解决elementUI 切换tab后 el_table 固定列下方多了一条线问题
现象:

解决方法 :
1.修改全局css
2.只修改局部css
.你的tableClass{
/deep/ .el-table__fixed {
height: 100% !important; //设置高优先,以覆盖内联样式
}
}
补充知识:解决ElementUI的Table组件固定列,在屏幕刚好够表格显示时,会出现固定列显示不全的问题
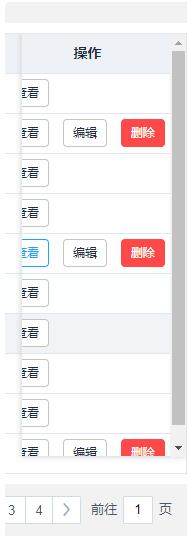
在使用ElementUI的Table组件中的固定列时,发现当表格刚好显示全,处于临界值状态时,固定列的高度(height)会于表格高度不一致,导致固定列显示不全,出现垂直滚动条。

如上图所示,现在表格下方是未出现水平滚动条的,处于表格宽度刚好够显示所有字段的临界值,固定列出现了高度变小的情况,导致显示不全。

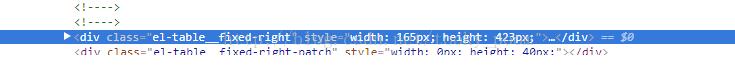
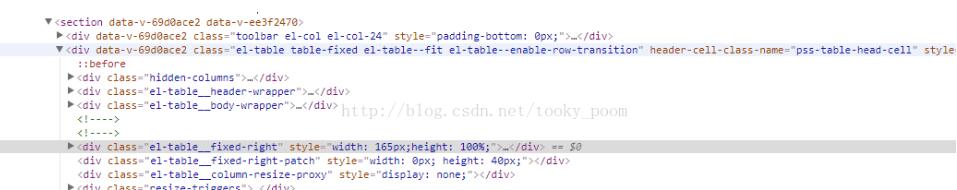
上图为检查元素找到的固定列的DOM元素,固定列的DOM元素是独立于表格body的,所有在开发代码中,给该列设置任何class或style是无法添加在固定列这个DOM元素上的。从这个DOM元素可以看到style元素设置了width和height,这个元素是ElementUI生成表格时,生成的DOM元素,且设置了宽高。

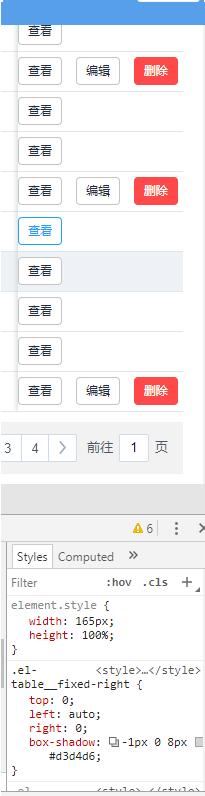
从Chrome检查元素,修改height为100%时,可以看见固定列显示不全的问题就已解决。
所以,解决方案就放在设置这个固定列的height上了。

从DOM树上看到,table组件还有哈希值的。(vue的每个组件有一个对应的哈希值),而固定列上是没有哈希值的,所以固定列是不在我们编码的单个组件上的,而是把table看作一个子组件,而固定列就在table这个子组件上,直接通过class选择器修改子组件的css样式是没用的,要通过\deep\修饰。
最后,通过给table设置calss:table-fixed
再通过css选择器进行样式穿透
.table-fixed {
/deep/ .el-table__fixed-right {
height: 100% !important; //设置高优先,以覆盖内联样式
}
}
这样就解决了这个问题。
以上这篇解决elementUI 切换tab后 el_table 固定列下方多了一条线问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Element-UI中关于table表格的那些骚操作(小结)
最近的项目中使用到element-ui组件库,由于做的是后台管理系统,所以经常需要操作表格,编辑样式的过程中遇到一些问题,官网针对table给出了很多的api,自己可以自定义,基本能满足产品需求,但是没有给出具体的案例,网上的资料也比较简略,这里简单整理下一些常用的操作,如果有类似的功能可以做一个参考. 具体的使用方法还是建议仔细阅读官网-table章节: https://element.eleme.cn/#/zh-CN/component/table#table-column-scoped-s
-
详解使用element-ui table组件的筛选功能的一个小坑
使用element-ui table组件的筛选功能的一个小坑 使用自定义模板和筛选功能,一开始的代码 <el-table-column v-if="key==='isShow'" label="是否在发现页展示" :filters="[{text:'已展示',value: true},{text: '未展示', value: false}]" :filter-method="filterShow"> <tem
-
elementUI中Table表格问题的解决方法
前言 element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染. 在开发vue框架项目时,引入element插件,使用table表格组件时,遇到了一些问题,以下列出以供参考. 1.表格样式问题: 混乱样式.png 正常样式.png 如上图,在当前导航表格table样式是没问题的,但当我点击别的导航去到另外的页面,然后再回到之前的导航页面,表格table的样式就会混乱,随便点击当前页面或刷新亦或拉伸页面,样式又恢复正常,很奇怪的样式问题.
-
element-ui 中的table的列隐藏问题解决
element-ui 中的table和bootstrap中的table的某些设置还是有一定的差别的.之前用bootstrap做的表格,想要实现简短列和详细列的切换.因为详细列实在有太多列了,拉动滚动条还有一段距离.所以希望能够切换到简短列可以方便的看见比较重要的几列的内容.用之前的方法<bootstrap>的话,非常简单,直接设置display的显示和隐藏就可以了. 但是放在element-ui中来就不可行了.每一列根本不能直接设置样式,你给每一列设置class-name从而设置样式的话,可能
-
Vue + Elementui实现多标签页共存的方法
这个主题,早在一年前就已经创建,也写了一些内容,碍于在应用上体验始终不够完美,一直只存着草稿. 经过多个平台实践,多次迭代,一些功能加了又减了,最后还是回归了最精简的版本,已适用于大部分的场景,若有需要,可自行扩展. 关键逻辑 使用 keep-alive 来缓存各标签页 通过 vue-router 的 beforeEach 方法来更新标签信息 通过 vuex 来保存标签信息 通过 vuex 来使关闭页不被缓存 核心代码 定义 vuex 的跨页变量(store/index.js) import V
-
解决elementUI 切换tab后 el_table 固定列下方多了一条线问题
现象: 解决方法 : 1.修改全局css 2.只修改局部css .你的tableClass{ /deep/ .el-table__fixed { height: 100% !important; //设置高优先,以覆盖内联样式 } } 补充知识:解决ElementUI的Table组件固定列,在屏幕刚好够表格显示时,会出现固定列显示不全的问题 在使用ElementUI的Table组件中的固定列时,发现当表格刚好显示全,处于临界值状态时,固定列的高度(height)会于表格高度不一致,导致固定列显示
-
解决vue-router 切换tab标签关闭时缓存问题
在router入口页面加上 keepAlive: true // 需要被缓存 false则不需要 { path: 'fundProListG', component: resolve => require(['@/pages/product/fundPros/fundTab/fundTab.vue'], resolve), title: '基金首页', redirect: 'fundProListG/fundProListG', meta: { keepAlive: false // 不需要被缓
-
解决iview table组件里的 固定列 表格不自适应的问题
当在使用iview Table组件里固定列功能时 出现表格不自适应宽度问题 具体如下 解决这个bug 很简单 把组件里的 width 改为 minWidth 即可 columns: [ { title: '账户名', key: 'accountName', fixed: 'left', minWidth: 150 }, { title: '订阅名称', key: 'subscriptionName', minWidth:140 }, { title: '订阅ID', key: 'subscrip
-
el-table fixed固定列导致错位的解决方法介绍
目录 1.doLayout(官方提供) 2.<el-table>标签上加一个class="table-fixed" 3.el-table-column增加width 4.我的实现方案 总结 Element UI table组件可以通过设置fixed属性实现列的固定,但是在某些情况下会导致固定列的样式错乱,下面就总结下解决样式错乱实现方案 1.doLayout(官方提供) 对 Table 进行重新布局.当 Table 或其祖先元素由隐藏切换为显示时,可能需要调用此方法. 2.
-
el-table表头根据内容自适应完美解决表头错位和固定列错位
将代码复制到指令中即可使用.通过指令方式进行调用.(使用方式 <el-table v-tableFit></el-table>) 通过计算文字的宽度进行表头设置,其他内容无法计算. 5000个单元格以上根据实际情况使用以上根据实际情况使用,因为单元格越多,计算时间越长. 尽量使用v-if,不然有些情况下会计算错误. Vue.directive("tableFit", { //指令所在组件的 VNode 及其子 VNode 全部更新后调用. componentUp
-
解决vue+elementui项目打包后样式变化问题
博主刚刚解决了index.html空白问题,刚打开项目页面又发现了样式出现了大问题,样式与开发版本有很大不同,有些样式没有生效.利用搜索引擎, 找到了问题所在以及解决办法: main.js中的引入顺序决定了打包后css的顺序,组件内的样式没有生效可能是被第三方组件样式覆盖了,所以把第三方组件放在前面引入,router放在后面引入,就可以实现组件样式在第三方样式之后渲染. 代码如下: main.js // The Vue build version to load with the `import
-
解决elementui表格操作列自适应列宽
业务需要前端根据用户权限动态显示对应按钮,直接把操作列的列宽写死的话,在按钮少的情况下不是那么好看,所以想到了一个骚操作... 写死宽度时是这样的: 开始 给操作列绑定宽度属性 :width="actionColWidth < 80 ? 80 : actionColWidth" 把操作列的所有按钮用一个div套起来 class="action-col" <div class="action-col"> <el-button
-
解决element-ui的table表格控件表头与内容列不对齐问题
目录 element-ui的table表格控件表头与内容列不对齐 解决方法 el-table表头和表格列宽不一样问题 直接上图 解决办法 element-ui的table表格控件表头与内容列不对齐 解决方法 将以下样式代码添加到index.html.或app.vue中(必须是入口文件,起全局作用!) body .el-table th.gutter{ display: table-cell!important; } 例如(app.vue): <template> <div id=&q
-
完美解决element-ui的el-input设置number类型后的相关问题
element-ui的el-input, 设置type="number"后,后边会多一个上下箭头,并且在中文输入法输入数据的时候,光标上移!! 前端的强迫症啊 (凭啥你这输入框和别人的不一样, 凭啥你光标就上移了, 你就不能正常点!!!) so,解决一下 1. 解决掉上下箭头 ::v-deep input::-webkit-outer-spin-button, ::v-deep input::-webkit-inner-spin-button { -webkit-appearance:
-
解决vant中 tab栏遇到的坑 van-tabs
话不多说,先看下问题描述: 我的需求:(和头条的tab栏类似 ,单击查看头条tab栏) 点击tab栏,下方展示出来当前tab栏下的内容列表(A页面),点击列表进入详情内容(B页面),但是返回(A页面)的时候,需要显示刚才被点击的tab栏高亮显示.(如果tab栏横向有滚动条,那也得让被选中的高亮显示). 所以,大部分人的解决办法就是将当前选中的tab的索引缓存起来,等回到该页面的时候,让被缓存的那个高亮显示出来. 坑的问题在于:van-tabs,里面的v-model默认值是0,但是类型却写着 nu
随机推荐
- java精度计算代码 java指定精确小数位
- 详解php中serialize()和unserialize()函数
- JS中showModalDialog关闭子窗口刷新主窗口用法详解
- jQuery+CSS实现滑动的标签分栏切换效果
- Android 初识 Helloworld 详解
- 把英语踩在脚下的10条黄金准则
- java基于正则表达式实现时间日期的常用判断操作实例
- JS中使用apply方法通过不同数量的参数调用函数的方法
- 用JavaScript实现动画效果的方法
- 详解PHP数组赋值方法
- 在同一台机器上运行多个 MySQL 服务
- docker中安装quagga详细介绍
- PHP实现自动对图片进行滚动显示的方法
- linux脚本判断条件总结(必看)
- SQL Server控制语句的基本应用
- 深入解析NoSQL数据库的分布式算法(图文详解)
- jQuery使用deferreds串行多个ajax请求
- js支持键盘控制的左右切换立体式图片轮播效果代码分享
- Java的Jackson库的使用及其树模型的入门学习教程
- 详解C# 利用反射根据类名创建类的实例对象

