JavaScript中数组reduce()方法使用详情
语法:
reduce()对数组中的每个元素进行累加,返回一个新的值,可以传入初始值
简单的讲就是返回数组中所有元素的和数 不会改变原始组的值 不会对空数组执行回调函数
arr.reduce(function(tmp, value, [index]) {
// dosomething...
}, [startValue]) // 提供初始值通常更安全
- tmp:上一次的累加值,初始值为外部传进去的初始值 startValue,若没传默认是数组第一个值
- value:数组元素;若累加值tmp为数组第一个值,则value为从数组第二个值开始
- index:数组索引(可选)
- startValue:外部传入的初始值(可选)
用法:
1、简单用法:求和、乘积、平均值
let arr = [1, 2, 3, 4] let sum = arr.reduce((x,y) => x + y) // 求和 let mul = arr.reduce((x,y) => x * y) // 求乘积 let average = arr.reduce((x, y) => (x + y) / arr.length) // 求平均值
2、升级用法:使用reduce代替map和filter的组合
筛选出数组中年龄>18岁的,并添加属性,用map和filter的组合需要遍历数组2次
const list = [
{ name:'张三', age:20 },
{ name:'李四', age:15 },
{ name:'王五', age:35}
]
const newList = list.filter(item => item.age > 18).map(item => {
return Object.assign({}, item, {
is: '成年'
})
})
同样操作使用reduce只用遍历数组一次
const newList = list.reduce((tmp, item) => {
return item.age > 18 ? tmp.concat(Object.assign({}, item, { is: '成年' })) : tmp
}, [])
console.log(newList)
返回结果:

3、高级用法:对象数组去重
let person = [
{id: 0, name: "小明"},
{id: 1, name: "小张"},
{id: 2, name: "小李"},
{id: 3, name: "小孙"},
{id: 1, name: "小周"},
{id: 2, name: "小陈"},
]
let obj = {}
person = person.reduce((prev,item)=>{
if(obj[item.id] === undefined) {
prev.push(item)
obj[item.id] = 1
}
return prev
}, [])
console.log(person)
返回结果:

4、高级用法:按属性分组对象
const result = [
{subject: '物理', marks: 41},
{subject: '化学', marks: 59},
{subject: '高等数学', marks: 36},
{subject: '应用数学', marks: 90},
{subject: '英语', marks: 64},
]
let initialValue = {
pass: [],
fail: []
}
const groupedResult = result.reduce((accumulator, current) => {
(current.marks >= 50) ? accumulator.pass.push(current) : accumulator.fail.push(current)
return accumulator
}, initialValue)
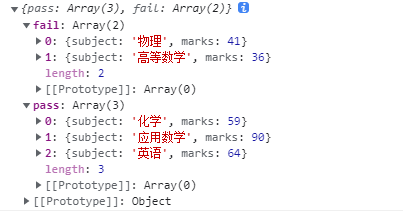
console.log(groupedResult)
返回结果:

到此这篇关于JavaScript中数组reduce()方法使用详情的文章就介绍到这了,更多相关JS reduce内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

