如何在Windows Vista中预览PDF文件的方法
之前我们曾介绍过Windows Vista的预览功能,即在用户不打开相应文件的情况下查看文件的具体内容,这是个相当有用的功能,可以大大提高日常工作的效率。Windows Vista预览功能可支持的对象包括图片、音频、视频、字体、文本、E-mail乃至Office文档如Word、Excel、PowerPoint文件。
不过,对于PDF(Portable Document Format)文件,则没有这么幸运了,即使在Windows Vista中安装了可以创建PDF的Office 2007后,仍然不能实现PDF文件的预览。要查看相应PDF文件的内容,用户不得不安装、运行Adobe Acrobat Reader。
近日,Tim Heuer发布了一款名为PDF Preview handler的小工具,可以让没有安装Adobe Acrobat Reader的用户在资源管理器或Outlook 2007中预览PDF文件。
该工具不需要其他的设置,下载后安装完成即可使用。这样,当您在资源管理器选中相应PDF文件时,其内容即会在预览窗格中显示出来。
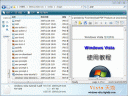
另外需要指出的是,该工具对中文PDF文件的支持不存在任何问题。下图即为Vista天地网站的Windows Vista使用教程第三章PDF文件的预览,可以看到该PDF文档的内容包括其中的图片、汉字均能够正确显示。

相关推荐
-
如何在Windows Vista中预览PDF文件的方法
之前我们曾介绍过Windows Vista的预览功能,即在用户不打开相应文件的情况下查看文件的具体内容,这是个相当有用的功能,可以大大提高日常工作的效率.Windows Vista预览功能可支持的对象包括图片.音频.视频.字体.文本.E-mail乃至Office文档如Word.Excel.PowerPoint文件. 不过,对于PDF(Portable Document Format)文件,则没有这么幸运了,即使在Windows Vista中安装了可以创建PDF的Office 2007后,仍然不能
-
vue使用pdf.js预览pdf文件的方法
我们在页面进行pdf预览的时候,由于有些文件不能够进行打印和下载,这时候我们使用window自带的pdf就很难满足客户的需求,因此需要另外的办法来支持我们进行特殊条件的pdf文件预览,这里我采用引入pdf.js文件的形式来达到目的. 第一步:下载pdf.js 引入pdf.js文件 地址如下:http://mozilla.github.io/pdf.js/getting_started/ 第二步,vue引入 我这里是把下载下来的文件放在了根目录的piblic下 第三步,使用 主要是地址"/buil
-
如何在vue中使用pdfjs预览pdf文件
目录 前言 在写项目的过程中,偶尔会有使用到pdf的文件,当我们想看pdf文件的时候,你的操作是不是先把pdf文件下载下来,通过电脑安装的专用于打开pdf的软件来查看pdf文件呢.如果有个需求说不要让用户安装软件呢,毕竟还是有很多用户不知道怎么安装软件或者这个东西需要什么东西才能打开嘛.ok,有了这样的需求那我们是不是也得去实现嘛,毕竟这理由咱也没法反驳啊. 思考 既然都提出来了,那就想想怎么使用咯.既然需要用到pdf.不知道有没有关于js能够操作的库文件来帮我呢?果断一百度,咱们今天的主角就来
-
Vue实现在线预览pdf文件功能(利用pdf.js/iframe/embed)
前言 最近在做一个精品课程,需要在线预览课件ppt,我们的思路是将ppt转换为pdf在线预览,所以问题就是如何实现在线预览pdf了. 在实现的过程中,为了更好地显示效果,我采用了多种不同的方法,最终选择效果最好的pdf.js. 实现方法: 1:iframe 采取iframe将pdf嵌入网页从而达到预览效果,想法很美好,实现很简单,但显示很残酷- 虽然一行代码简洁明了,打开谷歌浏览器效果也还行,但缺点也是十分明显的!!!! <iframe src="http......" widt
-
Vue-pdf实现在线预览PDF文件
前言 在大多数项目中都会遇到在线预览PDF文件,项目使用的是element ui,使用vue-pdf实现. 安装依赖 npm install --save vue-pdf 相关参数 参数介绍: url :pdf 文件的路径,可以是本地路径,也可以是在线路径. page: 当前显示的页数,比如第一页page=1 rotate : 旋转角度,比如0就是不旋转,+90,-90 就是水平旋转. progress :当前页面的加载进度,范围是0-1 ,等于1的时候代表当前页已经完全加载完成了. page-
-
ASP.NET MVC 项目直接预览PDF文件
背景及需求 项目使用的是MVC4框架,其中有一个功能是根据设置生成PDF文件,并在点击时直接预览. 实现过程 1.第一版实现代码: HTML内容 @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> &
-
ASP.NET Core中预压缩静态文件的方法步骤
前言 Web应用程序的优化是非常重要,因为使用更少的CPU,占用更少的带宽可以减少项目的费用. 在ASP.NET Core中我们可以很容易的启用响应压缩,但是针对预压缩文件,就需要做一些额外的功能了. 这篇博客文章展示了如何在ASP.NET Core中预压缩静态文件. 下面话不多说了,来一起看看详细的介绍吧 为什么需要预压缩文件? 虽然在从服务器请求文件时, 我们可以动态压缩文件,但这意味这Web服务器需要做更多的额外工作. 其实只有在新的应用程序部署时才会更改要压缩的文件. 越好的压缩效果需要
-
.NET实现在网页中预览Office文件的3个方法
近日公司要搞一个日常的文档管理的东东,可以上传.下载各种文件,如果是office文件呢还必须得支持预览功能,其他的都好说但是唯独office预览功能比较麻烦,但是不能不做,废话不多说了一步步来吧.分析了下网易邮箱的文件预览功能,他用的是微软的组件,最早叫Office online,现在分开了叫Word online.Excel online ....等等,效果十分炫酷功能十分强大,但是查看了下对api的说明发现对服务器的要求比较苛刻而且配置比较复杂不太适合.然后 又看了下腾讯用的是永中第三方组件
-
vue实现在线预览pdf文件和下载(pdf.js)
最近做项目遇到在线预览和下载pdf文件,试了多种pdf插件,例如jquery.media.js(ie无法直接浏览) 最后选择了pdf.js插件(兼容ie10及以上.谷歌.安卓,苹果) 强烈推荐改插件,以下介绍用法 (1)下载插件 下载路径: pdf.js (2)将下载构建后的插件放到文件中public(vue/cli 3.0) (3)在vue文件中直接使用,贴上完整代码 <template> <div class="wrap"> <iframe :src=
-
vue插件开发之使用pdf.js实现手机端在线预览pdf文档的方法
目前大多数PC浏览器支持在线预览pdf文件,但大多数手机浏览器还未支持,尝试用手机浏览器打开一个pdf文件会弹出是否下载的提示框.网上查了一些资料,在实现的过程中,还是走了比较多的弯路,最后采用了备受推荐的pdf.js插件来实现. pdf.js可以从github上clone下来,然后本地gulp生成可用的pdf.js和pdf.worker.js(参考readme即可). 不过更简单的方法是使用cnpm来安装: cnpm isntall --save pdfjs-dist,然后可以在项目中使用了,
随机推荐
- 在一个浏览器里呈现所有浏览器测试结果的前端测试工具的思路
- linux命令之find命令简单概述
- Python通过DOM和SAX方式解析XML的应用实例分享
- iOS通过block在两个页面间传值的方法
- Asp.Net生成静态页面的实现方法
- 巧用ASP.NET预编译Web应用程序规避调用延迟的方法
- Python程序语言快速上手教程
- MySQL数据库迁移data文件夹位置详细步骤
- Powershell中使用WMI工具例子
- Redis 数据类型的详解
- JQuery PHP图片在线裁剪实例
- jQuery插件FusionCharts实现的3D柱状图效果实例【附demo源码下载】
- Javascript闭包与函数柯里化浅析
- Win7下在IIS7中配置PHP的FastCGI支持_笔记
- WCF实现的计算器功能实例
- Android中使用HttpURLConnection实现GET POST JSON数据与下载图片
- Spring 项目常用pom文件的依赖
- python自制包并用pip免提交到pypi仅安装到本机【推荐】
- Mybatis mapper动态代理的原理解析
- Java基础之方法重写和多态示例

