Vue实现单行删除与批量删除
目录
- 单行删除与批量删除
- 一、单行删除
- 二、批量删除
- 简单的批量删除,全选删除
单行删除与批量删除
一、单行删除

<el-table-column align="center" fixed="right" label="操作" width="100">
<template slot-scope="scope">
<el-button type="text" size="small" icon="el-icon-edit"></el-button>
<el-button
@click="handleClick(scope.row)"
type="text"
size="small"
icon="el-icon-delete"
></el-button>
</template>
</el-table-column>
在对应的删除按钮添加事件scope.row保证选中当前行
export default {
data() {
const data = [];
return {
//删除记录的code
deleteCode: []
};
},
methods: {
//Table里的点击删除图标\
async handleClick(row) {
const confirmResult = await this.$confirm(
"此操作将永久删除该文件, 是否继续?",
"提示",
{
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}
).catch(err => err);
if (confirmResult !== "confirm") {
return this.$message.info("已取消!");
}
this.deleteCode.push(row.id);
//调用的删除接口
const { data: res } = await this.$axios.delete(
"/questionCheck/updateIsDelete/" + this.deleteCode,
{
data: this.deleteCode
}
);
if (res.code != "SUCCESS") {
return this.$message.error("删除信息失败!");
}
this.deleteCode = [];
},
}
二、批量删除

<el-button @click="batchDeleteBuild(multipleSection)" plain>批量删除</el-button>
export default {
data() {
return {
//被选中的列表记录
multipleSection: [],
};
},
methods: {
//批量删除选中数据方法
async batchDeleteBuild() {
//判断是否选择了数据
if (this.multipleSection.length == 0) {
alert("请选择要删除的数据");
return;
}
//如果有选中的数据,那么弹出消息框
const confirmDelete = await this.$confirm(
"此操作会永久删除建筑信息,是否删除?",
"提示",
{
confimrButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}
).catch(err => err);
//如果用户确认删除,则返回字符串confirm
//如果用户取消删除,则返回字符串cancel
if (confirmDelete !== "confirm") {
return this.$message.info("已取消");
}
//将选中的数据推到deleteCode数组中
for (var i = 0; i < this.multipleSection.length; i++) {
var j = i;
var id = this.multipleSection[j].id;
this.deleteCode.push(id);
}
//删除deleteCode中的数据
const { data: res } = await this.$axios.delete(
"/question/DeleteQuestionBatch",
{
data: this.deleteCode
}
);
if (res.code != "SUCCESS") {
return this.$message.error("删除课程信息失败!");
}
this.deleteCode = [];
},
}
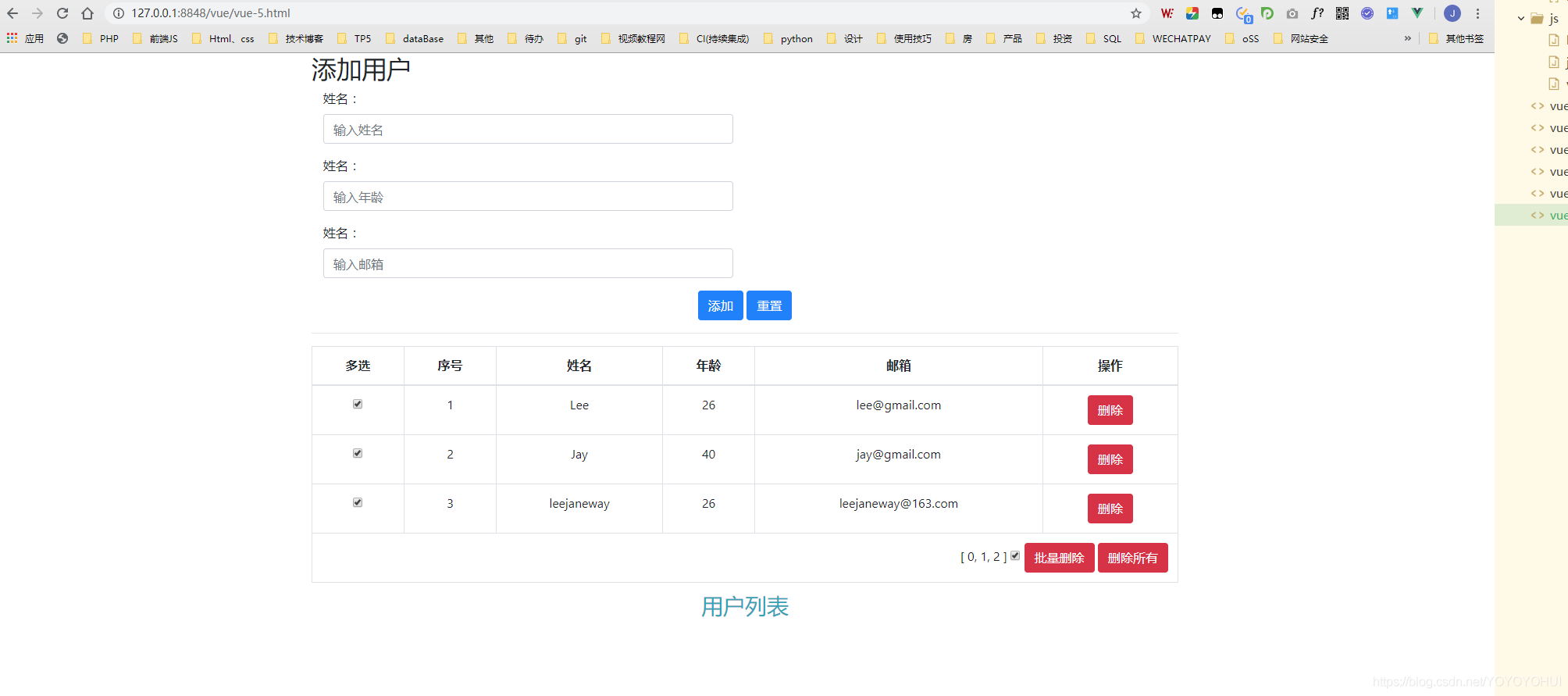
简单的批量删除,全选删除
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习:用户管理</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>添加用户</h2>
<form action="" class="form-horizontal">
<div class="form-group">
<label for="name" class="control-label col-sm-2 col-sm-offset-2">姓名:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="name" v-model="user.name" placeholder="输入姓名">
</div>
</div>
<div class="form-group">
<label for="age" class="control-label col-sm-2 col-sm-offset-2">姓名:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="age" v-model="user.age" placeholder="输入年龄">
</div>
</div>
<div class="form-group">
<label for="email" class="control-label col-sm-2 col-sm-offset-2">姓名:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="email" v-model="user.email" placeholder="输入邮箱">
</div>
</div>
<div class="form-group text-center">
<input type="button" value="添加" @click="addUser" class="btn btn-primary"/>
<input type="reset" value="重置" class="btn btn-primary"/>
</div>
</form>
<hr >
<table class="table table-bordered table-hover">
<caption class="h3 text-center text-info">用户列表</caption>
<thead>
<tr>
<th class="text-center">多选</th>
<th class="text-center">序号</th>
<th class="text-center">姓名</th>
<th class="text-center">年龄</th>
<th class="text-center">邮箱</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(user,index) in users">
<td class="text-center">
<input type="checkbox" :value="index" v-model="selectArr">
</td>
<td class="text-center">{{index+1}}</td>
<td class="text-center">{{user.name}}</td>
<td class="text-center">{{user.age}}</td>
<td class="text-center">{{user.email}}</td>
<td class="text-center">
<button class="btn btn-danger" @click="deleteOne(index)">删除</button>
</td>
</tr>
<tr>
<td colspan="6" class="text-right">
{{selectArr}}
<input type="checkbox" class='checkbox' @click="selectAll">
<button @click="deleteSel" type="button" class="btn btn-danger">批量删除</button>
<button @click="deleteAll" type="button" class="btn btn-danger">删除所有</button>
</td>
</tr>
</tbody>
</table>
</div>
<script src="js/vue.js"></script>
<script>
let vm = new Vue({
el:".container",
data:{
users:[
{name:'Lee',age:26,email:'lee@gmail.com'},
{name:'Jay',age:40,email:'jay@gmail.com'}
],
user:{},
selectArr:[]
},
methods:{
addUser:function(){//添加用户
if(this.user) {
this.users.push(this.user);
this.user = {};
}
},
deleteAll(){//全部删除
this.users = []
},
deleteOne(index){//删除指定栏目
this.users.splice(index,1)
},
deleteSel(){//选择删除
let arr = [];
var len = this.users.length;
for(let i = 0;i<len;i++) {
if (this.selectArr.indexOf(i) >=0 ) {
console.log(this.selectArr.indexOf(i));
}else{
arr.push(this.users[i]);
}
}
this.users = arr;
this.selectArr = [];
},
selectAll(event){//全选
// console.log(event);
var _this = this;
// console.log(event.currentTarget);
if(!event.currentTarget.checked) {
this.selectArr = [];
}else{
this.selectArr = [];
/* 这里的this指向问题需要注意一下每一个用function声明的函数在调用时都会在函数内创建自己的this。
** this一般是函数所操作的对象。如果没有操作的对象。this在"use strict";严格模式下是 undefined,非严格模式下是 window。
** 也就是说,function声明的函数总是有自己的this。从而遮盖外层作用域中的this。
** 如果用es6的箭头函数()=>{}就没有自己的this。在箭头函数()=>{}中访问this,是访问外层作用域中的this
*/
// this.users.forEach(function(item,i) {
// _this.selectArr.push(i)
// })
this.users.forEach((item,i)=>{
this.selectArr.push(i)
})
}
}
}
});
</script>
</body>
</html>

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

