浅谈.Net Core 认证系统源码解析
不知不觉.Net Core已经推出到3.1了,大多数以.Net为技术栈的公司也开始逐步的切换到了Core,从业也快3年多了,一直坚持着.不管环境怎么变,坚持自己的当初的选择,坚持信仰 .Net Core是个非常优秀的框架,如果各位是从WebForm开始,一步步走到今天,自然而然就会发现.微软慢慢的开始将整个框架组件化,不在像以前那样,所以的东西都傻瓜化,比如WebForm,拖拖控件往往能搞定大部分的事情.Core的扩展性很好,将很多选择权交给我们自己,而不是强行的让我们去接受他那一套,对第三方组件的兼容性很好.换句话说,很多核心组件微软提供了高层抽象,如果你想换,可以,不想换,也可以,用他默认的实现.其他的优缺点也不一一细说了,也不是本文的重点。如果时间允许,建议大家可以深入的研究.Net Core的底层.
1、简介
省去前面的创建Core Web项目的一系列操作.VS帮你自动化初始化好所有的基础组件、环境.第一步就是认证.就是登陆.当然微软提供了一套登陆组件.很全,很完善。项目在Core源码

Security文件夹下,源码自行去github下载.里面提供了若干个认证方法,常见的Cookie认证、JwtBear认证等等.还包括FaceBook、Google等远程认证方式.

本文暂时不讲解具体的认证方式,主要阐述核心认证流程.
(1)、认证系统的执行过程
Core启动认证系统的方式很简单

很简单的一段代码,看看它干了什么

很简单,注入认证中间件,关于中间件这里就不说多,不是文本的重点,自行百度.看看中间价干了什么.

核心代码,首先拿到DI中注入的认证请求处理器集合,接着去DI中获取认证处理方案集合中的处理认证请求上下文的方案类.接着去处理器集合中拿到处理远程认证请求上下文的方案类对应的认证请求处理器,接着执行处理器的HandleRequestAsync方法,完成远程认证的处理.

接着

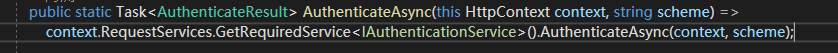
远程认证流程执行完毕之后,直接return.反之,如果当前不是使用远程认证,接着去认证方案中拿到默认的认证方案,不为空,执行上下文的扩展方法context.AuthenticateAsync,这个方法干了什么如下:

执行DI中注入的认证服务方法,并传入上下文和默认的认证方案名称.


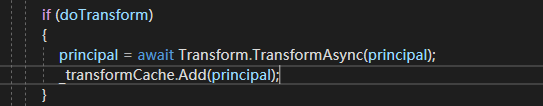
先判断存不存在默认认证方案,不存在抛异常,接着去所有的认证处理器集合中拿到默认认证方案的处理器.接着调用处理的认证方法,认证成功,判断当前用户身份集合中在临时缓存中存不存在,不存在,可以执行Claim的转换.这很好,说明用户认证成功之后的Cliam也是可以被转换的.

只要注入IClaimsTransformation服务即可,你就可以执行你需要的业务的Claim转换,最后返回结果

到这里整个认证流程结束.非常的简单.且关键点的扩展微软都预留了.可以自定义实现
(2)、流转服务的介绍.
上面介绍了整个认证组件的流转过程,因为我对流程很清楚,所以大家可能还是不理解.所以接下去开始介绍流转必须服务的注入.

认证处理器的Provider类,那么Core是在哪里注入认证处理器的呢?

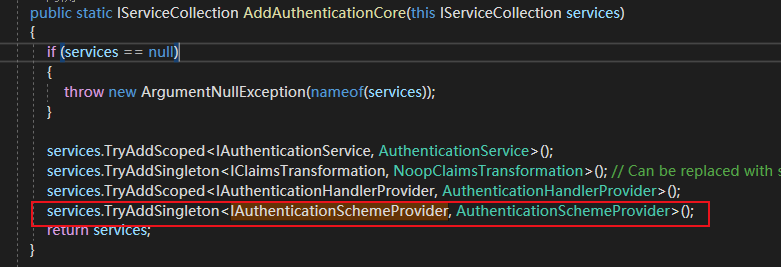
这里,核心也是红框里的,下面的只是一些依赖组件。

微软注入默认的认证处理器.看下获取处理器的实现,对应中间件.

阅读源码发现,Provider类并不具体实现提供认证处理器的方法.而是通过SchemeProvider来提供.

原来是IAuthenticationSchemeProvider类提供认证处理器.而且是通过反射实现(这点开销,就没必要考虑性能问题,当然你可以考虑重构),那么问题来了,在哪里出入IAuthenticationSchemeProvider服务内,回到上面那张图

微软也提供了默认实现,去看看GetSchemeAsync方法的实现


ok,到这里就说明认证处理器是通过向这个字典写入值,来实现的.

上面是认证方案AuthenticationScheme类的核心字段,HandlerType就是认证处理器.

AuthenticationSchemeProvider类维护了一个_schemes的字典,通过它向外输出.认证方案集合提供类.

接着认证处理器集合提供类AuthenticationHandlerProvider通过解析

认证方案集合提供类,拿到所有的认证处理器.
到这里,很明显,所有的认证处理器都是通过向AuthenticationSchemeProvider的_schemes字典注入认证处理器.既然如此,入口在哪?在AuthenticationBuilder类下面.

下面是Cookie认证方式注入认证处理器的方式

AddScmeme方法.在配置参数的同时,指定了处理器.
接着,回到中间件的图

我们通过AuthenticationBuilder的AddScheme方法向_schemes集合写入了认证处理器且配置了处理器的参数,接着通过AuthenticationHandlerProvider拿到了所有的认证处理器.
接着我们通过Schemes方案集合拿到所有处理认证请求上下文的处理器,执行处理认证请求上下文参数.处理完毕.
接着我们解析Schemes中提供的默认认证方案,代码如下:


根据
这个配置参数,一般在入口注入:

中配置默认方案名称,拿到默认认证方案.再将处理过的认证请求上下文和默认方案传给IAuthenticationService,这个Service也有默认实现,如下:


AuthenticationService将处理过的认证请求上下文交给具体的认证请求处理器来处理.并返回处理结果.认证请求处理器前面说过了,通过AuthenticationBuilder的AddScheme方法来注入.
到这里,整个组件的流程介绍结束.纯属个人理解,能力有限,有问题,请指正,谢谢.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

