Flask搭建虚拟环境并运行第一个flask程序
以下操作均在 windows 环境下进行,我使用的 Python 版本是 3.7.1
一、搭建虚拟环境
1.1 使用 pipenv 搭建虚拟环境
当然也可以使用
virtualenv,但是这个虚拟环境经常安装不上,这里给大家介绍另一种虚拟环境的安装方式,我使用的 cmd 命令进行下列的操作
安装pipenv: pip install pipenv
创建项目运行的目录: mkdir app
进入该目录: cd app
安装环境依赖:pipenv install
进入虚拟环境:pipenv shell

6. 查看当前的 python 包:pip list

1.2 为虚拟环境安装其他的包
我们要使用 flask,所以使用如下命令即可:pipenv install flask,如果有其他需要,比如安装 requests, pumysql 等等命令都是和上面一样的
1.3 pipenv 命令一览表
| 命令 | 功能 |
|---|---|
| pipenv install | 初始化虚拟环境 |
| pipennv | 进入虚拟环境 |
| pipenv install xxx (uninstall xxx) | 为虚拟环境安装(删除)包 |
| exit | 退出虚拟环境 |
| pipenv graph | 查看包之间的依赖关系 |
二、在开发工具中设置虚拟环境
我使用的开发工具是 Pycharm 社区版的
2.1 查找 虚拟环境的路径
这里我们要输入这个命令查看 pipenv 的路径:pipenv --venv , 我的是安装在了 如下的位置

2.2 在开发工具中配置虚拟环境
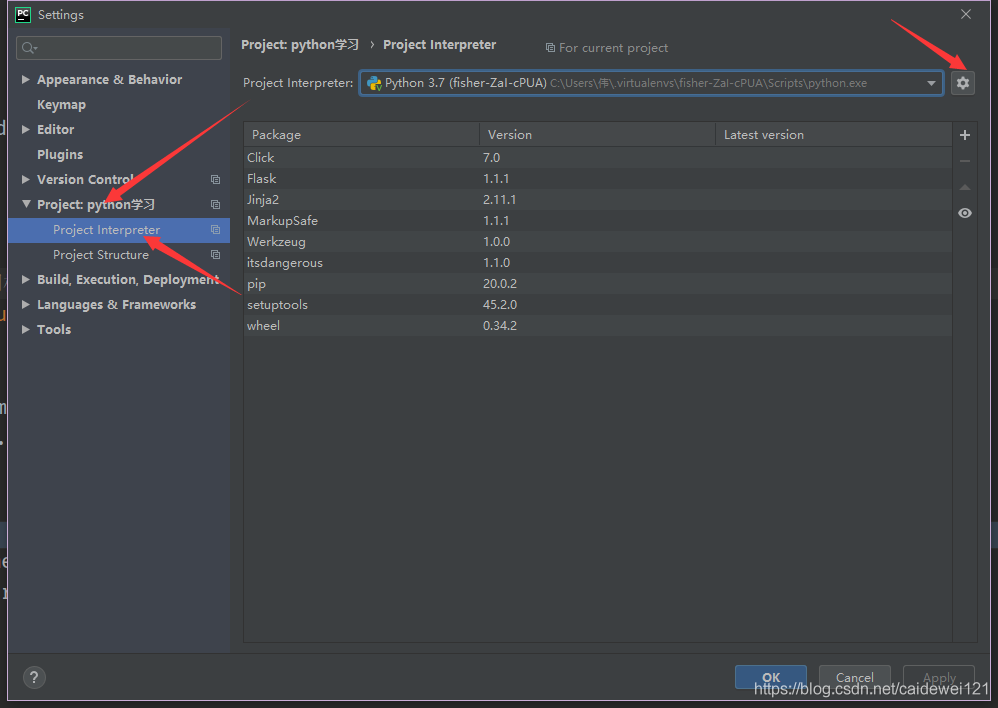
然后打开 pycharm 的设置中,找到 setting

然后找到 Python 解释器,添加虚拟环境,找到我们刚才查到的路径,添加即可

三、第一个 flask 程序
3.1 运行第一个 flask 应用程序
我们只需要三句话就可以实现一个最简单的 flask 应用程序
#!/usr/bin/python
# -*- coding: utf-8 -*-
#file: app.py
#@author: Gorit
#@contact: gorit@qq.com
#@time: 2020/2/26 9:08
from flask import Flask
app = Flask(__name__) # 实例化 flask , __name__ 会作为 app 核心的一个标识,这个可以为任意的字符串
@app.route('/hello') # 使用路由,给 hello 函数定义一个路由,然后游览器通过http 请求得到相对应的数据
def hello(): # hello 是视图函数,也是 mvc 中的 controller
return "Hello World"
app.run()
然后我们在虚拟环境中,输入 python app.py ,就可以在 http://127.0.0.1:5000 中启动我们的 flask 应用程序,但是打开之后发现啥也没有,这是因为,我们在程序中设置了路由,所以我们要把路径改成 http://127.0.0.1:5000/hello ,然后就可以在网页找那个看到 hello world 字符串了
3.2 flask 中路由的重定向机制
还是复用上面的一段代码,我们做一个小小的变动
from flask import Flask
app = Flask(__name__)
@app.route('/hello/') # 我们在路由这里多加入一个斜杠
def hello():
return "Hello World"
app.run()
然后我们正常运行

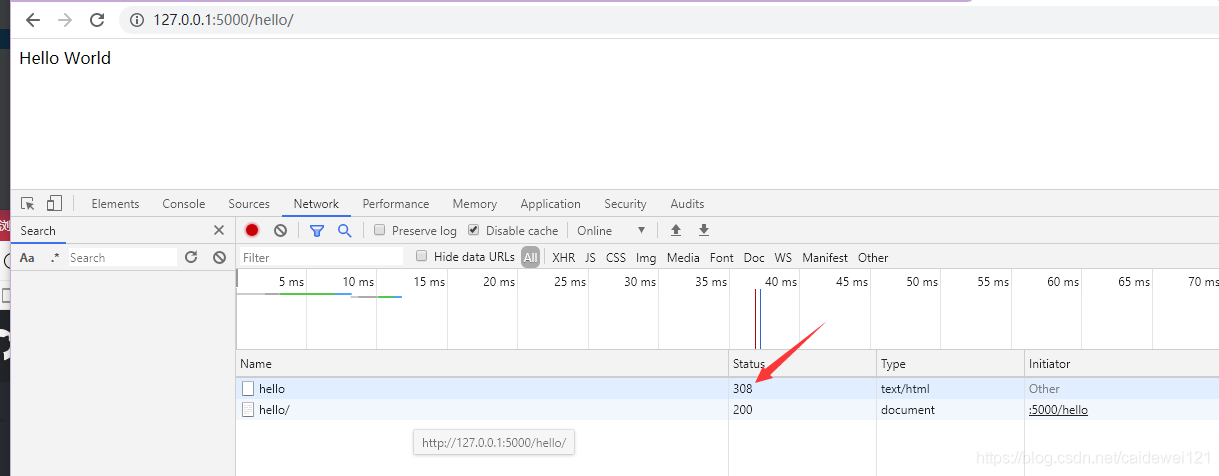
我们把路径改一下: 127.0.0.1:5000/hello ,然后回车我们发现页面跳动了一下,就变成了正常的状态

我们打开 F12 开发者工具,找到 network 选项,我们发现这里产生了两个网络请求

经过查阅资料,也就是说,我们输入 /hello 会被 Python flask 做永久重定向处理
3.3 另一种路由注册的方式
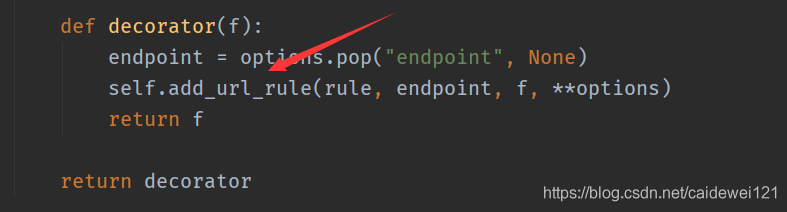
我们使用 app.route("/hello"),作为访问的界面,但是我们使用 ctrl + 鼠标左键点击 route,可以查看它的源码,route 是作为装饰器被使用的

重点在下面的实现方式,路由的核心实际上是通过设置 add_url_rule(..) 路由规则实现的

所以我们也可以使用另一种方法,设置路由,使用起来也比较容易,第一个参数,设置路径,第二参数,指定视图函数,也就是 hello()
from flask import Flask
app = Flask(__name__)
# @app.route('/hello/')
def hello():
return "Hello World"
app.add_url_rule('/hello',view_func=hello)
if __name__ == '__main__':
app.run()
第二种使用的情况一般在基于类的视图使用比较多,也就是我们使用 面向对象的方式编写 flask 应用程序
3.4 flask 改变运行方式
app.run() 中有三个参数,我们一起改变
- 开启 debug 模式 (这样flask 就会自动重启服务器了,不用我们手动重启服务器)
- 指定启动端口 (默认端口是 5000,我们可以手动修改端口了)
- 改变主机 (默认是 127.0.0.1,如果要挂在服务器上,可以把 host 改成 0.0.0.0,然后关闭防火墙,这样外网就可以看到了)
from flask import Flask
app = Flask(__name__)
@app.route('/hello')
def hello():
return "Hello World"
if __name__ == '__main__':
app.run(host="localhost", debug=True,port=9999)
然后运行 http://localhost:9999/hello
然后就可以看到内容了
3.5 我们想看到 html 标签要怎么办呢?
我们尝试一下把 hello 视图函数中,返回的内容改成 html 标签试试看看有效果吗?
from flask import Flask
app = Flask(__name__)
@app.route('/hello/')
def hello():
return "<html></html>"
if __name__ == '__main__':
app.run()
实际上它什么都不会显示,这是为什么呢?这是一个请求头的问题。
Flask 请求头的内容包括
- status code
- content-type http headers
因为请求头中 content-type 已经指定了值,所以 html 标签无法像 字符串那样显示,这个时候我们就需要改变请求头的信息,我们可以这么做
from flask import Flask,make_response
app = Flask(__name__)
@app.route('/hello')
def hello():
# 手动创建 response
headers = {
"content-type": "text/html", # plain 当成普通的字符串,plain 改后才能 html 就可以正常的显示 html 标签的内容
}
return '<html><body><font color="red">你好,世界</font></body></html>', 200, headers
if __name__ == '__main__':
app.run()
ok 这样就能正常显示我们的 html 标签中的内容,但是字体不对,这就是编码格式的问题了

其他类型的
- content-type: “text/plain” 将返回的数据当成字符串
- “content-type”:“application/json” 使用 api, 指定返回 json 格式的数据
3.6 重定向的妙用
我们可以在 headers 中加入 location 参数,可以是用户加载某指定路径的时候,自动跳转到其他的页面
from flask import Flask,make_response
app = Flask(__name__)
app.config.from_object('config')
@app.route('/hello')
def hello():
headers = {
"content-type": "text/plain", # plain 当成普通的字符串
# "content-type":"application/json" 使用 api, 指定返回 json 格式的数据
"location": "https://www.bing.com"
}
# 同样实现 跳转效果,控制响应状态码
return '<html></html>', 301, headers
if __name__ == '__main__':
app.run()
到此这篇关于Flask搭建虚拟环境并运行第一个flask程序的文章就介绍到这了,更多相关Flask搭建环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

