Android中让图片自适应控件的大小的方法
这就需要把.png格式的图片转成.9.png格式,.9.png就是后缀名。在安装Android-SDK时自带了<draw9patch.bat>可以把.png格式的图片编辑后保存就变成了.9.png格式。这个文件存放在你所安装的Android-SDK目录->sdk->tools目录下。
.9.png格式在Andriod中可以做到根据控件大小自适应,最重要的是不会失真。是不是很完美?下面就来看是如何制作.9.png格式的进度条。
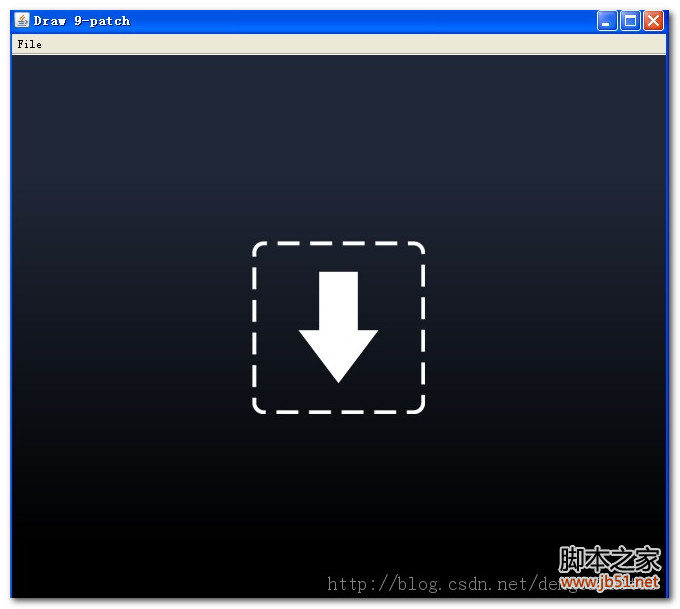
启动后的界面如下:

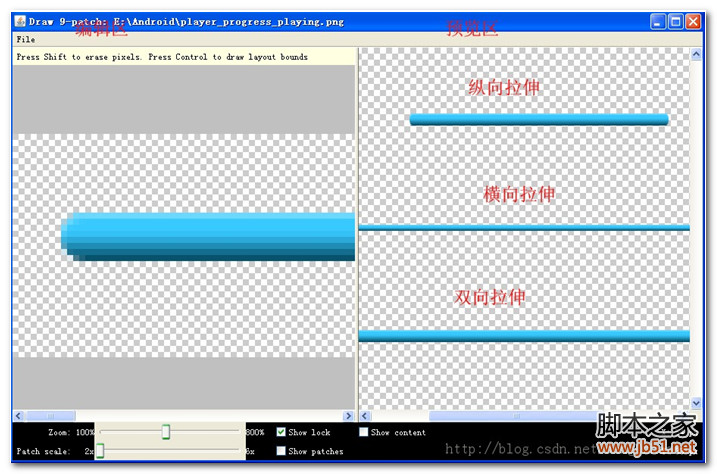
首先要准备要转换的png图片,并把图片拖进去就是下面看到的效果

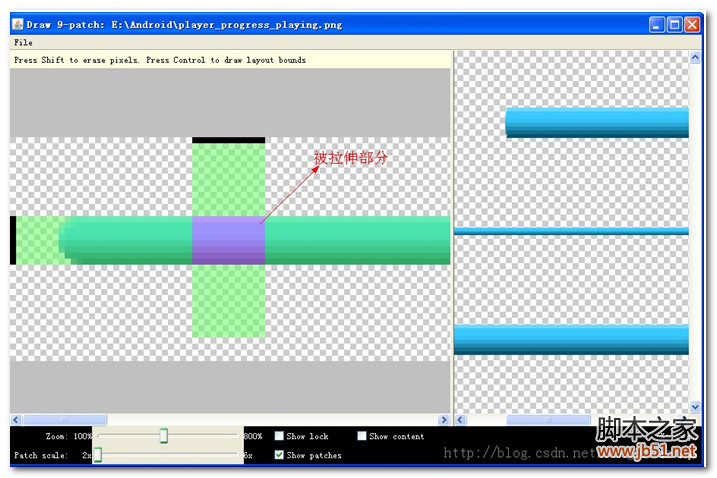
下面对图片进行编辑

黑色的点可以用鼠标左键选中,右键取消
最后保存输入文件名就可以了,后缀这个工具会帮我们自动生成
生成后的图片在PC上可以看到两边的黑条,这并不影响我们贴到手机或平板上的效果。
去除黑线的方法在百度百科上有说明,百度百科-9.png
但我没试过,有兴趣的朋友可以试下。
制作出来的图片就跟平常使用.png一样就行了。
相关推荐
-
Android使用控件ImageView加载图片的方法
在 Android 加载图片一般使用 ImageView,这里简单记录一下这个控件的使用方法. 最简单就是在 xml 里直接使用 ImageView 标签: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="
-
android 多点触摸图片缩放的具体实现方法
布局: 复制代码 代码如下: <?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/relativeLayout1" android:layout_width="fill_parent
-
Android控件ImageSwitcher实现左右图片切换功能
ImageSwitcher类是ViewSwitcher类的子类,它实现的效果是在完成ImageView的切换并且带有动画效果.要使用这个类需要以下两个步骤: 1)为ImageSwitcher类提供一个ViewFactory,该ViewFactory生成的View组件必须是ImageView. 2)需要切换的时候,只需要嗲用ImageSwitcher的setImageDrawable().setImageResource().setImageURL()方法即可实现切换. activity_main
-
Android实现自定义轮播图片控件详解
首先上效果图 实现原理 要完成一个轮播图片,首先想到的应该是使用ViewPager来实现.ViewPager已经有了滑动的功能,我们只要让它自己滚动.再加上下方的小圆点就行了.所以我们本次的自定义控件就是由ViewPager和LinearLayout叠加起来组成的. 一.创建一个自定义的ViewPager 先上完整的代码 package com.kcode.autoscrollviewpager.view; import android.content.Context; import andro
-
Android编程实现GridView控件点击图片变暗效果的方法
本文实例讲述了Android编程实现GridView控件点击图片变暗效果的方法.分享给大家供大家参考,具体如下: @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); grid = (GridView) findViewById(R.id.grid); grid.setAdapte
-
Android编程实现图片放大缩小功能ZoomControls控件用法实例
本文实例讲述了Android编程实现图片放大缩小功能ZoomControls控件用法.分享给大家供大家参考,具体如下: MainActivity代码: package example.com.myapplication; import android.app.Activity; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Matrix; import
-
Android 图片网格布局控件示例代码
项目地址:MultiPictureView MultiPictureView是一个可以将多张图片以网格的方式显示的View,通过简单的接口实现烦人的布局,从此解放你的小手手 显示效果 支持设置图片数量上限 支持设置最多显示列数 支持动态布局和静态布局两种模式(见下图) 支持编辑模式和展示模式(编辑模式可以增加和删除图片) 布局方式 动态布局 静态布局 编辑/显示模式 如何使用 1. 在布局中声明 <com.goyourfly.multi_picture.MultiPictureView andr
-
Android进阶篇-自定义图片伸缩控件具体实例
ZoomImageView.java: 复制代码 代码如下: /** * @author gongchaobin * * 自定义可伸缩的ImageView */public class ZoomImageView extends View{ /** 画笔类 **/ private Paint mPaint; private Runnable mRefresh = null; /** 缩放手势监听类 **/ private ScaleGestureDetector
-
Android中利用matrix 控制图片的旋转、缩放、移动
本文主要讲解利用android中Matrix控制图形的旋转缩放移动,具体参见一下代码: 复制代码 代码如下: /** * 使用矩阵控制图片移动.缩放.旋转 */ public class CommonImgEffectView extends View { private Context context ; private Bitmap mainBmp , controlBmp ; private int mainBmpWidth , mainBmpHeight , c
-
Android自定义View实现多图片选择控件
前言 相信很多朋友在开发中都会遇到图片上传的情况,尤其是多图上传,最经典的莫过于微信的图片选择了.所有很多情况下会使用到多图选择,所以就有了这篇文章,今天抽点时间写了个控件. •支持自定义选择图片的样式 •支持设置图片选择数量 •支持图片预览,删除 •支持图片拍照 先来看看效果 实现分析 假如不定义控件,我们要实现这样一个功能,无非是写个GridView在item点击的时候去显示图片进行选择,在返回界面的时候进行GridView的数据刷新.我们把这些逻辑写在我们自定义的GridView中
-
Android实现自定义轮播图片控件示例
要完成一个轮播图片,首先想到的应该是使用ViewPager来实现.ViewPager已经有了滑动的功能,我们只要让它自己滚动.再加上下方的小圆点就行了.所以我们本次的自定义控件就是由ViewPager和LinearLayout叠加起来组成的. 直接先上效果图: 创建一个自定义的ViewPager 先上完整的代码 package com.kcode.autoscrollviewpager.view; import android.content.Context; import android.os
-
Android中ImageView.src设置图片拉伸、填满控件的方法
问题 ImageView.src设置图片资源,图片不拉伸了,却有空隙部分: <LinearLayout android:id="@+id/linearLayout1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" > <ImageView andro
随机推荐
- jQuery选择器的工作原理和优化分析
- 最新Bitdefender Antivirus 10注册码列表
- NET USER 命令详解(dos下添加用户)
- NopCommerce架构分析之(三)EntityFramework数据库初试化及数据操作
- VMware“该虚拟机似乎正在使用中”问题解决方案
- JS调用页面表格导出excel示例代码
- DOM事件探秘篇
- 浅析php数据类型转换
- PHP后台微信支付和支付宝支付开发
- Ubuntu 16.04 LTS中源码安装Python 3.6.0的方法教程
- ptyhon实现sitemap生成示例
- Android App中实现简单的刮刮卡抽奖效果的实例详解
- xml分页+ajax请求数据源+dom取结果实例代码
- JS实现统计复选框选中个数并提示确定与取消的方法
- VBS教程:函数-TimeValue
- 探索PowerShell(十一)函数介绍
- 详解Java注解的实现与使用方法
- jQuery学习心得总结(必看篇)
- jquery实现触发时更新下拉列表内容的方法
- yum 安装memcache permission denied(拒绝访问) 问题

