利用DOSBox运行汇编的详细步骤
最近学校要求用汇编写课设(本来复习的好好的,结果笔试取消),无奈只有配置环境自己写课设了。起初是利用VS2017进行配置,但后面运行好像有些问题,就想到用DOSBox了。以下是详细步骤:
第一步:下载好相关文件,文件我放在下面链接里:
资源文件
提取码:edtx
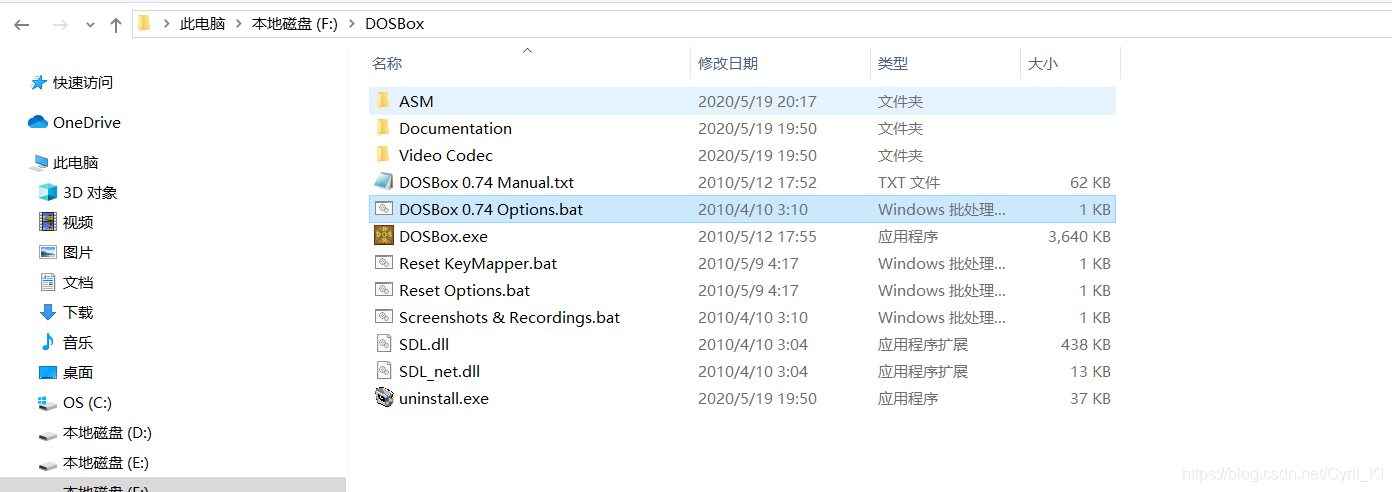
第二步,将masm文件夹里面所有文件放到一个特定的文件夹,比如我的f:\masm
第三步,安装DOSBox,里面有个压缩包,直接打开安装就行。
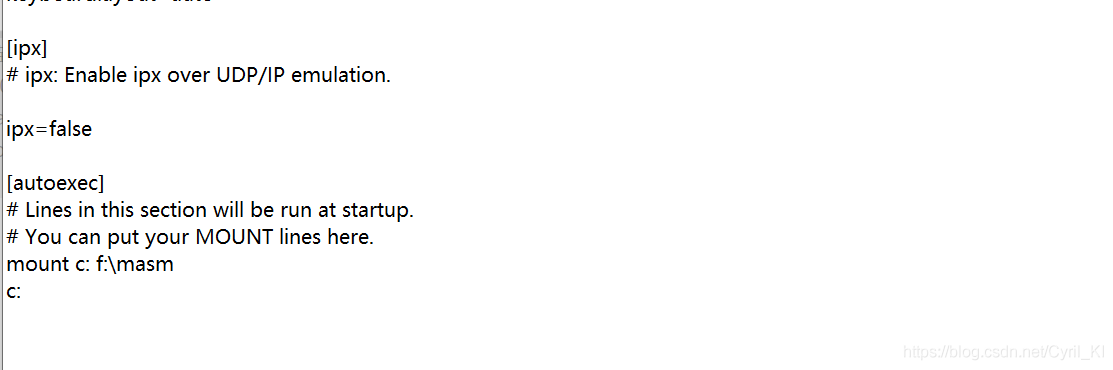
第四步,双击DOSBox文件夹下DOSBox 0.74 Options.bat文件,打开dos-box.conf文件,这里可以配置启动步骤,如下所示:

第五步,在打开的conf文件最后一行写入以下代码:

启动DOSBox后就会运行这两句话。第一行f:\masm视自己情况而定。
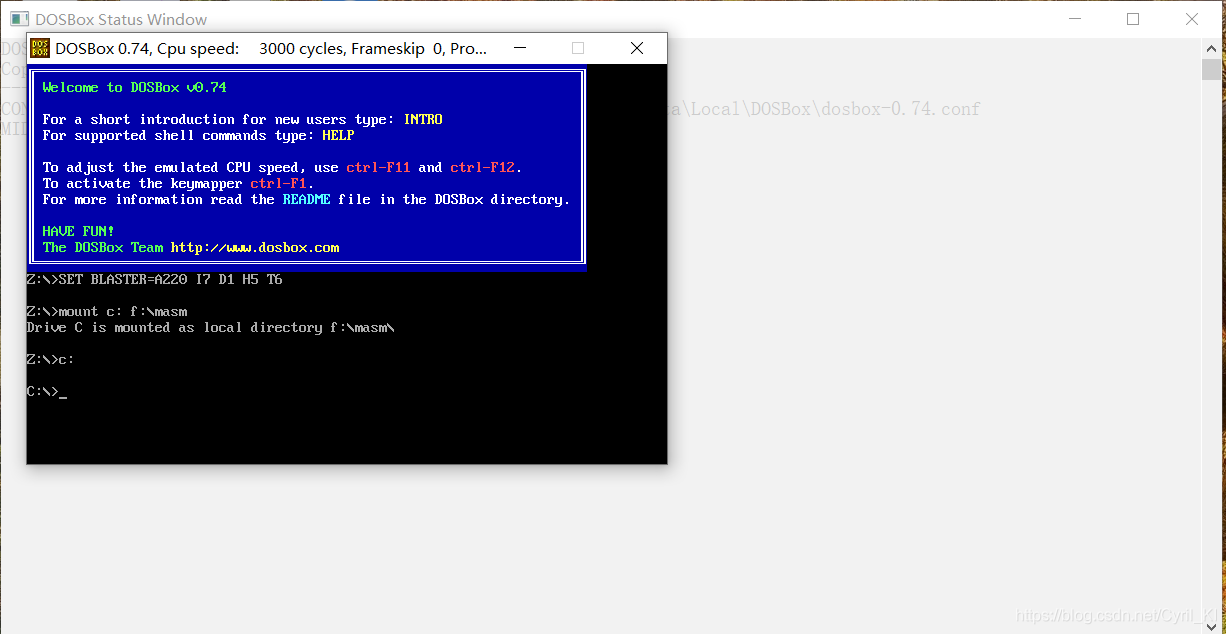
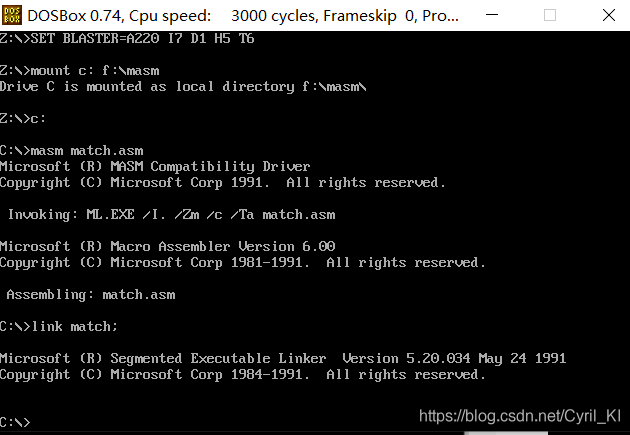
第六步,打开DOSBox,如下所示:

可以看到,刚打开时就运行了我们刚刚写入的两行代码,我已经事先在masm文件夹中放入了一个match.asm文件,这里可以直接运行。
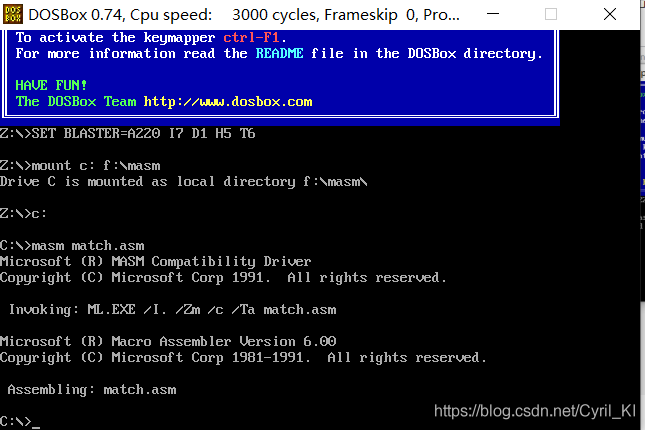
第七步,输入masm match.asm,如下所示:

接着输入link match;这里一定一定要注意,一定要有分号,否则不能运行。

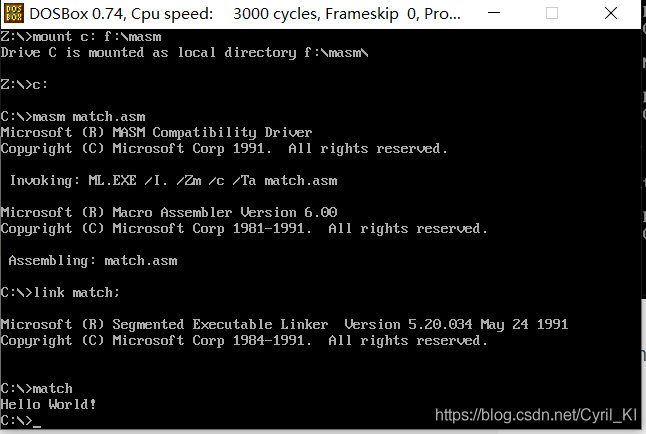
最后输入match:

最后是输出了一个Hello World,大功告成。
到此这篇关于利用DOSBox运行汇编的详细步骤的文章就介绍到这了,更多相关DOSBox运行汇编内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
汇编语言DOSBox及debug.exe在Windows64下环境搭建
该文同为类似问题 "如何在 Windows 64 位系统下进入 debug" 的答案. 很多同学初看王爽的<汇编语言>,或者因为其它原因需要进入 debug 调试模式下学习汇编语言时,会出现类似以下的错误提示 这是因为他们使用的是 64 位的 Windows 系统(Win 7,Win 8 以及 Win 10 等),而 64 位 Windows 系统不再支持在命令提示符窗口下进入 debug 调试模式. 那么对于使用 64 位 Windows 系统的用户来说,该怎样才能够顺利
-
Windows10下利用DOSBOX和MASM32搭建汇编语言开发环境
1 工具准备 1)下载DOSBOX 工具介绍:DOSBox 是一个 DOS 模拟程序,由于它采用的是 SDL 库,所以可以很方便的移植到其他的平台.目前,DOSBox 已经支持在 Windows.Linux.Mac OS X.BeOS .palmOS.Android .webOS.os/2等系统中运行.不少DOS下的游戏都可以直接在该平台上运行. 工具官网:http://www.dosbox.com/ 项目主页:http://sourceforge.net/projects/dosbox/ 下载
-
汇编环境搭建之如何快速安装和配置DOSBox
掉头发掉的那些事: 本来之前是安装好了从老师那里复制过来DOSBox的,但是在挂载和编辑和调试哪里却被网上的各种方法搞得晕头转向,怎么弄也弄不好!咦?为什么我打不开edit??咦?为什么我生成不了.obj文件??咦???我想这也是很多汇编初学者同样会遇到的困扰吧~ 在被DOSBox折磨的痛不欲生之后,找遍网络终于在我大腿师兄哪里找到了一种正确快速安装和使用DOSBox的方法,这里与各位爱学习的小伙伴们分享一下,如果还有什么问题,欢迎各位小可爱们可以提出来我们一起讨论进步!!! 第一步 下载并安
-
利用DOSBox运行汇编的详细步骤
最近学校要求用汇编写课设(本来复习的好好的,结果笔试取消),无奈只有配置环境自己写课设了.起初是利用VS2017进行配置,但后面运行好像有些问题,就想到用DOSBox了.以下是详细步骤: 第一步:下载好相关文件,文件我放在下面链接里:资源文件提取码:edtx 第二步,将masm文件夹里面所有文件放到一个特定的文件夹,比如我的f:\masm 第三步,安装DOSBox,里面有个压缩包,直接打开安装就行. 第四步,双击DOSBox文件夹下DOSBox 0.74 Options.bat文件,打开dos-
-
在Vue环境下利用worker运行interval计时器的步骤
今天在code review时,发现之前遗留的问题: 在一个视频播放页面,有一个40ms的interval一直在阻碍,导致视频延时逐渐增大 于是写了一个worker单独把计时器拉出去跑了 实现步骤如下 由于用的是vue-cli,在webpack下要安装worker-loader依赖才能单独加载worker.js npm install worker-loader --save-dev 更改 vue.config.js 文件的配置项 configureWebpack:{ module: { rul
-
在Mac OS X中配置Apache+PHP+MySQL运行环境的详细步骤
这是一篇超级详细的配置mac os下面php+mysql+apache的文章.非常详细 我的大部分配置就是参考上面的内容的,比如,PHP不能连接数据库,就是改一下默认的php.ini中pdo_mysql.default_socket[因为现在都用PDO了嘛.不用mysql的连接库了] 因为我是用navicat的,所以对phpmyadmin那一块的配置就不太关心了.不过MCrypt的安装可以参考. Mac OS X 内置了Apache 和 PHP,这样使用起来非常方便.本文以Mac OS X 10
-
在Mac OS X下安装Ruby运行环境的详细步骤
前言 Ruby是一种功能强大的面向对象的脚本语言,它综合了Perl,Python,Java等语言的特点写成,有强大的文字处理能力,简单的语法,并且完全的面向对象.同时,Ruby是解释型语言,不需编译即可快捷地编程. 对于新入门的开发者,如何安装 Ruby和Ruby Gems 的运行环境可能会是个问题,本页主要介绍如何用一条靠谱的路子快速安装 Ruby 开发环境. 此安装方法同样适用于产品环境! 系统需求 首先确定操作系统环境,不建议在 Windows 上面搞,所以你需要用: Mac OS X 任
-
在 Docker 容器中运行 PHPMyAdmin的详细步骤
目录 基本用法 预设服务器 使用 MySQL Docker 容器 使用 Docker Compose 简化部署 配置安装 概括 PHPMyAdmin是 MySQL 和 MariaDB 数据库的流行管理界面.它允许您使用 Web 浏览器与您的模式.表和数据进行交互.phpMyAdmin能够为你的MySQL提供直观.方便的Web管理界面,非常好用. 该项目有一个官方的 Docker 镜像,它简化了在容器化环境中的部署.以下是如何使用图像快速运行新的 PHPMyAdmin 实例. 基本用法 最简单的安
-
MongoDB 3.4 安装以 Windows 服务方式运行的详细步骤
1.首先从https://www.mongodb.com/download-center#community 下载社区版,企业版也是类似. 2.双击运行安装,可自定义安装路径,这里采用默认路径(C:\Program Files\MongoDB\Server\3.4) 一路下一步直至安装完毕. 3.创建数据存放目录(这里我放在D:\MongoDB\data). D:\MongoDB\data创建db目录和log目录,分别用来存放数据库文件和日志文件. 4.创建配置文件mongod.cfg存放在D:
-
unity3d发布apk在android虚拟机中运行的详细步骤(unity3d导出android apk)
unity3d发布apk在android虚拟机中运行的详细步骤(unity3d导出android apk),总的流程分为以下6个步骤: 1.安装java_jdk 2.配置java环境变量 3.更新android的sdk 4.从Unity3d中发布出apk文件 5.创建android虚拟机并运行 6.将apk文件安装到android虚拟机中 (为方便新手,在下面对每个步骤的具体操作及可能遇到的问题详细提一下) 1.安装java_jdk 官网(www.java.com),免费,我安装的文件的名字是j
-
利用AjaxControlToolkit实现百度搜索时的下拉列表提示详细步骤
AjaxControlToolkit是一组控件的集合,可以实现自动补充文本框,点击文本框弹出日历,加水印等Ajax效果,包含40多个控件,具体实现效果如:http://www.asp.net/ajaxLibrary/AjaxControlToolkitSampleSite/Default.aspx 像百度搜索一样,根据用户输入自动联想相关词汇,借助AjaxControlToolkit中的AutoCompleteExtender控件很简单的实现,实现效果如下: 详细步骤: 一:Vs中安装AjaxC
-
IntelliJ IDEA 创建 Java 项目及创建 Java 文件并运行的详细步骤
idea各版本激活码 IntelliJ IDEA 2020.1.2激活工具下载及破解方法免费可用至2089年(强烈推荐) IntelliJ IDEA 2020最新激活码(亲测有效,可激活至 2089 年) IntelliJ IDEA 2019.3激活破解的详细方法(亲测有效,可激活至 2089 年) IDEA2020.2.2激活码与IntelliJ IDEA2020注册码及IntelliJ全家桶激活码的详细教程(有你足矣) IntelliJ IDEA 2020.2.3永久破解激活教程(亲测有效)
-
chatGPT本地部署、运行和接口调用的详细步骤
目录 从 github 下载 环境配置 conda 创建虚拟环境 官方步骤配置环境 安装 revChatGPT 更改 config.json.example -> config.json 将 config.json 移动到 revChatGPT 路径下 cookie 信息写入 config.json 运行 main.py 从 github 下载 https://github.com/acheong08/ChatGPT 环境配置 conda 创建虚拟环境 我选择用 anaconda 先配一个专属的
随机推荐
- Asp.Net 文件操作基类(读取,删除,批量拷贝,删除,写入,获取文件夹大小,文件属性,遍历目录)
- js函数调用的方式
- 详解JavaScript时间处理之几个月前或几个月后的指定日期
- Java并发编程:CountDownLatch与CyclicBarrier和Semaphore的实例详解
- MySQL数据库误操作后快速回滚的方法
- python处理PHP数组文本文件实例
- Pear DB 新手入门指南教程第1/3页
- Adodb的十个实例(清晰版)
- Python第三方库xlrd/xlwt的安装与读写Excel表格
- 谈一谈javascript闭包
- Java源码分析:深入探讨Iterator模式
- 关于Java中的IO流总结(推荐)
- Android仿QQ左滑删除置顶ListView操作
- IIS应用程序池自动停止 关闭 假死 处理集锦
- 学Java做项目需要学习的一些技能
- 网络资源
- Android中Glide获取缓存大小并清除缓存图片
- Android便携式热点的开启状态检测和SSID的获取方法
- Android Build类的详解及简单实例
- 你该知道的Gradle配置知识总结

