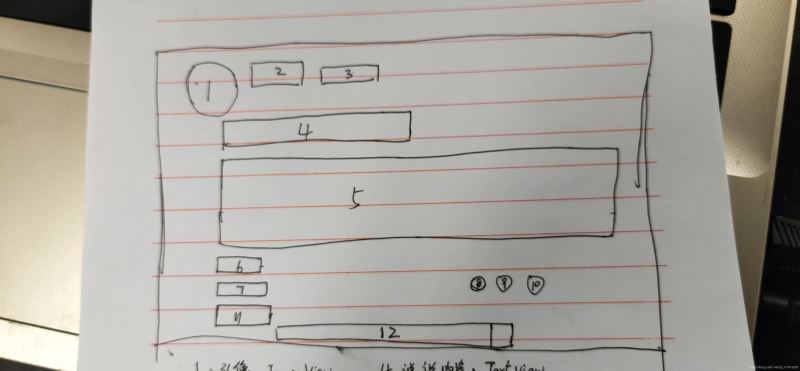
1. 先来分析一下ListView中每一个条目包含的控件,请看下图

序号1:头像,ImageView,自定义为圆形即可;
序号2:用户名,TextView;
序号3:发布时间,TextView;
序号4:说说文字部分,TextView;
序号5:说说中视频或图片部分,Videoview;
序号6:点赞信息,TextView,动态添加;
序号7:位置信息,TextView;
序号8/9/10:点赞、评论、转发,均为ImageView;
序号11:评论区,TextView,动态添加;
序号12:评论框,EditText,其右侧图片是通过drawableRight设置的,事件监听会在后面详细说;
上面图中漏了一个,在视频正中央还需要有一个播放按钮,为ImageView,通过切换ImageView中图片实现播放与暂停切换。
2. 确定好有哪些控件后,我们用xml实现布局,文件命名为video_brower_item.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:id="@+id/mContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
android:background="@android:color/white">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<com.xiaok.winterolympic.custom.CircleImageView
android:id="@+id/video_avatar"
android:layout_width="45dp"
android:layout_height="45dp"
android:src="@drawable/head_picture" />
<TextView
android:id="@+id/video_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="xiaok"
android:textColor="#000000"
android:layout_marginStart="15dp"
android:textSize="24sp"
android:textStyle="bold" />
<TextView
android:id="@+id/video_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:textSize="14sp"
android:text="刚刚"/>
</LinearLayout>
<TextView
android:id="@+id/video_descripation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:textSize="16sp"
android:textColor="#000000"
android:text="#共迎冬奥# 冬奥"/>
<VideoView
android:id="@+id/video_view"
android:layout_width="match_parent"
android:layout_height="230dp"
android:layout_marginTop="15dp"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/video_position"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="北京市朝阳区"
android:layout_marginTop="12dp"
android:layout_alignParentStart="true"
android:layout_marginBottom="10dp"/>
<ImageView
android:id="@+id/video_iv_good"
style="@style/VideoShareImageView"
android:src="@mipmap/video_share_good"
android:layout_toStartOf="@+id/video_iv_comment"
android:layout_marginEnd="20dp"/>
<ImageView
android:id="@+id/video_iv_comment"
style="@style/VideoShareImageView"
android:src="@mipmap/video_share_comment"
android:layout_toStartOf="@+id/video_iv_share"
android:layout_marginEnd="20dp"/>
<ImageView
android:id="@+id/video_iv_share"
style="@style/VideoShareImageView"
android:src="@mipmap/video_share_share"
android:layout_alignParentEnd="true"
android:layout_marginEnd="10dp"/>
</RelativeLayout>
<EditText
android:id="@+id/video_et_comment"
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="评论"
android:textSize="14sp"
android:layout_marginBottom="20dp"
android:drawableRight="@drawable/video_send_picture"/>
</LinearLayout>
<ImageView
android:id="@+id/video_play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_record_play"
android:layout_gravity="center_horizontal"
android:layout_marginTop="192dp"/>
</FrameLayout>
3. 定义一个类,这里命名为VideoBrower,用于封装ListView中每个条目所用到的数据:
package com.xiaok.winterolympic.model;
import java.io.Serializable;
public class VideoBrower implements Serializable {
private static final long serialVersionUID = 1L;
private int avatarId;
private String username;
private String date;
private String videoDescripation;
private String videoPath;
private String position;
public VideoBrower(int avatarId, String username, String date, String videoDescripation, String videoPath, String position) {
this.avatarId = avatarId;
this.username = username;
this.date = date;
this.videoDescripation = videoDescripation;
this.videoPath = videoPath;
this.position = position;
}
public int getAvatarId() {
return avatarId;
}
public String getUsername() {
return username;
}
public String getDate() {
return date;
}
public String getVideoDescripation() {
return videoDescripation;
}
public String getVideoPath() {
return videoPath;
}
public String getPosition() {
return position;
}
public void setAvatarId(int avatarId) {
this.avatarId = avatarId;
}
public void setDate(String date) {
this.date = date;
}
public void setUsername(String username) {
this.username = username;
}
public void setVideoDescripation(String videoDescripation) {
this.videoDescripation = videoDescripation;
}
public void setVideoPath(String videoPath) {
this.videoPath = videoPath;
}
public void setPosition(String position) {
this.position = position;
}
}
这里解释下,头像我是通过封装R文件中对应的资源ID实现的,所以格式为int,其他应该不用解释。
总结
以上所述是小编给大家介绍的Android 自定义ListView实现QQ空间界面,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

