Android实现实时搜索框功能
AutoCompleteTextView,自动完成文本框。
用于实现允许用户输入一定字符后,显示一个下拉菜单,供用户从中选择,当用户选择某个选项后,按用户选择自动填写该文本框。
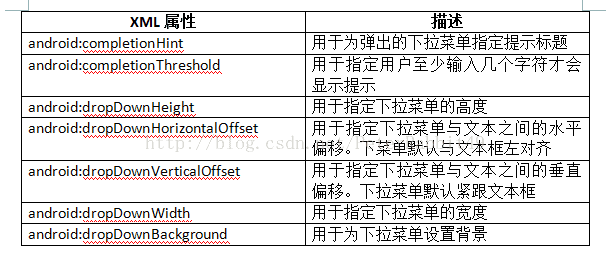
该组件继承EditText,所以它支持EditText组件提供的属性,同时,该组件该支持如下功能。

activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.amy.searchtest.MainActivity"> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent"> <AutoCompleteTextView android:id="@+id/autoCompleteTextView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="" android:completionThreshold="2" android:completionHint="请输入搜索内容..." android:layout_weight="7"/> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="搜索" android:layout_weight="1" android:layout_marginLeft="10px"/> </LinearLayout> </android.support.constraint.ConstraintLayout>
MainActivity.java
package com.amy.searchtest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
public static final String[] CONTENTS = new String[]{"zg陕西","zg海南","zg新疆","zg西藏"};
AutoCompleteTextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
//创建一个ArrayAdapter适配器
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_dropdown_item_1line,CONTENTS);
textView.setAdapter(adapter);
Button button = (Button) findViewById(R.id.button1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, textView.getText().toString(),Toast.LENGTH_SHORT).show();
}
});
}
}
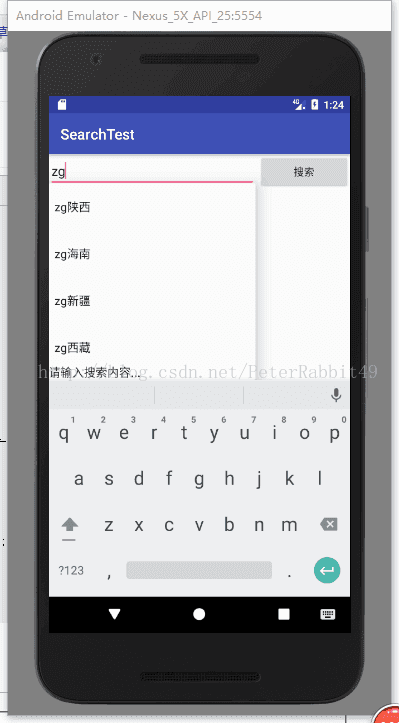
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

