SpringBoot前端后端分离之Nginx服务器下载安装过程
目录
- SpringBoot前端后端分离之Nginx服务器
- 1、Nginx介绍
- 2、Nginx下载和安装
- 3、Nginx目录结构通过【tree】命令可以查看详细的目录结构
- 4、Nginx常用命令
- 5、nginx配置文件
- 6、Nginx具体应用
- 6.1、部署静态资源
- 6.2、反向代理 正向代理
- 6.3、负载均衡
- 反向代理
- 反向代理配置
SpringBoot前端后端分离之Nginx服务器
1、Nginx介绍
Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并
发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx的网站有:百度、京东、
新浪、网易、腾讯、淘宝等。
2、Nginx下载和安装
2.1、官方地址下载:https://nginx.org/en/download.html
2.2、使用虚拟机进行下载
1、安装依赖包
yum -y install gcc pcre-devel zlib-devel openssl openssl-devel
2、下载安装包
wget https://nginx.org/download/nginx-1.22.0.tar.gz
如果没有wget,请先安装wget
yum -y install wget
下载之后可以直接使用【ll】命令查看下载文件
3、解压
tar -zxvf nginx-1.22.0.tar.gz
4、进入安装目录
cd nginx-1.22.0
5、指定安装位置
先创建文件夹再进行安装
mkdir -p /opt/nginx ./configure --prefix=/opt/nginx
6、编译并安装
make && make install
3、Nginx目录结构通过【tree】命令可以查看详细的目录结构
如果没有tree命令先执行:yum insall tree进行安装
[root@localhost nginx]# tree . ├── conf │ ├── fastcgi.conf │ ├── fastcgi.conf.default │ ├── fastcgi_params │ ├── fastcgi_params.default │ ├── koi-utf │ ├── koi-win │ ├── mime.types │ ├── mime.types.default │ ├── nginx.conf │ ├── nginx.conf.default │ ├── scgi_params │ ├── scgi_params.default │ ├── uwsgi_params │ ├── uwsgi_params.default │ └── win-utf ├── html │ ├── 50x.html │ └── index.html ├── logs └── sbin
1、conf:配置文件目录
2、html:静态资源页面目录
3、lcgs:日志目录
4、sbin:二进制文件,启动、停止服务
重点目录文件:conf/nginx.conf-------nginx配置文件
4、Nginx常用命令
1、查看版本号
[root@localhost nginx]# cd sbin/ [root@localhost sbin]# ./nginx -v nginx version: nginx/1.22.0
2、检查配置文件的正确性
[root@localhost sbin]# ./nginx -t nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
3、启动nginx服务器
[root@localhost sbin]# ./nginx [root@localhost sbin]# ps -ef | grep nginx root 34344 1 0 07:34 ? 00:00:00 nginx: master process ./nginx nobody 34346 34344 0 07:34 ? 00:00:00 nginx: worker process root 34727 1823 0 07:34 pts/0 00:00:00 grep --color=auto nginx
访问nginx服务器
通过宿主机的ip地址连接即可,默认是80端口,如果连接不上请检查防火墙状态和开放的端口

4、停止nginx访问
./nginx -s stop
5、重新加载配置文件
如果修改过配置文件,需要重新加载才能使其生效【在启动状态也是可以重新加载】
./nginx -s reload
6、配置环境遍历
进入环境遍历
vim /etc/profile
设置PATH路径根据自己的安装目录
PATH=/usr/local/nginx/sbin:$PATH
退出环境变量编辑模式在插入模式中按ESC键再执行下面的命令
:wq
刷新环境变量
source /etc/profile
重点:如果编辑环境变量出现错误就使其他的命令不起效了,可以自行下面的代码进行修复然后再编辑环境变量
export PATH=/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin:/root/bin
环境变量如果设置成功在哪一个路径都可以直接使用【nginx】命令进行执行,不需要指定路径了
5、nginx配置文件
文件位置:conf/nginx.conf整体分为三部分:
1、全局块:和Nginx运行相关的全局配置
2、events块:和网络连接相关的配置
3、http块:代理、缓存、日志记录、虚拟主机配置
http全局块
server块:
- Server全局快
- location块
注意:http块中可以配置多个server块,每一个server块中可以配置多个location块
# 全局块
worker_processes 1;
# events块:和网络连接相关的配置
events {
worker_connections 1024;
}
# http块:代理、缓存、日志记录、虚拟主机配置
http {
# 全局快
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
# server块
server {
# server全局快
listen 80; # 监听的端口
server_name localhost; # 服务器名称
# location块,匹配客户端请求url
location / {
root html; # 根目录
index index.html index.htm; # 默认的首页
}
#error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
6、Nginx具体应用
6.1、部署静态资源
Ngnx可以作为静态Wb服务器来部署静态资源。静态资源指在服务端真实存在并且能够直接展示的一些文件,比如
常见的html页面、css文件、js文件、图片、视频等资源。
相对于Tomcat,.Nginx处理静态资源的能力更加高效,所以在生产环境下,一般都会将静态资源部署到Nginx中。
将静态资源部署到Nginx非常简单,只需要将文件复到Nginx安装目录下的html目录中即可。
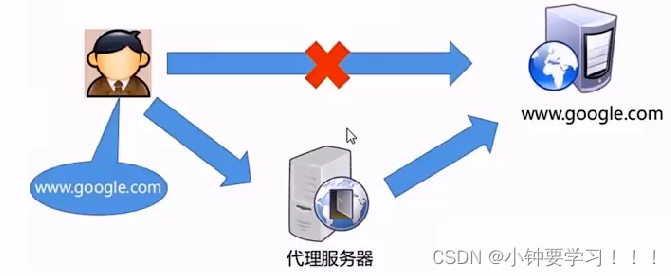
6.2、反向代理 正向代理
是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个
请求并指定目标(原始服务器),然后代理向原始服务器转交清求并将获得的内容返回给客户端。
正向代理的典型用途是为在防火墙内的局域网客户端提供访问Internet的途径。
正向代理一般是在客户端设置代理服务器,通过代理服务器转发请求,最终访问到目标服务器。

反向代理
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源,反向代理服务器负责将请求转发给目标服务器。
用户不需要知道目标服务器的地址,也无须在用户端作任何设定。

反向代理配置
这里配置的部署https协议的,如果需要转发https的需要进行配置ssl证书
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
proxy_pass https://xxx.xxx.xxx:xxxx; # 反向代理配置,将请求转发到指定的服务
}
}
6.3、负载均衡
早期的网站流量和业务功能都比较简单,单台服务器就可以满足基本需求,但是随着互联网的发展,业务流量越来越
大并且业务逻辑也越来越复杂,单台服务器的性能及单点故障问题就凸显出来了,因此需要多台服务器组成应用集群
进行性能的水平扩展以及避免单点故障出现。
●应用集群:将同一应用部署到多台机器上,组成应用集群,接收负载均衡器分发的请求,进行业务处理并返回响应
数据
●负载均衡器:将用户请求根据对应的负载均衡算法分发到应用集群中的一台服务器进行处理

负载均衡配置
# upstream指令可以定义一组服务器
upstream targetserver{
# 指定访问的IP地址和端口号
server xxx.xxx.xxx.xxx:xxxx;
server xxx.xxx.xxx.xxx:xxxx;
}
server {
listen 80;
server_name localhost;
location / {
# root html;
# index index.html index.htm;
proxy_pass http://targetserver; # 反向代理配置,将请求转发到指定的服务upstream指令定义的IP地址
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
负载均衡权重设置在upstream指令里面的IP地址后面添加即可,如下
| 名称 | 说明 |
|---|---|
| 轮询 | 默认方式 |
| weight | 权重方式 |
| ip_hash | 依据ip分配方式 |
| least_conn | 依据最少连接方式 |
| fair | 依据响应时间方式 |
| url_hash | 依据url分配方式 |
# upstream指令可以定义一组服务器
upstream targetserver{
server 120.79.192.231 weight=5;
#server xxx.xxx.xxx.xxx:xxxx weight=1;
}
到此这篇关于SpringBoot前端后端分离之Nginx服务器的文章就介绍到这了,更多相关SpringBoot Nginx服务器内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

