Vue的虚拟DOM和diff算法你了解吗
目录
- 什么是虚拟DOM?
- 为什么需要虚拟DOM?
- 总结
在vue 中
数据改变 -> 虚拟DOM(计算变更)-> 操作DOM -> 视图更新
虚拟DOM: js执行速度比较快
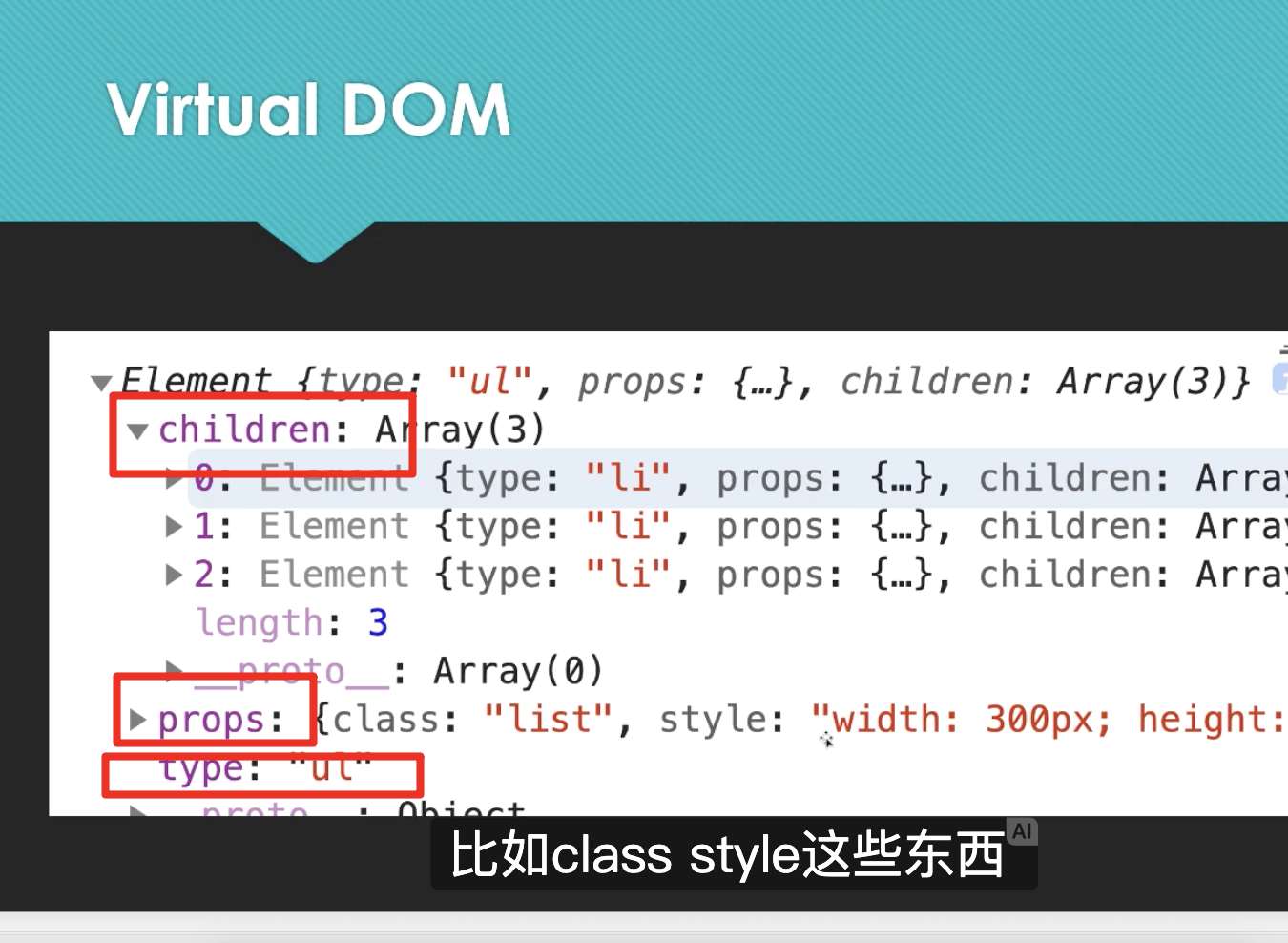
什么是虚拟DOM?
用JS模拟DOM结构
为什么需要虚拟DOM?
vue中 数据驱动视图,需要用高效方法来控制DOM操作的次数
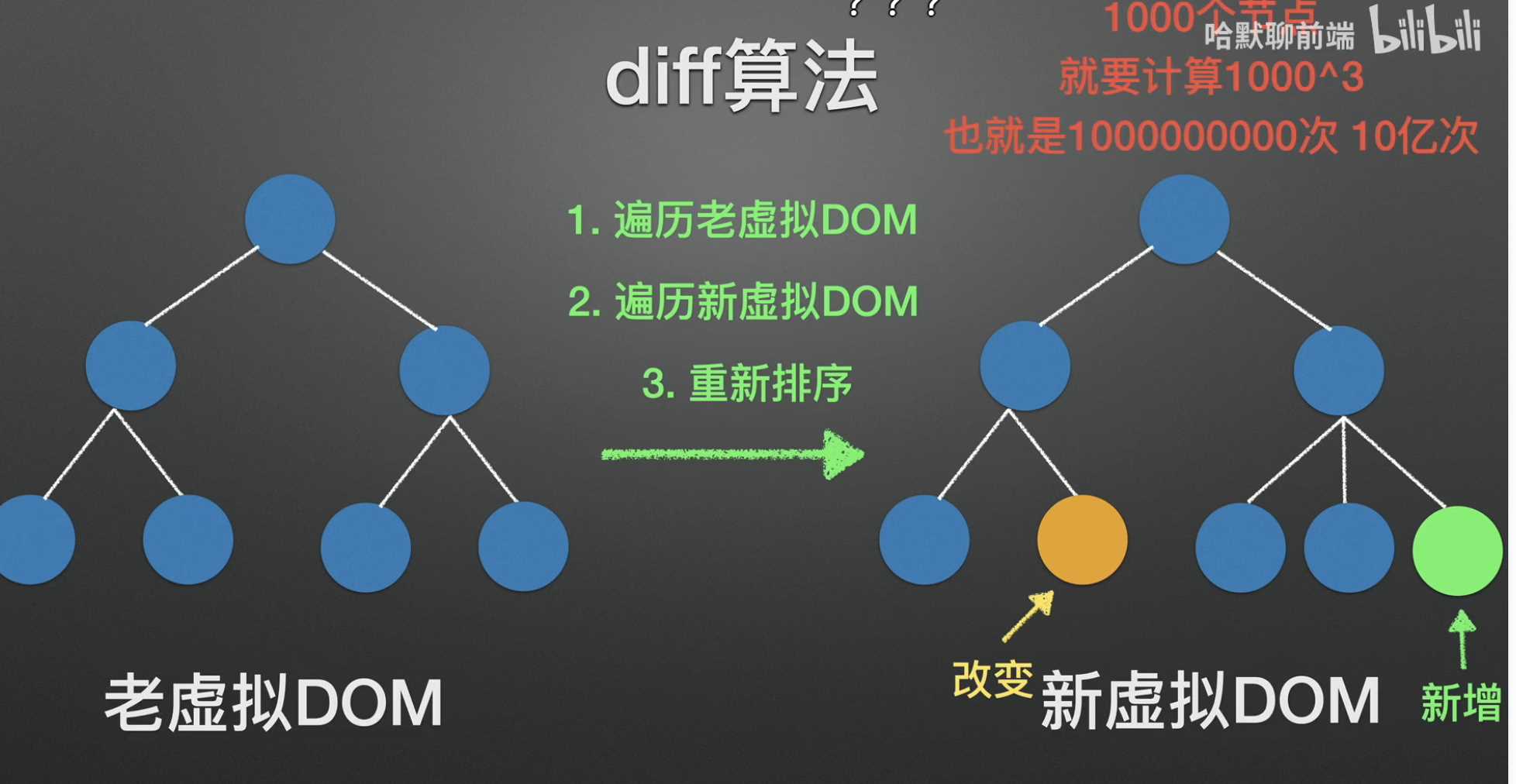
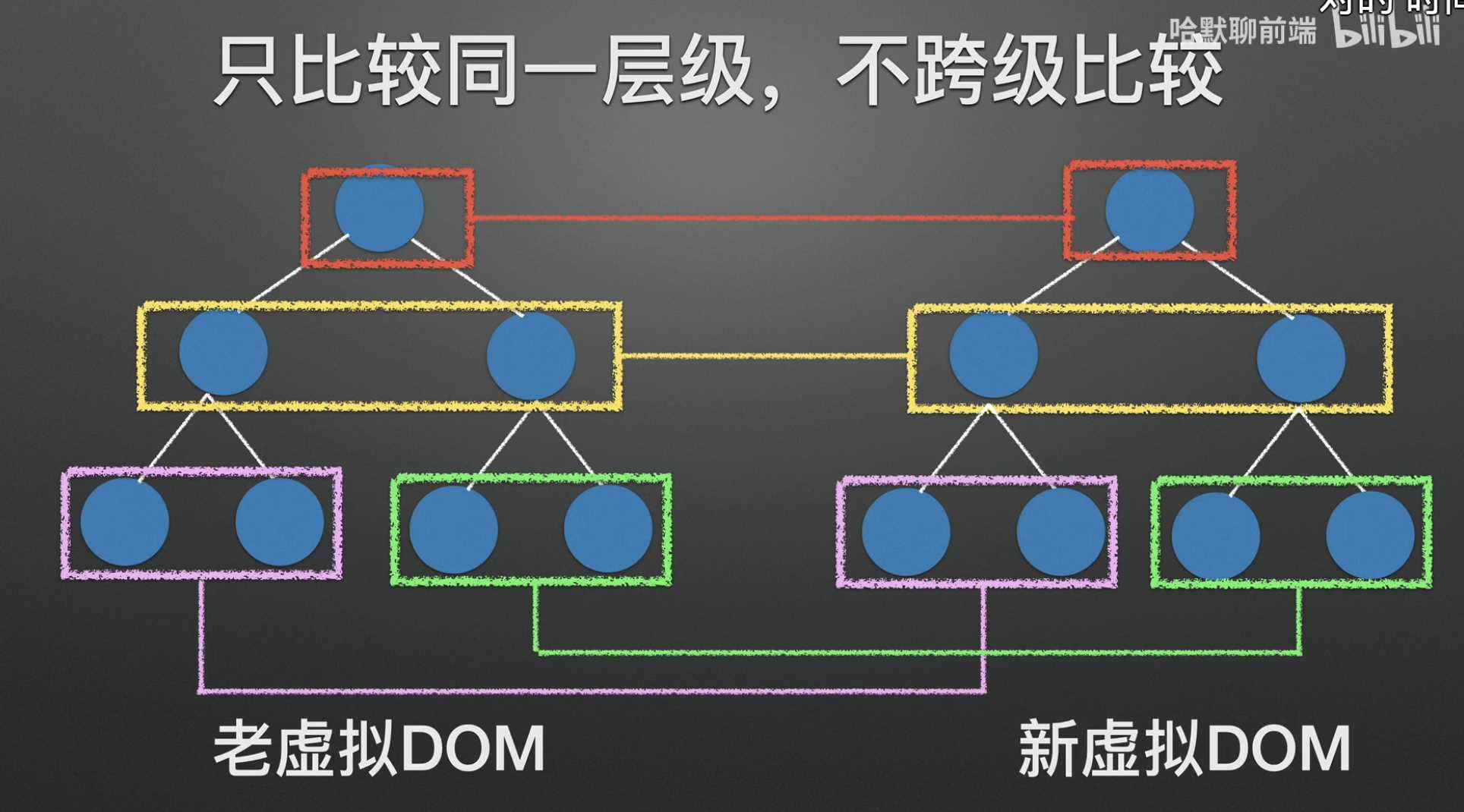
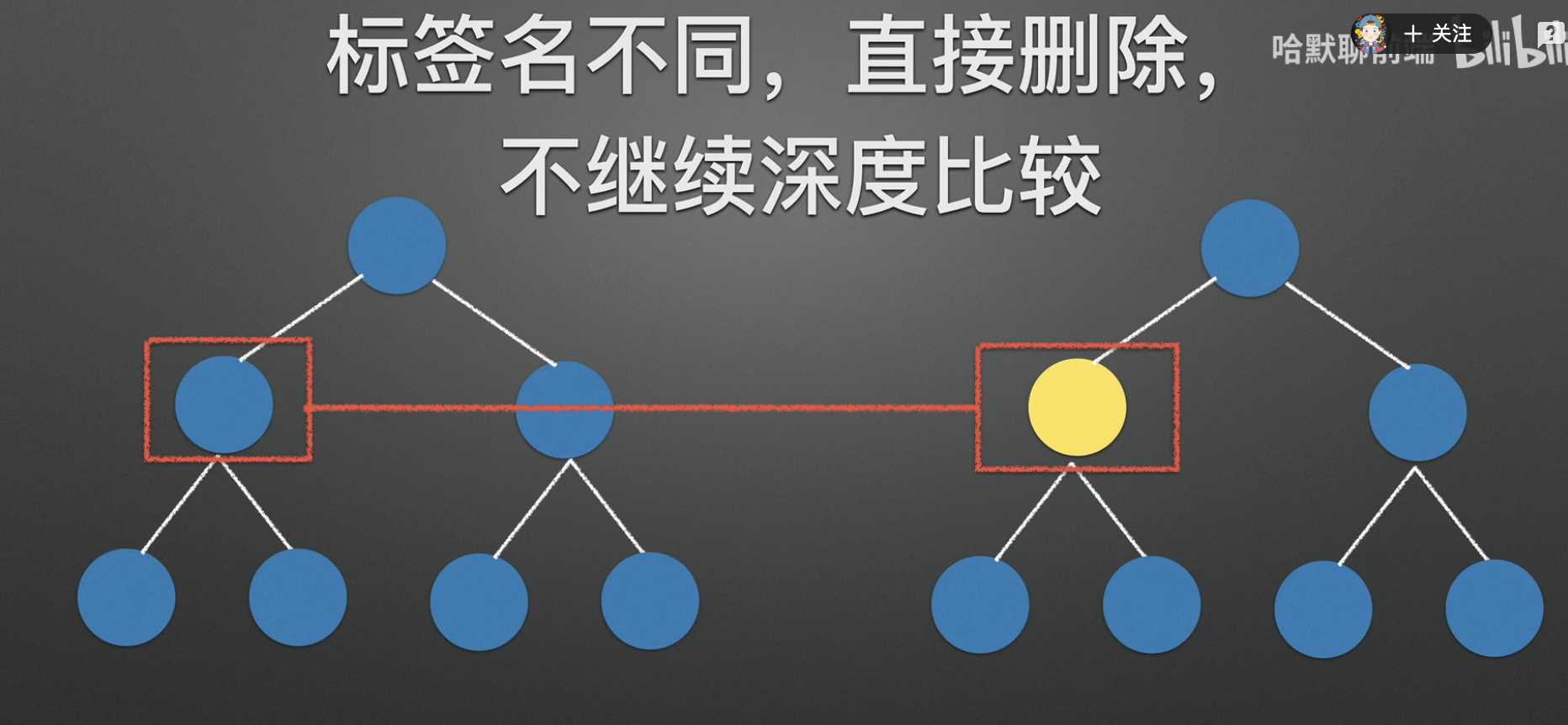
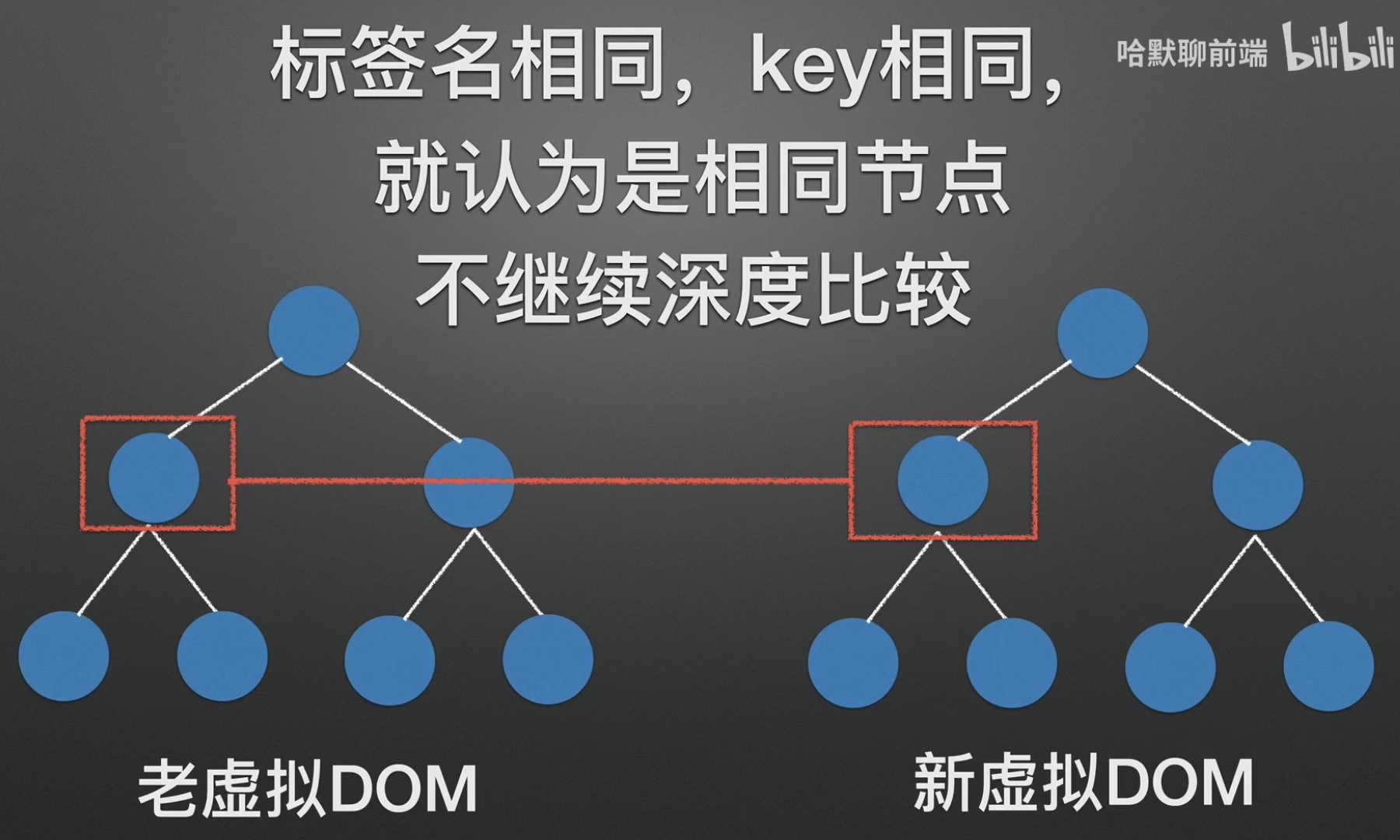
diff算法: 虚拟DOM的核心




patch函数

两个使用场景:
首次渲染时,判断第一个参数是否是一个真实dom元素,是的话就创建空vnode,并且关联一个DOM元素,然后比较patch函数传入的第一个参数和第二个参数是否是同一个vnode,如果是同一个vnode,那么就直接patchVnode做更新,如果是不同的vnode,那么就创建新的DOM元素,插入,并且把老的DOM元素删除。
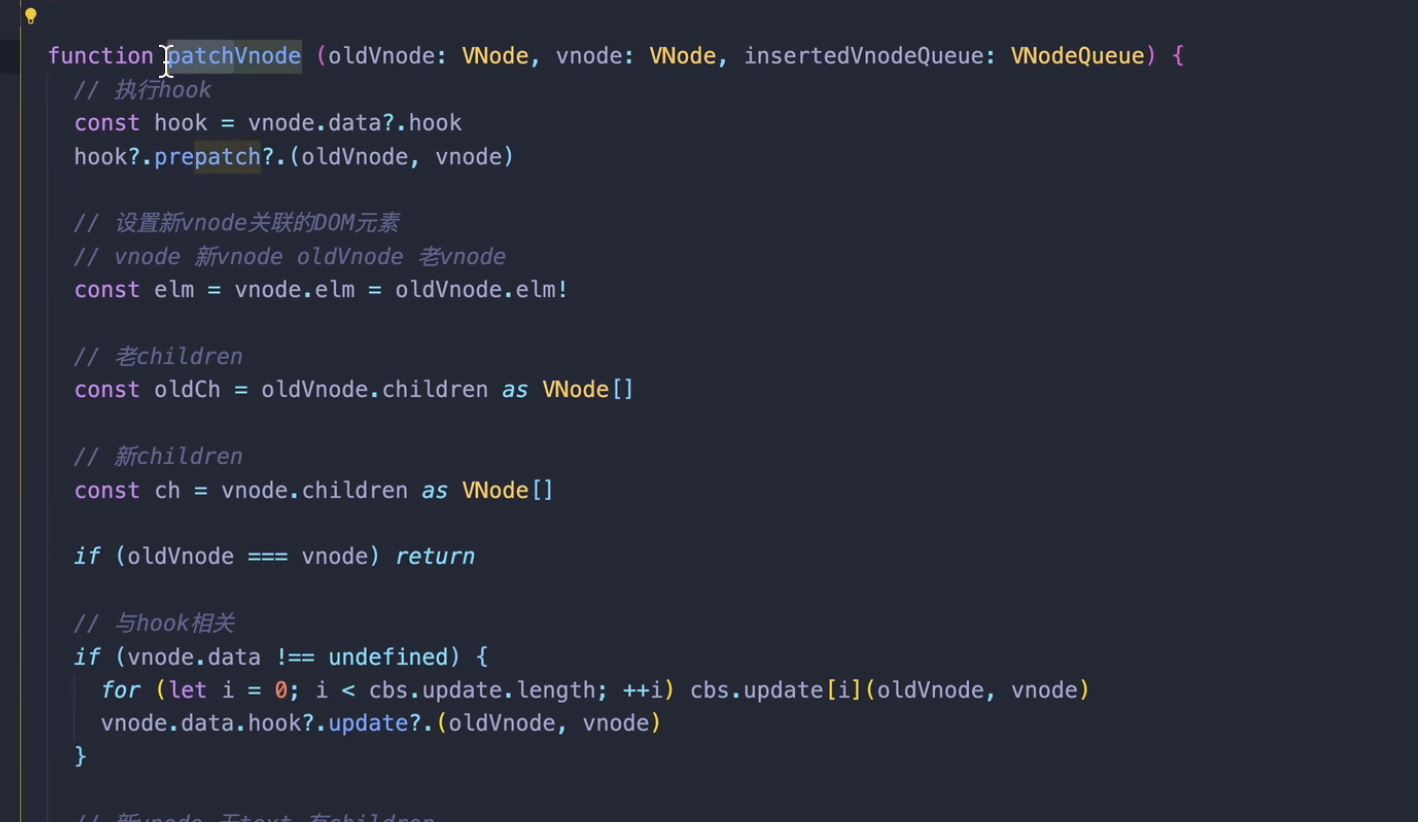
patchVnode函数:

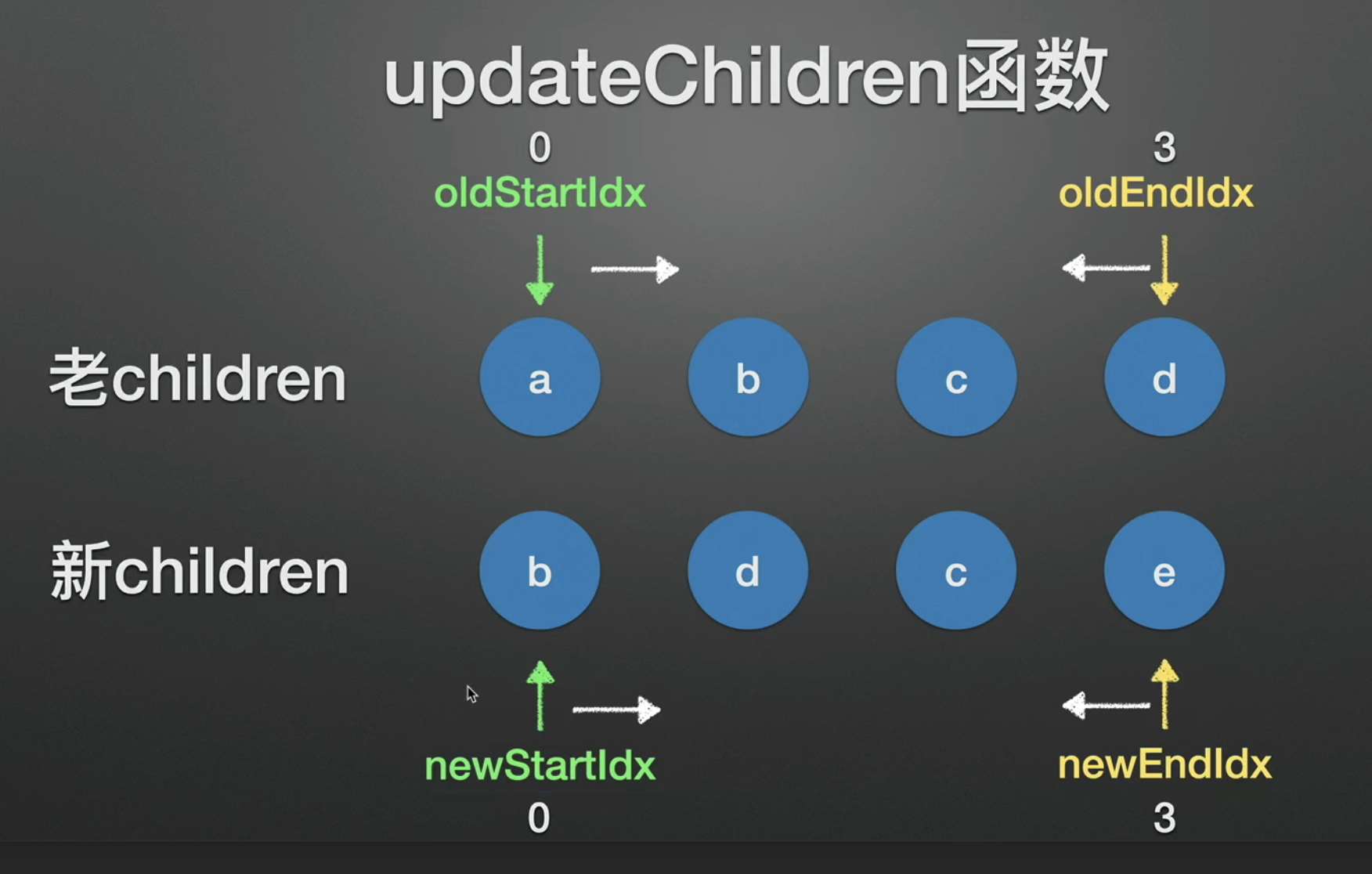
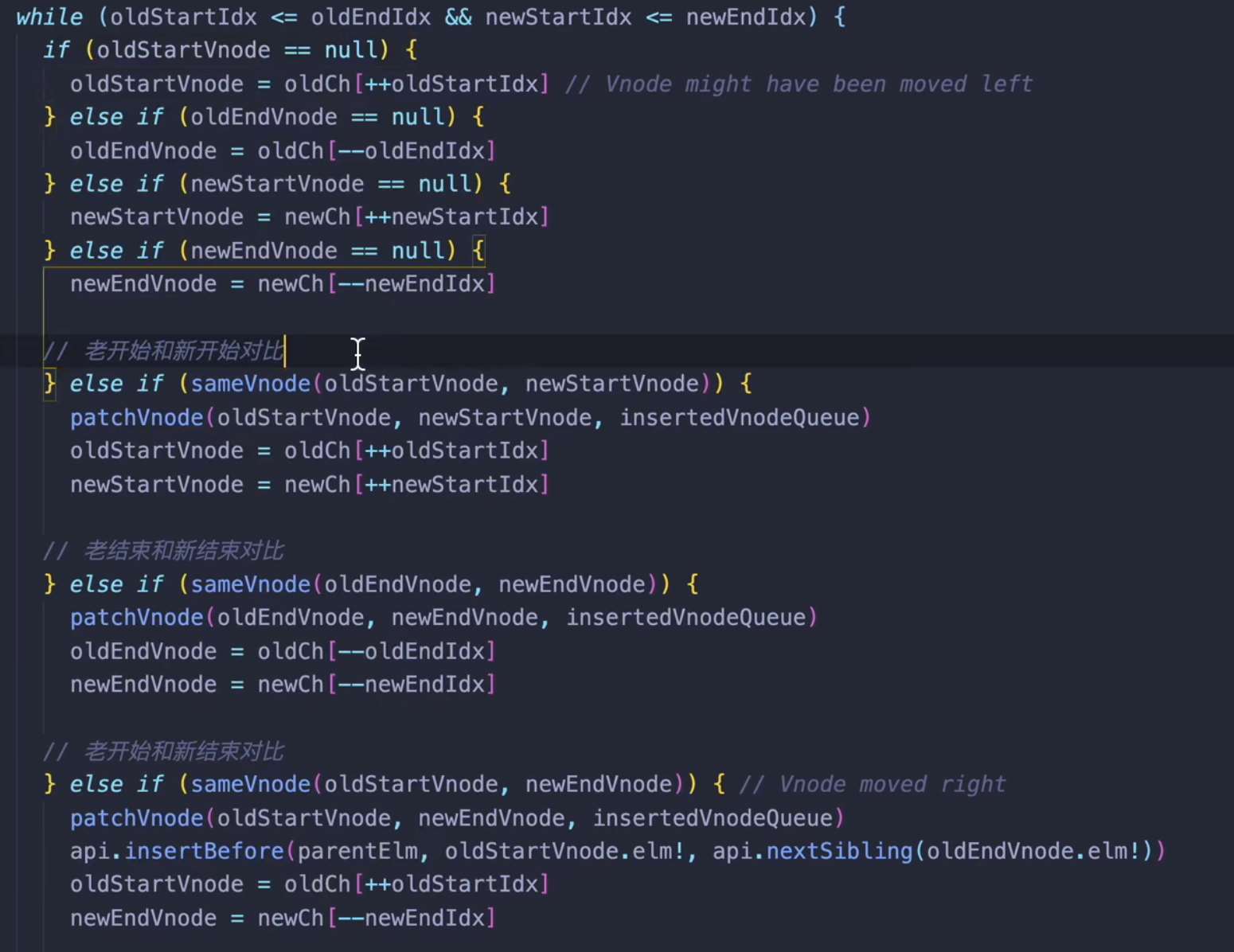
updateChildren函数:


DOM Diff
对比两个虚拟节点,找出他们的差异,然后对应到真实DOM节点 去打补丁(patch)的过程
目的:以最小的代价来去修改DOM
虚拟节点:将真实DOM用一个对象来表达出来。

defineProperty 和 Proxy的区别:
本质上有不同,所以使用上有所不同。
defineProperty 本质是给对象增加属性用的,所以在修改数组长度,用索引设置数组的值,数组的push(),pop() 是无法触发
defineProperty 中的set 的。所以Vue2中是使用自己定义的一些数组方法来实现的。
Proxy 没有这个缺点。
Vue2 中不使用Proxy的原因是因为proxy是属于ES6,当时考虑的是兼容性的问题。
Reflect 反射 内置对象 方法集合的容器
Reflect 的好处:
之前的好多方法都挂在Object上,就很混乱。
未来很多方法都会逐渐放在Reflect上,成为内置方法的容器,统一管理各种方法。
Reflect.has(obj,'a') // 函数式编程。
对比 'a' in obj
Object中的方法有些会直接抛出异常,需要包裹try catch
而Reflect中的方法一般都有返回值,失败后会合理返回。
Proxy 中handler中的方法 和Reflect中的方法是一一对应的。
Reflect 是ES6中全局的内置对象。直接保存的静态方法,不需要实例化,可以直接使用。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
详解Vue2的diff算法
前言 双端比较算法是vue2.x采用的diff算法,本篇文章只是对双端比较算法粗略的过程进行了一下分析,具体细节还是得Vue源码,Vue的源码在这 过程 假设当前有两个数组arr1和arr2 let arr1 = [1,2,3,4,5] let arr2 = [4,3,5,1,2] 那么其过程有五步 arr1[0] 和 arr2[0]比较 arr1[ arr1.length-1 ] 和 arr2[ arr2.length-1 ] 比较 arr1[0] 和 arr2[ arr2.length-1
-
vue diff算法全解析
前言 我们知道 Vue 使用的是虚拟 DOM 去减少对真实 DOM 的操作次数,来提升页面运行的效率.今天我们来看看当页面的数据改变的时候,Vue 是如何来更新 DOM 的.Vue和React在更新dom时,使用的算法基本相同,都是基于 snabbdom. 当页面上的数据发生变化时,Vue 不会立即渲染.而是经过 diff 算法,判断出哪些是不需要变化的,哪些是需要变化更新的,只需要更新那些需要更新的 DOM 就可以了,这样就减少了很多不必要的 DOM 操作,大大提升了性能. Vue就使用了这样
-
详解vue的diff算法原理
我的目标是写一个非常详细的关于diff的干货,所以本文有点长.也会用到大量的图片以及代码举例,目的让看这篇文章的朋友一定弄明白diff的边边角角. 先来了解几个点... 1. 当数据发生变化时,vue是怎么更新节点的? 要知道渲染真实DOM的开销是很大的,比如有时候我们修改了某个数据,如果直接渲染到真实dom上会引起整个dom树的重绘和重排,有没有可能我们只更新我们修改的那一小块dom而不要更新整个dom呢?diff算法能够帮助我们. 我们先根据真实DOM生成一颗 virtual DOM ,当
-
Vue的diff算法原理你真的了解吗
目录 思维导图 0.从常见问题引入 1.生成虚拟dom 1.h方法实现 2.render方法实现 3.再次渲染 2.diff算法 1.对常见的dom做优化 情况1:末尾追加一个元素(头和头相同) 情况2:队首添加一个节点(尾和尾) 情况3:翻转类型(头和尾) 情况4:暴力比对复用 对于key的探讨 1.为什么不能没有key 2.为什么key不能是index 3.diff的遍历方式 总结 思维导图 0. 从常见问题引入 虚拟dom是什么? 如何创建虚拟dom? 虚拟dom如何渲染成真是dom? 虚
-
简单谈谈Vue中的diff算法
目录 概述 虚拟Dom(virtual dom) 原理 实现过程 patch方法 sameVnode函数 patchVnode函数 updateChildren函数 结语 概述 diff算法,可以说是Vue的一个比较核心的内容,之前只会用Vue来进行一些开发,具体的核心的内容其实涉猎不多,最近正好看了下这方面的内容,简单聊下Vue2.0的diff算法的实现吧,具体从几个实现的函数来进行分析 虚拟Dom(virtual dom) virtual DOM是将真实的DOM的数据抽取出来,以对象的形式模
-
详解vue3.0 diff算法的使用(超详细)
前言:随之vue3.0beta版本的发布,vue3.0正式版本相信不久就会与我们相遇.尤玉溪在直播中也说了vue3.0的新特性typescript强烈支持,proxy响应式原理,重新虚拟dom,优化diff算法性能提升等等.小编在这里仔细研究了vue3.0beta版本diff算法的源码,并希望把其中的细节和奥妙和大家一起分享. 首先我们来思考一些大中厂面试中,很容易问到的问题: 1 什么时候用到diff算法,diff算法作用域在哪里? 2 diff算法是怎么运作的,到底有什么作用? 3 在v-f
-
vue中虚拟DOM与Diff算法知识精讲
目录 前言 知识点: 虚拟DOM(Virtual DOM): 虚拟dom库 diff算法 snabbdom的核心 init函数 h函数 patch函数(核心) 题外话:diff算法简介 传统diff算法 snabbdom的diff算法优化 updateChildren(核中核:判断子节点的差异) 新结束节点和旧结束节点(情况2) 旧结束节点/新开始节点(情况4) 前言 面试官:"你了解虚拟DOM(Virtual DOM)跟Diff算法吗,请描述一下它们"; 我:"额,...鹅
-
Vue的虚拟DOM和diff算法你了解吗
目录 什么是虚拟DOM? 为什么需要虚拟DOM? 总结 在vue 中 数据改变 -> 虚拟DOM(计算变更)-> 操作DOM -> 视图更新 虚拟DOM: js执行速度比较快 什么是虚拟DOM? 用JS模拟DOM结构 为什么需要虚拟DOM? vue中 数据驱动视图,需要用高效方法来控制DOM操作的次数 diff算法: 虚拟DOM的核心 patch函数 两个使用场景: 首次渲染时,判断第一个参数是否是一个真实dom元素,是的话就创建空vnode,并且关联一个DOM元素,然后比较patch函
-
一篇文章带你搞懂Vue虚拟Dom与diff算法
前言 使用过Vue和React的小伙伴肯定对虚拟Dom和diff算法很熟悉,它扮演着很重要的角色.由于小编接触Vue比较多,React只是浅学,所以本篇主要针对Vue来展开介绍,带你一步一步搞懂它. 虚拟DOM 什么是虚拟DOM? 虚拟DOM(Virtual Dom),也就是我们常说的虚拟节点,是用JS对象来模拟真实DOM中的节点,该对象包含了真实DOM的结构及其属性,用于对比虚拟DOM和真实DOM的差异,从而进行局部渲染来达到优化性能的目的. 真实的元素节点: <div id="wr
-
深入聊一聊虚拟DOM与diff算法
目录 虚拟DOM与diff算法 snabbdom环境搭建 虚拟DOM和h函数 diff算法 patch函数 patchVnode函数 updateChildren函数 v-for中key作用与原理 总结 虚拟DOM与diff算法 在vue.react等技术出现之前,每次修改DOM都需要通过遍历查询DOM树的方式,找到需要更新的DOM,然后修改样式或结构,资源损耗十分严重.而对于虚拟DOM来说,每次DOM的更改就变成了JS对象的属性的更改,能方便的查找JS对象的属性变化,要比查询DOM树的性能开销
-
react中的虚拟dom和diff算法详解
虚拟DOM的作用 首先我们要知道虚拟dom的出现是为了解决什么问题的,他解决我们平时频繁的直接操作DOM效率低下的问题.那么为什么我们直接操作DOM效率会低下呢? 比如我们创建一个div,我们可以在控制台查看一下这个div上自带或者继承了很多属性,尤其是我们使用js操作DOM的时候,我们的DOM本身就很复杂,js的操作也会占用很多时间,但是我们控制不了DOM元素本身,因此虚拟DOM解决的是js操作DOM这一层面,其实解决的是减少了操作dom的次数 简单实现虚拟DOM 虚拟DOM,见名知意,就是假
-
Vue使用虚拟dom进行渲染view的方法
前提 vue版本:v2.5.17-beta.0 触发render vue在数据更新后会自动触发view的render工作,其依赖于数据驱动:在数据驱动的工作下,每一个vue的data属性都被监听,并且在set触发时,派发事件,通知收集到的依赖,从而触发对应的操作,render工作就是其中的一个依赖,并且被每一个data属性所收集,因此每一个data属性改变后,都会触发render. vue更新监听 看一段代码 // 来自mountComponent函数 updateComponent = fun
-
浅析Vue中Virtual DOM和Diff原理及实现
目录 0. 写在开头 1. vdom 2. Diff 0. 写在开头 本文将秉承Talk is cheap, show me the code原则,做到文字最精简,一切交由代码说明! 1. vdom vdom即虚拟DOM,将DOM映射为JS对象,结合diff算法更新DOM 以下为DOM <div id="app"> <div class="home">home</div> </div> 映射成VDOM { tag: '
-
Vue中的 DOM与Diff详情
目录 DOM Diff 整体思路 处理简单情况 比对优化 尾部新增元素 头部新增元素 开始元素移动到末尾 末尾元素移动到开头 乱序比对 写在最后 DOM Diff Vue创建视图分为俩种情况: 首次渲染,会用组件template转换成的真实DOM来替换应用中的根元素 当数据更新后,视图重新渲染,此时并不会重新通过组件template对应的虚拟节点来创建真实DOM,而是会用老的虚拟节点和新的虚拟节点进行比对,根据比对结果来更新DOM 第二种情况就是Vue中经常谈到的DOM Diff,接下来我们将详
-
解决vue中虚拟dom,无法实时更新的问题
碰到的问题:使用jq获取元素节点的个数时一直为0 解决方法:使用vue的nextTick()函数即可解决 原理:nextTick可以在下一次更新dom之后进行回调,我的问题在于,在页面加载完成时无法获取虚拟dom,而使用回调函数后就可以获取到正确的dom数量,所以只需要在nextTick函数中执行jq函数就可以正确获取了. self.$nextTick(function () { // DOM 更新了 $("#myCarousel").carousel(0); }) 以上这篇解决vue
-
vue.js diff算法原理详细解析
目录 diff算法的概念 虚拟Dom h函数 diff对比规则 patch patchVnode updateChildren 总结 diff算法的概念 diff算法可以看作是一种对比算法,对比的对象是新旧虚拟Dom.顾名思义,diff算法可以找到新旧虚拟Dom之间的差异,但diff算法中其实并不是只有对比虚拟Dom,还有根据对比后的结果更新真实Dom. 虚拟Dom 上面的概念我们提到了虚拟Dom,相信大家对这个名词并不陌生,下面为大家解释一下虚拟Dom的概念,以及diff算法中为什么要对比虚拟
随机推荐
- 理解JSON:3分钟课程
- Node.js微信 access_token ( jsapi_ticket ) 存取与刷新的示例
- 详解优化iOS程序性能的25个方法
- 关于JS控制代码暂停的实现方法分享
- 学会使用C#异常
- 谈谈JavaScript中的几种借用方法
- centos6.7安装mysql5.5.48的方法
- 浅析BootStrap中Modal(模态框)使用心得
- 浅谈Web服务器和应用服务器的区别
- python基础教程之Hello World!
- JS中的hasOwnProperty()、propertyIsEnumerable()和isPrototypeOf()
- nodejs中的fiber(纤程)库详解
- Android中执行java命令的方法及java代码执行并解析shell命令
- asp.net部署到IIS常见问题的解决方法
- SVM基本概念及Python实现代码
- python实现图像识别功能
- axios发送post请求springMVC接收不到参数的解决方法
- ASP.NET Core实现单体程序的事件发布/订阅详解
- python3+pyqt5+itchat微信定时发送消息的方法
- python命名空间(namespace)简单介绍

