vue框架编辑接口页面下拉级联选择并绑定接口所属模块
目录
- 基于 springboot+vue 的测试平台开发
- 一、级联选择器组件
- 二、后端返回组件需要的数据
- 三、前端使用级联组件
- 四、新增、编辑里保存选择的模块
- 五、编辑回显模块节点
基于 springboot+vue 的测试平台开发
继续更新
停更得有半年,最近待业家中没有理由不继续更新了。本来是打算做别的功能,但是我的重新调试环境的时候发现了bug,搞半天原来是因为没实现接口与模块的绑定,导致点击左侧模块树之后列表页就没数据。气死我了,那先来把这个坑填上。
先看一下最后的功能效果动图。

因为完善这个功能要涉及一些之前功能的改动,所以接下来以实际的开发修改过程来记录内容(源码获取在文末):
寻找级联组件后端返回组件需要的数据内容修改前端内容,使用级联组件修改新增、编辑功能,保存选择的模块修改编辑回显功能,显示对应节点
一、级联选择器组件
elementUI 官网,找到级联选择器组件。

查看组件的功能属性,发现可以满足我的需求:
悬停触发级联菜单支持单独选择每一级支持搜索节点
二、后端返回组件需要的数据
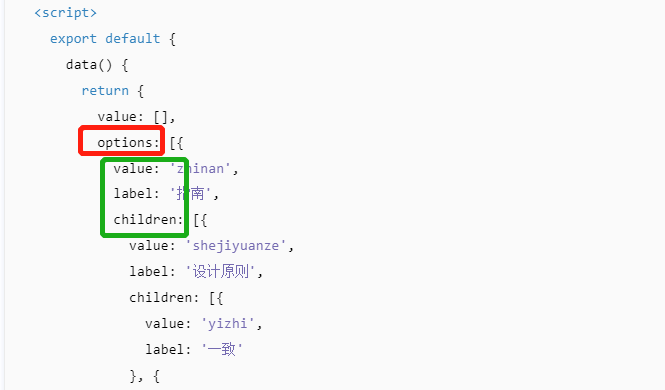
查看组件属性得知所需的数据内容,value用于存放选择的节点,注意这里存进去的是数组。而options就是数据源来,也是一个数组,里面的属性有:
value,选择节点时候的赋值label,显示的节点文本内容children,子节点嵌套的内容

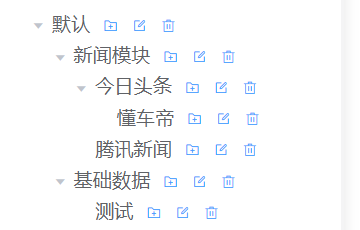
其实这里模块节点里要用的数据,就是左侧模块树的数据。

对于这个模块树我后端是有一个专门的接口返回的,所以我打算复用这个接口。思路就是当这个接口被请求的时候,我再把这个接口返回的数据赋值options即可。
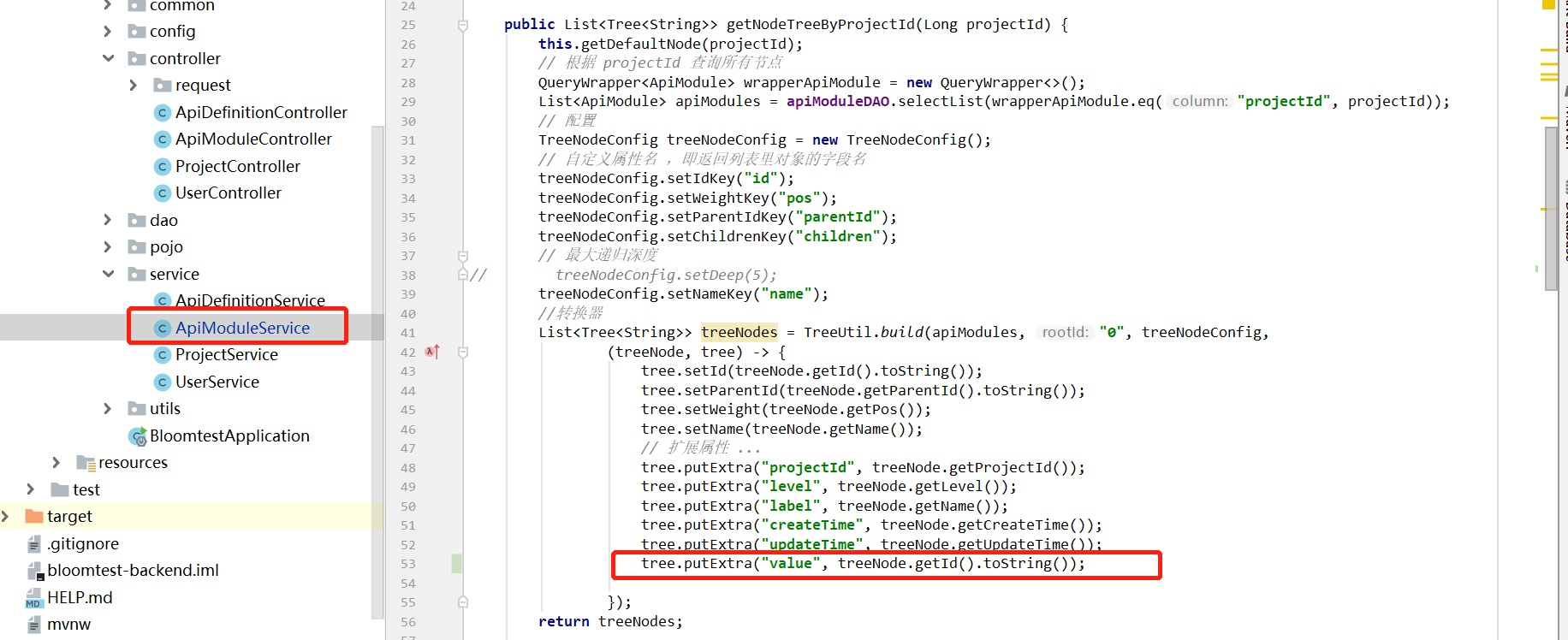
但是用下来发现后端原接口是少了一个返回字段value,会导致选择的时候有bug,所以我修改了后端接口,增加一个字段的返回。

新增的字段里的值我使用模块id,不会重复。
F12看下修改后的接口返回,没问题。

三、前端使用级联组件
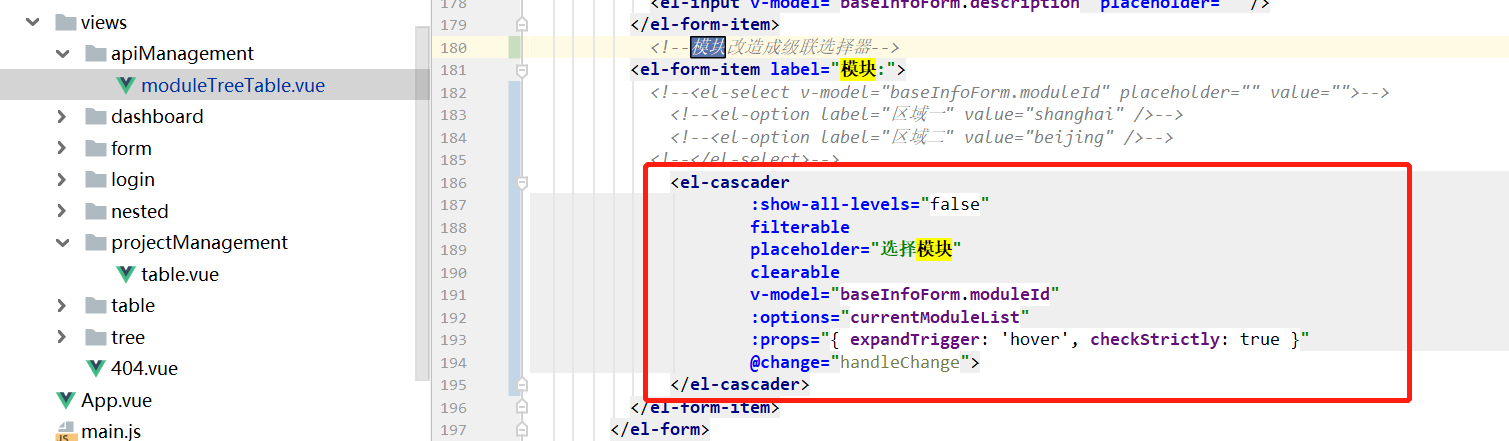
后端数据有了,下面改前端,找到编辑页面里的对应位置,原来的内容是我临时放置的一个下拉选择框(图中被注释部分),现在用级联组件的内容(红框部分)替换上去。

说一下用到的组件属性:
:show-all-levels="false": 输入框中是否显示选中值的完整路径,false就只显示最后一级。
filterable: 是否可搜索选项,开启
placeholder: 占位符,显示背景内容
clearable:支持清空选项
v-model: 绑定你选中的节点value 到某个字段上
options: 后端接口返回的数据,存放在这个字段上
:props:用到的一些其他配置选项
@change:当选中节点变化时触发
{ expandTrigger: 'hover', checkStrictly: true },关于用到的2个 props,作用分别是:
expandTrigger:次级菜单的展开方式,hover是鼠标悬停展开,我觉得比较方便。
checkStrictly: 是否严格的遵守父子节点不互相关联,true 就可以支持任意一个节点的选择。
四、新增、编辑里保存选择的模块
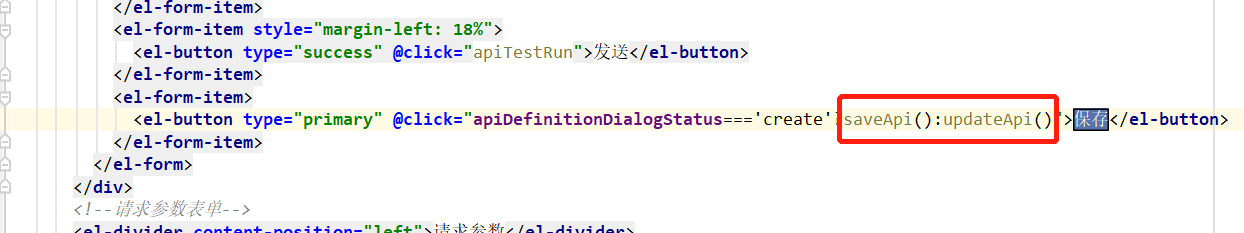
我重新查看了前端点击保存按钮的代码,发现会判断此时是新增还是编辑,从而选择调用对应的新增或者修改方法。

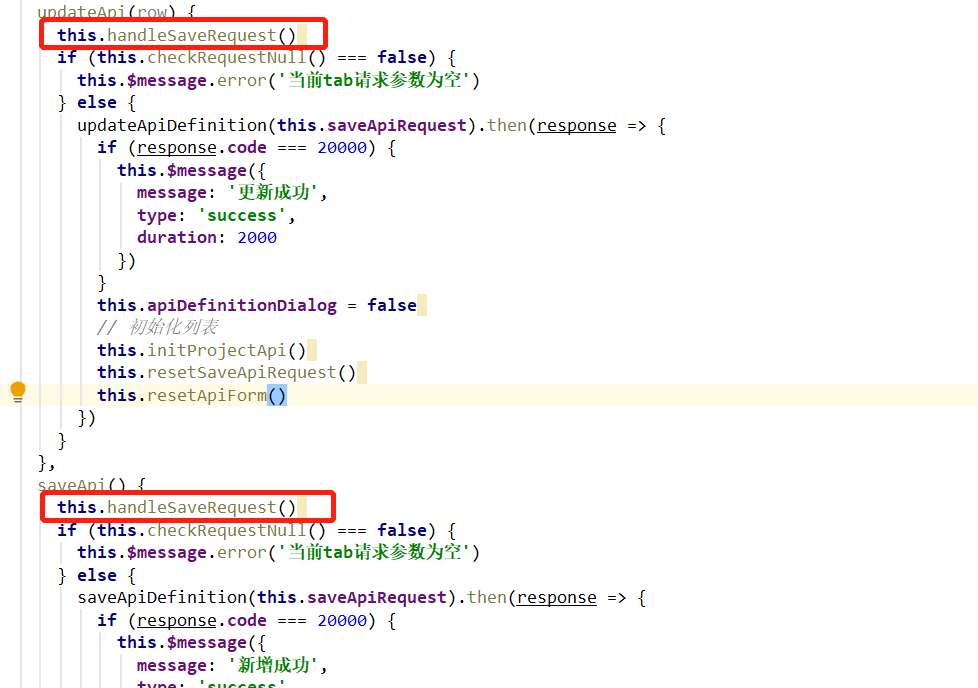
进一步查看这2个方法,发现里面关于请求数据的处理都封装在另一个方法handleSaveRequest里。

找到方法了对应的模块id的字段,之前我没实现这个功能的时候,是写死了 0。
这里我前端做了一下处理,因为后端接口接收到参数是int,但是组件这里 value 是数组,通过在handleChange方法里加log打印,查看控制台里的返回便知。

这里我操作了2次,发现数组的最后一个是你选择的节点,所以我要取出这个最后一个节点用来请求后端接口,索引就是数组length-1。

本来以为这样就可以了,后来调试时候发现bug,最后发现新增和编辑的时候,还不能统一都这么处理。
因为新增的时候传入的是数组,但是编辑的时候就只是一个值,所以这里更具当前的页面状态是编辑还是新增加了判断,分开处理。

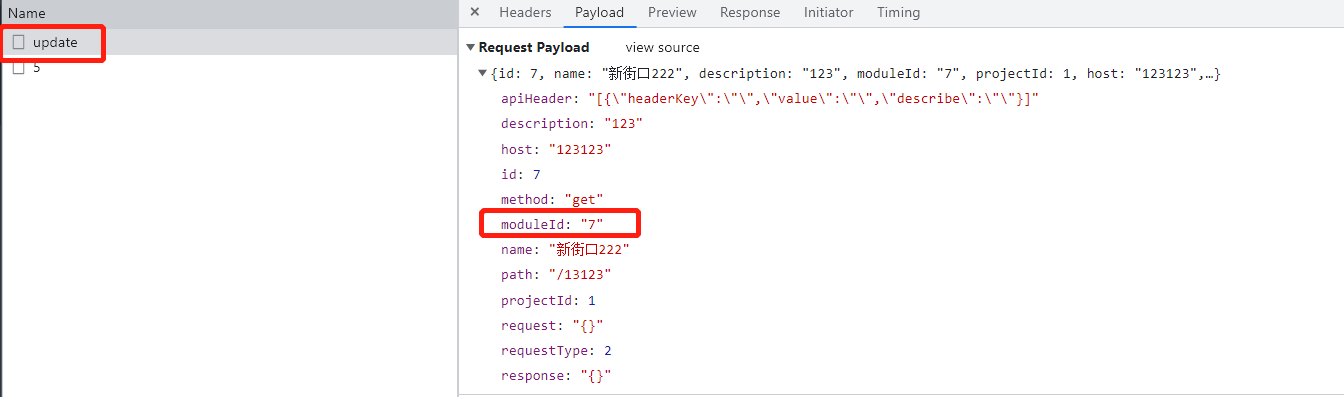
调试一下编辑保存,查看入参以及数据库落库都正常。

调试一下新增保存,查看入参以及数据库落库都正常。

五、编辑回显模块节点
此时我点击编辑按钮打开编辑页面,发现是没显示已保存的模块节点的。

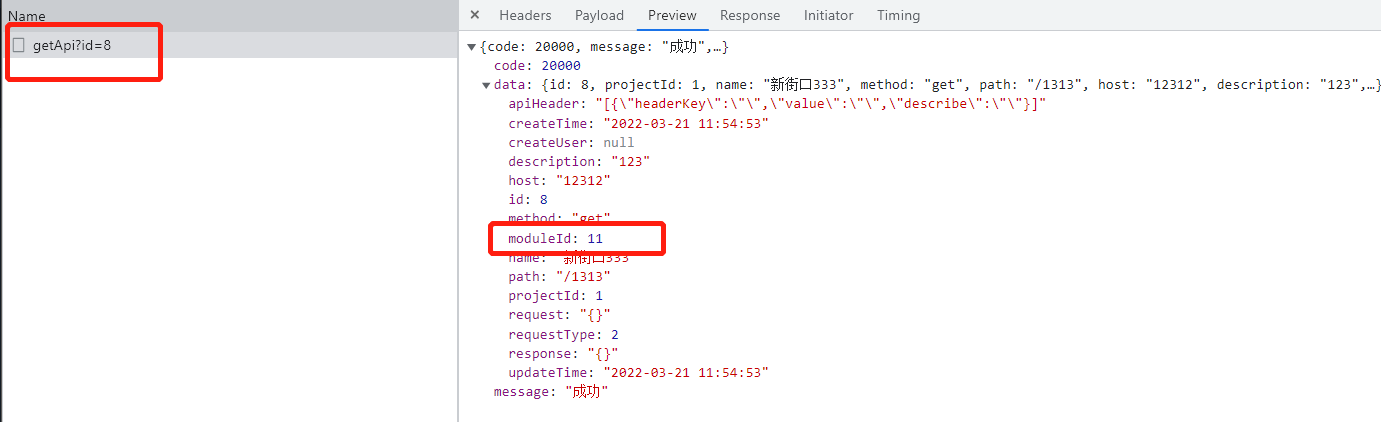
F12 查看打开编辑调用的接口,发现接口返回里有了 moduleId 。

但是我原接口里返回的是 int 类型,这里看控制台里组件里的是字符串,所以我尝试修改了下后端的接口,以及数据库的字段类型,正常了。

看下效果。

坑填上了,完整代码更新
前端:
https://github.com/wessonlan/bloomtest-web
后端
https://github.com/wessonlan/bloomtest-backend
以上就是vue框架编辑接口页面下拉级联选择并绑定接口所属模块的详细内容,更多关于vue下拉级联选择并绑定接口所属模块的资料请关注我们其它相关文章!

