JS实现最简单的冒泡排序算法
1. 算法步骤
比较相邻的元素。如果第一个比第二个大,就交换他们两个。
对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对。这步做完后,最后的元素会是最大的数。
针对所有的元素重复以上的步骤,除了最后一个。
持续每次对越来越少的元素重复上面的步骤,直到没有任何一对数字需要比较。
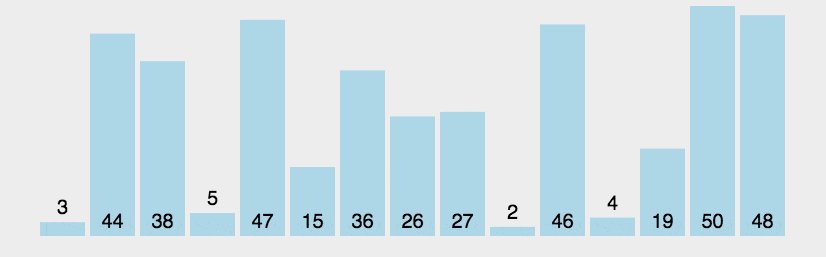
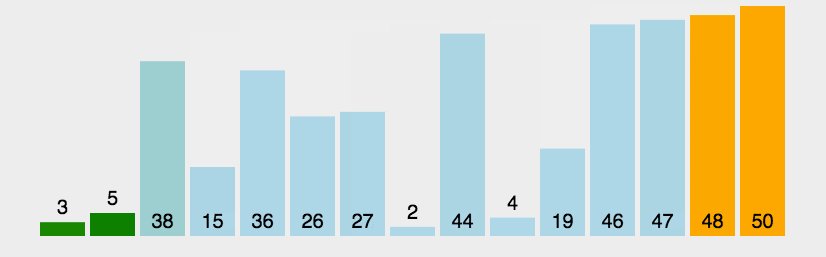
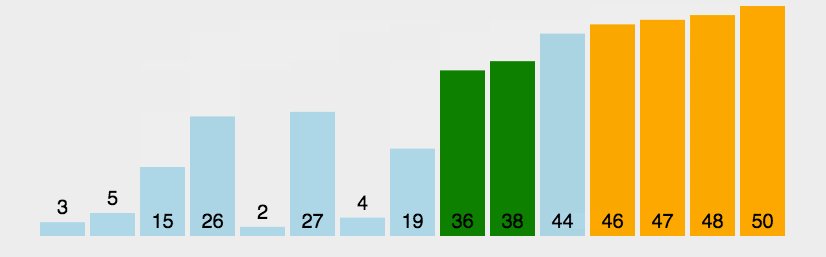
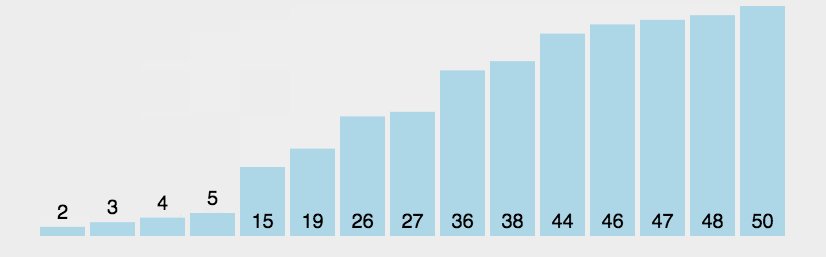
2. 动图演示

3. 什么时候最快
当输入的数据已经是正序时(都已经是正序了,我还要你冒泡排序有何用啊)。
4. 什么时候最慢
当输入的数据是反序时(写一个 for 循环反序输出数据不就行了,干嘛要用你冒泡排序呢,我是闲的吗)。
5. JavaScript 代码实现
function bubbleSort(arr) {
var len = arr.length;
for (var i = 0; i < len; i++) {
for (var j = 0; j < len - 1 - i; j++) {
if (arr[j] > arr[j+1]) { // 相邻元素两两对比
var temp = arr[j+1]; // 元素交换
arr[j+1] = arr[j];
arr[j] = temp;
}
}
}
return arr;
}
以上所述是小编给大家介绍的JS实现最简单的冒泡排序算法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
JS简单实现表格排序功能示例
本文实例讲述了JS简单实现表格排序功能的方法.分享给大家供大家参考,具体如下: 思路:遍历每个li,并把它们存放到数组中去,然后通过sort()方法进行排序,再插入 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="htt
-
js常用排序实现代码
复制代码 代码如下: <script> Array.prototype.swap = function(i, j) { var temp = this[i]; this[i] = this[j]; this[j] = temp; } Array.prototype.bubbleSort = function() { for (var i = this.length - 1; i > 0; --i) { for (var j = 0; j < i; ++j) { if (this[j
-
js对数组中的数字从小到大排序实现代码
例子 1 In this example we will create an array and sort it alphabetically: var arr = new Array(6) arr[0] = "Jani" arr[1] = "Hege" arr[2] = "Stale" arr[3] = "Kai Jim" arr[4] = "Borge" arr[5] = "Tove"
-
JavaScript中三种常见的排序方法
1.快速排序: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>快速排序</title> </head> <body> <script> var ary=[21,8,4,32,5]; function quickSort(ary){ if(ary.length<=
-
简单理解js的冒泡排序
关于排序,其实不管是哪种语言,都有它内置的排序函数,我们要用的时候调用就行了,既然如此,我们为什么还要讲这个东西呢?我想,其实,我们讲排序更多是在于排序中包含的思想算法,因为,算法对于计算机来说相当重要,一个好的算法能够让计算机的效率达到事半功倍的效果,所以,算法是计算机语言中一门相当热门的课程,它所代表的计算机思维也是很值得我们去深入研究的. 我也知道,关于我标题中的排序,博客园中的很多作者都写过详细解释的文章,可能,笔者本人认为自己的理解更能体现出这个排序的工作原理吧,所以,笔者也就大惭不愧
-
javascript对JSON数据排序的3个例子
一.适用于数字排序和字幕排序 json 的排序方法有很多种,这是其中最简单的一种方法. 复制代码 代码如下: var sortBy = function (filed, rev, primer) { rev = (rev) ? -1 : 1; return function (a, b) { a = a[filed]; b = b[filed]; if (typeof (primer) != 'undefined') {
-
js快速排序的实现代码
但是有不少的书本讲得并不是很清楚,而且不同的教材的实现方式也不尽相同,我这里将最简单的快速排序的思路写出来供大家参考. 希望不管是使用什么语言都能从这个简单的代码里很方便的掌握快排思路与编写方式 复制代码 代码如下: function quick_sort(list, start, end) { if (start < end) { var pivotpos = partition(list, start, end); //找出快排的基数 q
-
js中数组(Array)的排序(sort)注意事项说明
直接看代码吧,测试结果也贴在里面了 复制代码 代码如下: var arrDemo = new Array(); arrDemo[0] = 10; arrDemo[1] = 50; arrDemo[2] = 51; arrDemo[3] = 100; arrDemo.sort(); //调用sort方法后,数组本身会被改变,即影响原数组 alert(arrDemo);//10,100,50,51 默认情况下sort方法是按ascii字母顺序排序的,而非我们认为是按数字大小排序 arrDemo.so
-
js交换排序 冒泡排序算法(Javascript版)
比较相邻的元素.如果第一个比第二个大,就交换他们两个. 对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对.在这一点,最后的元素应该会是最大的数. 针对所有的元素重复以上的步骤,除了最后一个. 持续每次对越来越少的元素重复上面的步骤,直到没有任何一对数字需要比较. function sort(elements){ for(var i=0;i<elements.length-1;i++){ for(var j=0;j<elements.length-i-1;j++){ if(elemen
-
js对象数组按属性快速排序
按所推荐的程序在IE下跑了下,的确,排序耗时很小. 复制代码 代码如下: <script> /* * 洗牌 */ function getRandomPlayCard(m){ var array1=new Array(m); for(var i=0;i<m;i++){ var rnd=Math.floor(Math.random()*(i+0.99999)) array1[i]=array1[rnd]; array1[rnd]=i; } return array1; }; /* * 快速
随机推荐
- 匹配模式 - XSL教程 - 4
- VBScript:Join 函数一个不太常用,却很有用的函数
- 安卓 获取手机IP地址的实现代码
- Python3读取文件常用方法实例分析
- 浅谈ThinkPHP的URL重写
- Python文件及目录操作实例详解
- 利用Python自带PIL库扩展图片大小给图片加文字描述的方法示例
- Delphi下OpenGL2d绘图之画点的方法
- Android将应用调试log信息保存在SD卡的方法
- mysql简单实现查询结果添加序列号的方法
- js放到head中失效的原因与解决方法
- PHP flush 函数使用注意事项
- jQuery右侧选项卡焦点图片轮播特效代码分享
- Android Handler消息派发机制源码分析
- MYSQL必知必会读书笔记第八章之使用通配符进行过滤
- Java基于栈方式解决汉诺塔问题实例【递归与非递归算法】
- 详解Python 实现元胞自动机中的生命游戏(Game of life)
- 学习python中matplotlib绘图设置坐标轴刻度、文本
- 基于Bootstrap和JQuery实现动态打开和关闭tab页的实例代码
- MySQL死锁套路之唯一索引下批量插入顺序不一致

