Ajax PHP 边学边练 之三 数据库
本篇将继续通过该实例讲解与数据库的交互方式。实例中用到的是MySQL,也可以根据自己的需要替换为其他数据库,其连接方式可以参考PHP相关手册。
在下面源程序包中dbconnector.php 提供了与MySQL的连接函数。
代码如下:
<?php
//定义数据连接变量
define ("MYSQLHOST", "localhost");
define ("MYSQLUSER", "root");
define ("MYSQLPASS", "root");
define ("MYSQLDB", "test");
function opendatabase(){
//连接数据库所在服务器
$db = mysql_connect (MYSQLHOST,MYSQLUSER,MYSQLPASS);
try {
if (!$db){
//若无法连接则提示错误
$exceptionstring = "Error connection to database: <br />";
$exceptionstring .= mysql_errno().": ".mysql_error();
throw new exception ($exceptionstring);
}
else{
//连接数据库(test)
mysql_select_db (MYSQLDB,$db);
}
return $db;
}catch (exception $e){
echo $e->getmessage();
die();
}
}
?>
当鼠标放到某个日期上时会调用functions.js中的checkfortasks函数。同时checkfortasks会加载taskchecker.php程序,它会到MySQL中查询该日期下所有的备忘录信息,并将结果返回到页面中。
代码如下:
<?php
//调用数据库连接程序
require_once ("dbconnector.php");
//连接数据库
$db = opendatabase();
//在MySQL查询备忘录
$querystr = "SELECT description FROM task WHERE thedate='" . addslashes ($_GET['thedate']) . "'";
//执行SQL
if ($datequery = mysql_query ($querystr)){
//判断查询是否有值
if (mysql_num_rows ($datequery) > 0){
?>
<div style="width: 150px; background: #FFBC37; border-style: solid; border-color: #000000; border-width: 1px;">
<div style="padding: 10px;">
<?php
//显示备忘录信息
while ($datedata = mysql_fetch_array ($datequery)){
if (!get_magic_quotes_gpc()){
echo stripslashes ($datedata['description']);
}
else{
echo $datedata['description'];
}
}
?>
</div>
</div>
<?php
}
}
else{
//数据库查询错误
echo mysql_error();
}
//关闭数据库
mysql_close ($db);
?>
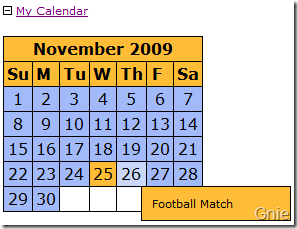
对于Ajax的使用和上一篇的原理是一样的:1. 通过事件调用Ajax函数;2. 通过函数请求其他PHP程序,PHP程序中可以对数据库之类的数据源进行读、写、改操作;3. 将处理结果加载到事件激发页面。在下图中鼠标放到26号时,Ajax会在MySQL中查询到“Football Match”事件并加载到当前页面。 
源代码下载

