IOS中safari下的select下拉菜单文字过长不换行的解决方法
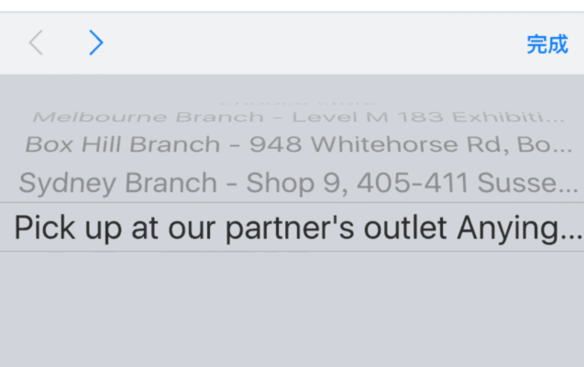
今天遇到下图这种问题,文字过长,显示不全。折腾了老半天,在网上搜了半天也找不到解决方案。

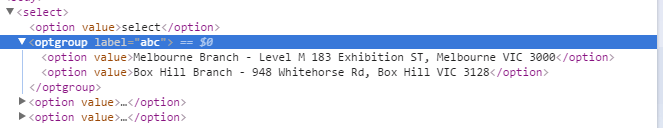
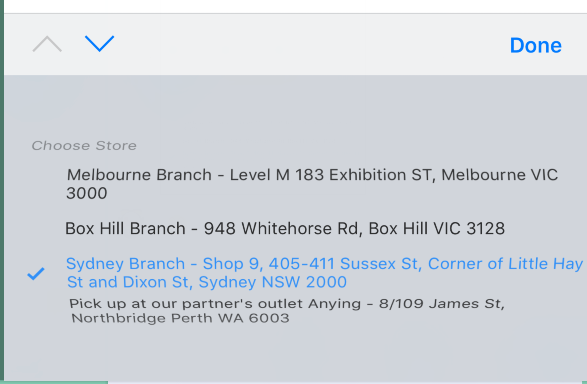
于是问了下同事,同事提到了<optgroup>,这个标签厉害。
<optgroup> 标签定义选项组。
optgroup 元素用于组合选项。当您使用一个长的选项列表时,对相关的选项进行组合会使处理更加容易。


以上所述是小编给大家介绍的IOS中safari下的select下拉菜单文字过长不换行的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
iOS9中的WebKit 与 Safari带来的惊喜
每个用过 UIWebView 的iOS开发者对其诸多的限制和有限的功能也深有感触.悻然,自iOS8推出 WebKit 框架后将改变这一窘境.在本文我将会深入WebKit来体验一下它给我们带来的好处,同时也看看在iOS9中新加入的 SFSafariViewController 有些什么新的惊喜. 通用的浏览行为 所谓的通用浏览行为主要可以归纳为以下的几种: 网页载入进度 前进 后退 刷新 如果每个用到 WebView 的 app都要做一个专用的Controller也挺麻烦的,我以前就直接采用其它第
-
javascript实现阻止iOS APP中的链接打开Safari浏览器
上次根据网上的教程给自己的网站弄了一个Web APP,但是给用户的感觉却十分糟糕. 问题说明: 怎么了?原来是打开WEB APP后在主页上随意打开连接,就会自作主张地打开Safari浏览器.原来好好的伪装和心情就全被破坏掉了.这该如何是好?原来解决方法十分简单.仅仅加入这些代码就好了.实验测试在本人的 iPhone (iOS 7.1)和iPod (iOS 6.1.4)上测试通过,根据原作者的叙述,最新的 iOS 7.0.4(iPhone 与 iPad)测试通过,代码应该兼容性不错,在这里分享:
-
iOS 9 更新之Safari广告拦截器(Content Blocker)开发教程
下面通过图文并茂的方式给大家分享下这方面的知识,具体内容如下. 相对于谷歌对广告拦截的禁止,苹果与之态度截然相反,继Mac版Safari加入广告拦截工具之后,即将到来的iOS9对Safari也引入了内容拦截插件-Content Blocker,并且开发者可以使用最新的Xcode7开发以及使用iOS 9模拟器进行调试,下面,笔者将用一个简单的实例进行讲解如何开发Content Blocker. 在使用Google搜索时,排行靠前面的几条永远都是广告项,比如搜索"iPhone6",得到的结
-
JS IOS/iPhone的Safari浏览器不兼容Javascript中的Date()问题如何解决
var date = new Date('2016-11-11 11:11:11'); document.write(date); 最近在写一个时间判断脚本,需要将固定好的字符串时间转换为时间戳进行比较,在做的时候个人习惯使用chrome作为调试工具,代码基本完成之后,一切正常: 使用其他浏览器访问,好嘛,IE跟safari都不兼容,返回错误"Invalid Date". 想着估计是字符串格式的问题,改成'2016/11/11 11:11:11'再测试,结果正常,以为这样应该没问题了,
-
safari调试iOS app web页面的步骤
Overview 当下移动端开发过程中大量使用前段H5.js等等技术,而这些web页面的调试在Xcode控制台中不太明了,经常我们移动app运行了就是方法,但是不能显示响应的效果,这时候或许就是已经报错了,但是我们在Xcode控制台是看不到这些错误.这时候我们就可以用功能强大的Safari浏览器来开启开发模式连接iPhone来调试app脸面的web页面了. Safari设置 打开Safari偏好者设置,选中"高级菜单",在页面最下方看到"在菜单中显示开发菜单"的复选
-
IOS中safari下的select下拉菜单文字过长不换行的解决方法
今天遇到下图这种问题,文字过长,显示不全.折腾了老半天,在网上搜了半天也找不到解决方案. 于是问了下同事,同事提到了<optgroup>,这个标签厉害. <optgroup> 标签定义选项组. optgroup 元素用于组合选项.当您使用一个长的选项列表时,对相关的选项进行组合会使处理更加容易. 以上所述是小编给大家介绍的IOS中safari下的select下拉菜单文字过长不换行的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对
-
bootstrap table 表格中增加下拉菜单末行出现滚动条的快速解决方法
bootstrap-table下表格中增加操作的btn,如果是下拉菜单,那么在每一页最后一行点击下拉菜单,会出现滚动条,解决方法: 修改这个类,但是这个类改了会有点影响toolbar的显示,不过问题不大,加个margin就可以了 .fixed-table-body{ overflow:visible !important; } 以上所述是小编给大家介绍的bootstrap table 表格中增加下拉菜单末行出现滚动条解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的
-
关于layui的下拉搜索框异步加载数据的解决方法
思路分析:当我使用layui默认的下拉搜索框的时候,layui会默认渲染出一个HTML结构,所以我把渲染出来的这个结果直接给复制出来,这样css的样式就不用从头到尾写一遍了, 前端代码(我用的是jsp): <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC &quo
-
IDEA中使用Git拉取代码时报 Git pull failed原因及解决方法
产生原因: 先说一下Git和SVN的区别吧,有助于更好的理解这个问题. SVN从服务器上update文件时,如果文件有冲突,SVN会自动帮你merge,很方便:GIT如果本地有文件改动未提交,且该文件和服务器最新版本有冲突,pull更新时会提示错误,无法更新. 就是这个小小的区别,造成了产生"Git Pull Failed"错误的根本原因. 解决办法: Git编译器,要么就是先commit自己的改动再pull,要么就是使用Stash Changes后再pull,如下. 1. 当本地改动
-
php 字符串中的\n换行符无效、不能换行的解决方法
例如下面的代码: 复制代码 代码如下: <?phpecho 'hello\n';echo 'world';?> 程序的中的换行符\n会直接输出,无法正确换行,解决方法是把单引号改为双引号: 复制代码 代码如下: <?phpecho "hello\n";echo "world";?> 这样就可以了!其实就是PHP的双引号和单引号的区别问题,简单个概括下双引号中的变量可以解析,单引号就是绝对的字符串. 附:PHP去除换行的三种方法代码 复制代码
-
从Vuex中取出数组赋值给新的数组,新数组push时报错的解决方法
如下所示: Uncaught Error: [vuex] Do not mutate vuex store state outside mutation handlers 今天遇到一个问题,将Vuex中数组的值赋给新的数组,新数组push时报上面的错误,代码如下 <code class="language-javascript">this.maPartListTable = this.$store.state.vehicleMa.maPartListTable; </
-
JS中使用new Date(str)创建时间对象不兼容firefox和ie的解决方法(两种)
IE中new Date(strDate)返回无效时间解决方式: 方法一: function getDateForStringDate(strDate){ //切割年月日与时分秒称为数组 var s = strDate.split(" "); var s1 = s[0].split("-"); var s2 = s[1].split(":"); if(s2.length==2){ s2.push("00"); } return
-
Thinkphp中volist标签mod控制一定记录的换行BUG解决方法
本文实例讲述了Thinkphp中volist标签mod控制一定记录的换行BUG解决方法.分享给大家供大家参考.具体方法如下: 一.BUG描述: 存在于thinkphp 2.0 版本 Mod属性还用于控制一定记录的换行,例如: 复制代码 代码如下: <volist name="list" id="vo" mod="5" > {$vo.name} <eq name="mod" value="4"
-
Extjs gridpanel 中的checkbox(复选框)根据某行的条件不能选中的解决方法
具体代码如下所示: Ext.define('AM.view.test.ReceiptList', { extend: 'Ext.grid.Panel', alias: 'widget.receiptlist', id : 'receiptlist', selModel : { selType : 'checkboxmodel', mode : 'SIMPLE', checkOnly : true, renderer : function(v,p,record) { if (record.data
-
PHP中实现中文字串截取无乱码的解决方法
在PHP中,substr()函数截取带有中文字符串的话,可能会出现乱码,这是因为中西文一个字节所占有的字节数不一样,而substr的长度参数是按照字节去算的,在GB2312编码时,一个中文占2个字节,英文为1个字节,而在UTF-8编码当中,一个中文可能占有2个或3个字节,英文或半角标点占1字节. 直接使用PHP函数substr截取中文字符可能会出现乱码,主要是substr可能硬生生的将一个中文字符"锯"成两半.解决办法: 1.使用mbstring扩展库的mb_substr截取就不会出现
随机推荐
- JS实现移动端实时监听输入框变化的实例代码
- Javascript实现计算个人所得税
- 动态加载Js代码到Head标签中的脚本
- php截取指定2个字符之间字符串的方法
- Android应用创建桌面快捷方式代码
- Ajax实现静态刷新页面过程带加载旋转图片
- asp页面提高的访问速度的方法详解
- joomla实现注册用户添加新字段的方法
- jquery 学习之二 属性(类)
- 谈谈jQuery Ajax用法详解
- jQuery时间日期三级联动(推荐)
- js 回车提交表单两种实现方法
- javascript forEach通用循环遍历方法
- 解析c中stdout与stderr容易忽视的一些细节
- iOS开发之手动布局子视图
- JavaScript中日期函数的相关操作知识
- c++几种基本的插入排序(图文)
- 自定义时间格式转换代码分享
- 使用express+multer实现node中的图片上传功能
- Android EventBus(普通事件/粘性事件)详解

