asp.net下的异步加载
具体我本身大概用的就有两种,需配合JQ.
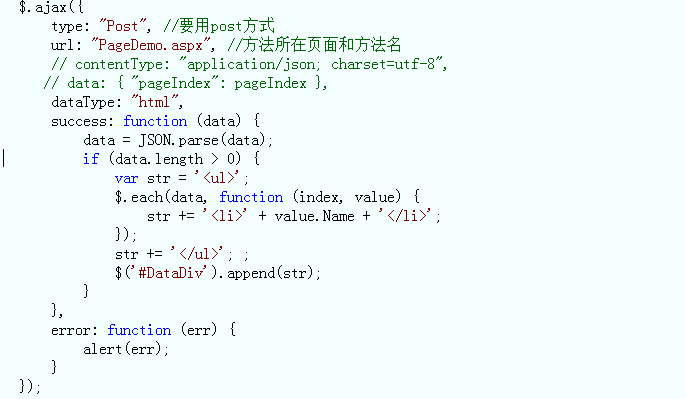
第一种,直接通过AJAX去请求页面:例如,
1:dataType必须是html或者Text格式,
2:Type:必须是'Post'请求
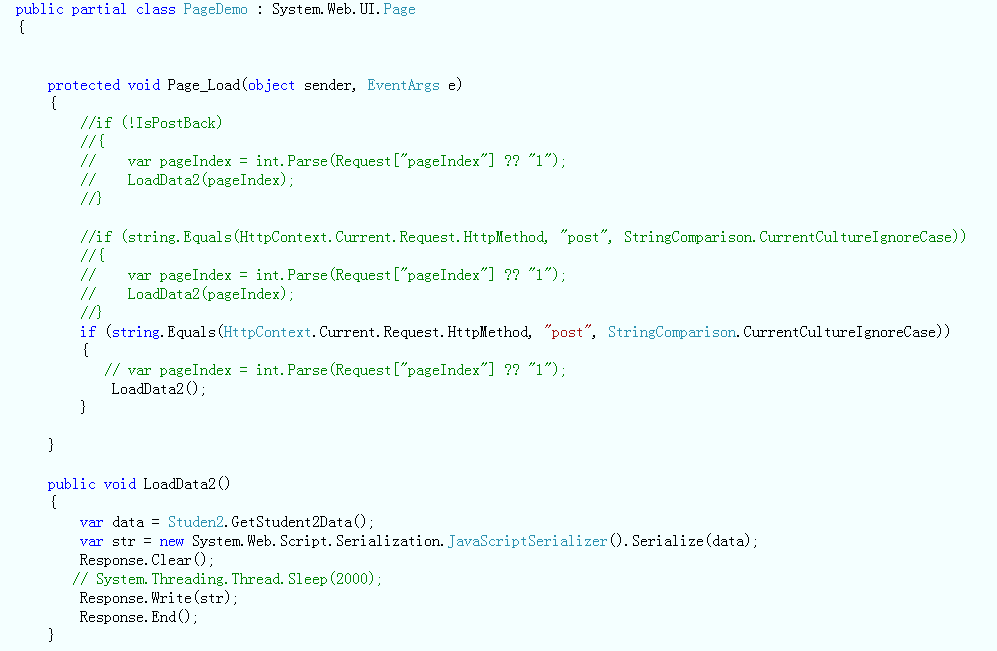
3:后台Load事件必须判断是否为Post请求

后台代码如下:

测试结果如下:

第二种:类似于.net MVC直接请求方法。
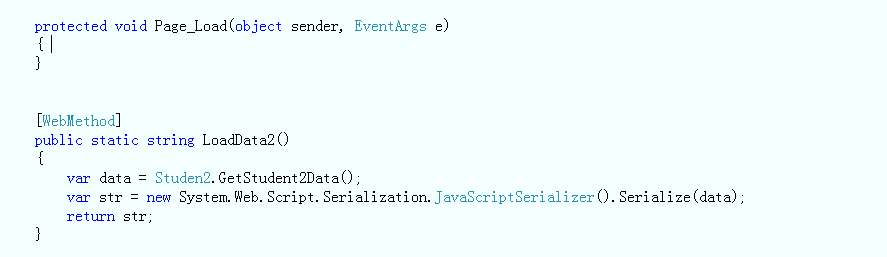
1:后台代码中,引入using System.Web.Services;
2:方法必须是静态修饰,且方法上面打上特性 [WebMethod]
3:在JQ中返回成功回调函数内获取数据必须是 返回名字.d 如:data.d
4:AJAX中,必须指定contentType:"application/json;charset=utf-8"
5:若是要传递参数,需加双引号,如:data: " { 'pageIndex': " + pageIndex + " }"
多个格式如此。如:data: " { 'pageIndex': " + pageIndex + " ,'pagesize':"+pagesize+"}"
后台代码如下:

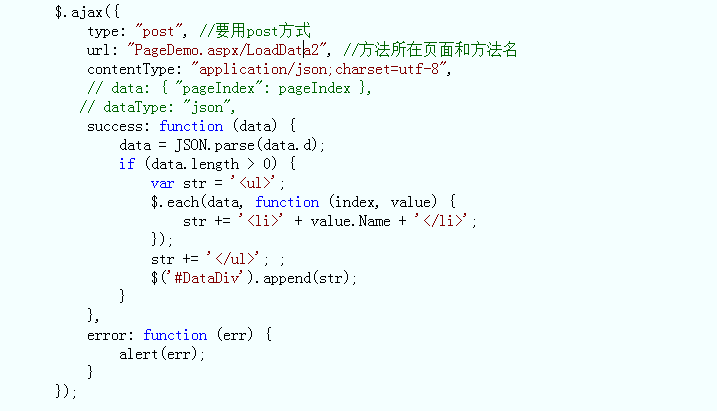
前台代码如下:

测试结果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
jquery异步调用页面后台方法‏(asp.net)
复制代码 代码如下: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="JqueryCSMethodForm.aspx.cs" Inherits="JQuerWeb.JqueryCSMethodForm" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&
-
JQuery FlexiGrid的asp.net完美解决方案 dotNetFlexGrid-.Net原生的异步表格控件
dotNetFlexGrid是一款asp.net原生的异步表格控件,他的前身是Jquery FlexiGrid插件,我们重构了FlexiGrid的大部分Javascript代码,使其工作的更有效率,BUG更少:同时将其封装为dotNet控件,提供了简单易用的使用方式. dotNetFlexGrid扩展和优化了FlexiGrid原有的功能,并提供了更多具有针对性的功能,使用dotNetFlexGrid,您的用户可以轻松拥有如下功能 提供简易的方式自行调整表格列宽 根据实际情况调整表格的大小 针对合
-
ASP.NET之自定义异步HTTP处理程序(图文教程)
一.前言 1.对读者想说的话:(可跳过) 在此我感谢那些看了<ASP.NET之自定义同步HTTP处理程序>这篇文章以及看到了这篇<ASP.NET 之 自定义 异步HTTP处理程序>的亲们.前面的那篇可能看过MSDN的亲们一定会发现很多熟悉的地方.而我其实就是比较详细的介绍了一下,让大家更好的理解 PS:MSDN从头到尾都是文字且文字很统一,恐怕很多人都感觉畏惧,懒的去看,所以我将其重要的部分提取出来,使用易懂的例子和简洁的语言来叙述.当然其中也免不了错误,希望各位亲们可以指出. 2
-
asp.net动态加载用户控件,关于后台添加、修改的思考
看下下面这个典型的后台(比较粗糙):说实在,我很厌倦全部用.aspx文件去做,比如"友情连接"这个模块,就有"添加友情连接""修改友情连接""友情连接列表",简单的话,可以把"添加""修改"合成一个文件.每次都去建立一个.aspx文件.我现在的想法是用"用户控件+配置文件"去实现,虽然文件数目可能不会少很多.但在编程到一定地步,我想大家会有跟我一样的想法. 首先需要涉
-
asp.net 未能加载文件或程序集“XXX”或它的某一个依赖项。试图加载格式不正确的程序。
说明: 执行当前 Web 请求期间,出现未处理的异常.请检查堆栈跟踪信息,以了解有关该错误以及代码中导致错误的出处的详细信息. 异常详细信息: System.BadImageFormatException: 未能加载文件或程序集"XXX"或它的某一个依赖项.试图加载格式不正确的程序. 源错误: 执行当前 Web 请求期间生成了未处理的异常.可以使用下面的异常堆栈跟踪信息确定有关异常原因和发生位置的信息. 程序集加载跟踪: 下列信息有助于确定程序集"XXX"无法加载的
-
asp.net+jquery滚动滚动条加载数据的下拉控件
这样的需求貌似自己感觉不是很合理,因为数据多了如此下拉无论从人还是机器操作都比较痛苦. 没办法由于需求下来了,只能按需求操作.网上找了很多相关控件都感觉有点庞大,占资源比较多.没办法自己花半天时间弄出个半成品自定义控件,拿出来分享下,如有高手看了请多指点. 需求:AJAX滚动滚动条加载数据的下拉列表 控件名称:Webcombo 所用技术:ASP.NET(C#),jQuery,ASP.NET一般处理文件(.ashx) 下拉列表具体实现:用DIV模拟下拉列表,input和图片模拟下拉框.最终结果如下
-
asp.net+ajaxfileupload.js 实现文件异步上传代码分享
由于代码很简单,这里就闲话不多说了,直接上代码,小伙伴们自己研读代码就明白了. 前台代码: 复制代码 代码如下: /*修改头像*/ //上传 function _sc() { $(".ckfile").html("").css("color", "#535353"); $("#_userImgPath").val("");
-
asp.net下实现支持文件分块多点异步上传的 Web Services
本文的客户端应用程序不包括 ASP.Net Web 应用程序! 本文假设 URL: http://localhost/mywebservices/updownload.asmx 共有 4 个程序文件 (Web.Config 就不赘述了) Server Side: 标题中所提到的 "异步" 其实在服务器端的程序并没有什么特殊的,而主要是通过客户端应用程序 异步调用相关 Web Method 实现的! 1. updownload.asmx ,位于 IIS 的某个 Web 共享目录,代码如下
-
asp.net jquery+ajax异步刷新实现示例
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title
-
Asp.net利用JQuery弹出层加载数据代码
首先我们新建一个网站,在网站里面新增一般处理程序,命名为ReadData.ashx.然后在里面输入如下代码: 复制代码 代码如下: using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; using System.Data.SqlClient; //引入命名空间 using System.Data; namespace 加载层 {
随机推荐
- MySQL的隐式类型转换整理总结
- java 线程中start方法与run方法的区别详细介绍
- iOS实现可以纵向横向滑动的表格实例代码
- [Oracle] RAC 之 - 负载均衡深入解析
- Python实现计算最小编辑距离
- javascript 闪烁的圣诞树实现代码
- PHP文件及文件夹操作之创建、删除、移动、复制
- 基于将Android工程做成jar包和资源文件的解决方法
- php英文单词统计器
- JS实现字体选色板实例代码
- javascript求日期差的方法
- js省市县三级联动效果实例
- php自定义的格式化时间示例代码
- java 工厂模式的讲解及优缺点的介绍
- VBS教程:函数-CDate 函数
- linux 随机密码生成工具mkpasswd详解及实例
- jquery实现文本框鼠标右击无效以及不能输入的代码
- javascript获取隐藏dom的宽高 具体实现
- C++之类的静态变量
- Cobbler 批量安装操作系统的配置方法

