如何修改ant design组件自带样式
目录
- 修改ant design组件自带样式
- 背景
- 需求
- 解决方法
- Notice
- 更改antd 默认样式
- 更改ant design 默认样式
修改ant design组件自带样式
背景
Vue-CLI创建的项目
需求
把走马灯的面板指示点(如图1)改成真正的点(如图2)


解决方法
走马灯自带面板指示点类名dotsClass = "slick-dots",考虑到项目中可能多处会用到走马灯,请自行更改类名(我的项目只有一处用到,故不想改)
在src/assets/style/(这个是我用来放全局样式文件目录)下新建一个.css文件(其它类型的stylesheet文件也可以用,但我没试过),再次强调,如同一组件须多次使用、且样式要求不同,请自行更改类名,样式文件也请分开创建,注意互相覆盖问题。
在需要用到此样式的<style></style>内引入该文件,如下
<style lang='scss' scoped> @import '~@/assets/style/carousel.css'; //我不确定其他样式语言是否支持@import </style>
webstorm用户使用import可能会报错,请移步至Setting > Language & Frameworks > JavaScript > Webpack 将webpack configuration file路径切换至:当前项目绝对路径\node_modules\@vue\cli-service\webpack.config.js,报错消失。
Notice
根据我的实验,直接在组件使用的单页面模板内修改组件内部样式无用,加上/deep/、::v-deep都没用。
关于组件内部元素的类名,请自行在开发者工具中检查,然后再到样式文件修改(这是最麻烦的地方),建议在sandbox中对单个组件进行试验后,再到项目修改测试,因为sandbox对样式的响应比较快。
自己预设的其他全局样式对组件没用(至少我的是这样),如*{ box-sizing: border-box; },需要在刚刚建的单独样式文件里重新申明。
更改antd 默认样式
更改ant design 默认样式
如果提供的api可以修改样式,则可以通过api直接修改。
如果提供的api达不到想要的效果,可以通过className的方式来修改样式。
例如:
我想修改司机这一行的高度

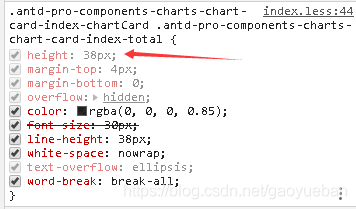
在控制台中找到对应的样式

将:global放在一个较大的父级容器中
注意::global后不能有空格
.ChartCard :global(.antd-pro-components-charts-chart-card-index-chartCard .antd-pro-components-charts-chart-card-index-total) {
height: 76px;
}
修改后:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

