解决vue.js在编写过程中出现空格不规范报错的问题
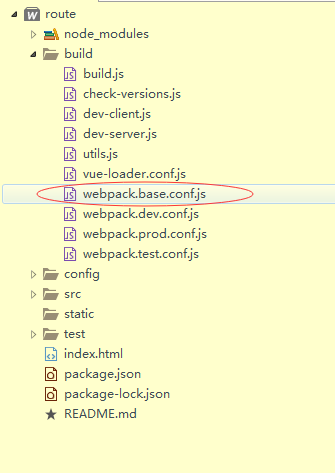
找到build文件夹下面的webpack.base.conf.js文件。

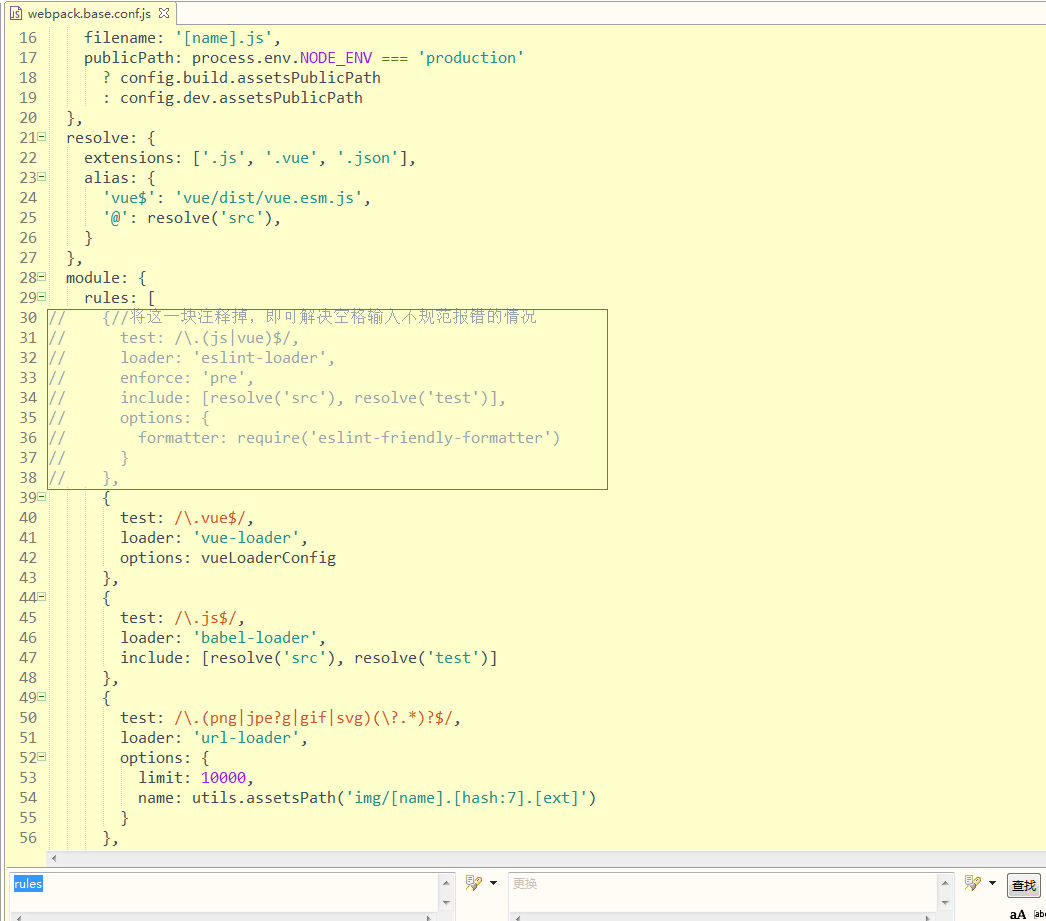
然后打开该文件,找到图下这段代码,把他注释掉。

注释掉之后,再进行子页面等编写的时候,空格不规范的情况下也不会再报错啦。因为这个报错对于初学者来说实在头大。哈哈O(∩_∩)O哈哈~

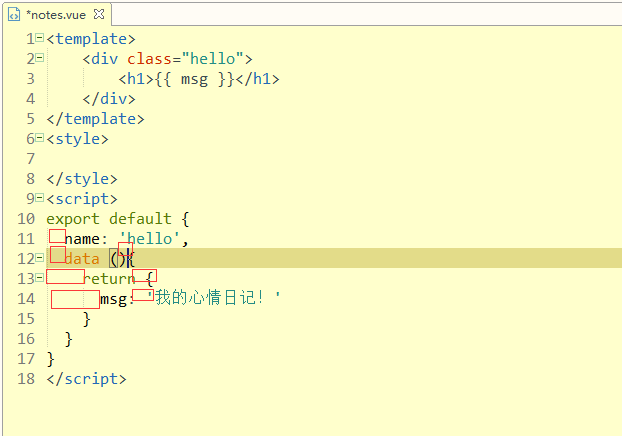
我标注的这些地方,原本是有严格的空格规范要求的,这些报错真是另人烦躁呀o(╥﹏╥)o
反正我把这个问题解决了,特别开心哒哒哒~~~
以上这篇解决vue.js在编写过程中出现空格不规范报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue开发过程中遇到的疑惑知识点总结
前言 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们能够快速地上手并使用Vue.js.最近终于有时间空下来,所以想着把在使用vue过程遇到的一些问题疑惑总结处理,方便自己或者有需要的朋友们参考,下面话不多说了,来看看详细的介绍吧. 一.计算缓存computed与Methods html代码: <div id='app'> <p>{{ msg }}&
-
解决vue.js在编写过程中出现空格不规范报错的问题
找到build文件夹下面的webpack.base.conf.js文件. 然后打开该文件,找到图下这段代码,把他注释掉. 注释掉之后,再进行子页面等编写的时候,空格不规范的情况下也不会再报错啦.因为这个报错对于初学者来说实在头大.哈哈O(∩_∩)O哈哈~ 我标注的这些地方,原本是有严格的空格规范要求的,这些报错真是另人烦躁呀o(╥﹏╥)o 反正我把这个问题解决了,特别开心哒哒哒~~~ 以上这篇解决vue.js在编写过程中出现空格不规范报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考
-
解决vue props传Array/Object类型值,子组件报错的情况
问题: Props with type Object/Array must use a factory function to return the default value. 1.在vue中如果当在父组件通过props传Array/Object类型值给子组件的时候 2.如果子组件的props接收default为 ,如下 报错 原因:props default 数组/对象的默认值应当由一个工厂函数返回 解决: 补充知识:vue的props如何传多个参数 vue父作用域将数据传到子组件通过pro
-
android 下载时文件名是中文和空格会报错解决方案
项目中遇到了下载文件文件名是中文而且还有空格如果不对连接进行处理下载就会报错要想解决这个问题只需对你的url 进行编码然后替换空格用编码表示 复制代码 代码如下: //对路径进行编码 然后替换路径中所有空格 编码之后空格变成"+"而空格的编码表示是"%20" 所以将所有的"+"替换成"%20"就可以了 复制代码 代码如下: url = URLEncoder.encode(urlStr,"utf-8").re
-
解决vue.js中settimeout遇到的问题(时间参数短效果不稳定)
先看效果图,这是弹窗效果,要求就是弹窗出现和消失时候不是很突兀,要有过渡效果. 首先看弹窗出现的实现思路,先加一个beforeActive类,再加一个active类.我们看审查元素,一开始display:none: 在beforeActive中display:block:只是background: transparent;然后在一定时间后再加上active类.问题就来了,在打开弹窗代码中,如下图,settimeout第二个参数小于60ms效果就会不稳定,有时候有过渡效果,有时候没有过渡效果. /
-
vue.js在标签属性中插入变量参数的方法
html的标签的属性,比如id.class.href需要动态传递参数,拼接字符串,查了一些资料,并没有找到合适的解决方法,琢磨了一上午,终于试出了方法: v-bind:属性=" '字符串'+自定义变量名",自己试了没问题,有需要的朋友可以借鉴下! 最后需要注意一下属性一定是":属性="这种形式才会起作用 <ul class="menu" v-for="(item,index) in 4"> <li :clas
-
解决vue.js 数据渲染成功仍报错的问题
最近在做一个vue项目,用的是官方推荐的axios请求数据,数据结构是一级对象嵌套二级对象,发现一级对象数据渲染不报错,二级数据渲染报错.很是郁闷!data函数如下 export default { name: 'hello', data() { return { card:{} } } } 返回的数据如下: { "object":{ "subObject":"123", ... } } 报错的原因是在data函数return的card里没有二级
-
解决vue js IOS H5focus无法自动弹出键盘的问题
IOS不自动弹出键盘,必须手动触发一下focus才行,不能自动调用,所以需要诱导用户点击某个按钮触发focus,最终修改的方法,默认隐藏密码输入框,隐藏不能用v-if或者是v-show,用position:absolute, top:-1000,然后点击输入密码将top改为视窗内,并且调用focus的方法 代码如下,有问题欢迎评论 <template> <div class="pwdpush-box"> <h4 class="enter-pass
-
解决Vue.js父组件$on无法监听子组件$emit触发事件的问题
最近学习vuejs看例子中用$on无法监听子组件$emit触发事件: 使用版本 vue.js 2.2.5 参考文献 1.vuejs API 2.解决实例 问题分析 1.之前写的自定义组件事件触发为this.$emit("myclick",this.todo.text);,这样this指的是todo-item的每一项,而最后vm.$on监听的是app组件,也就出说监听的是父节点,而触发的是子节点,故监听不到这个事件的. 解决思路 1.将触发事件放在父节点上触发,就可以监听到触发的事件了,
-
快速解决Vue项目在IE浏览器中显示空白的问题
vue项目在IE浏览器中显示空白,是因为js文件没有加载,需要引入babel-polyfill这个东西,而用vue脚手架搭建的项目是没有引入此工具的 引入方法: 打开packge.json,在dependencies中加入:"babel-polyfill" : "^6.23.0" 然后重新npm install 在App.vue文件中import:import "babel-polyfill" 这样IE浏览器就显示正常了. 以上这篇快速解决Vu
-
解决Vue.js应用回退或刷新界面时提示用户保存修改问题
在实际应用中,运营人员在编辑数据时不希望因不小心点击了浏览器的回退或刷新按钮导致花费了很长时间编辑的数据丢失.可以采用以下两种手段防止运营编辑时丢失数据: 在运营人员刷新页面或回退时,自动保留数据至浏览器端本地存储,在重新进入编辑页面时再将数据从本地存储中加载到编辑界面. 第二种方法是在运营人员刷新或回退时,强提示运营人员有修改的数据尚未保存,询问是否继续. 无认采用哪一种方式,在技术实现上,我们需要首先能够监听到用户执行回退或刷新页面的动作. 实际上,当用户执行页面刷新时,会触发 window
随机推荐
- php实现Session存储到Redis
- msxml3.dll 错误 80070005 拒绝访问
- 用DNSPod和Squid打造自己的CDN (八) 测试并运行SQUID
- Java Socket编程(五) 简单的WEB服务器
- 初步理解Swift中的泛型
- js a标签点击事件
- Ajax::prototype 源码解读
- JavaScript中获取样式的原生方法小结
- 图片旋转、鼠标滚轮缩放、镜像、切换图片js代码
- 深入解析fsockopen与pfsockopen的区别
- 深入探讨:宏、内联函数与普通函数的区别
- apache密码生成工具htpasswd使用详解
- jQuery toggleClass应用实例(附效果图)
- Android UI实现单行文本水平触摸滑动效果
- C语言柔性数组实例详解
- 关于前台调用后台事件__doPostBack函数
- 用PHP实现WEB动态网页静态
- Spring Properties的使用和配置方法
- java使用文件流实现查看下载次数
- vue使用laydate时间插件的方法

