Javascript document.referrer判断访客来源网址
今天遇到一个蛮有趣的问题,由于公司与一些厂商有合作关係,因此双方的网站中也都会交换连结,当今天合约也终止后,但对方始终一直没把连结的部分下掉时,这有时会产生一些不必要的误会,让一般的使用者认为双方还有合作关係,固然说这样子可赚到一些流量,但相对的也造成了一些误解,因此上头则希望能否去判断使用从它站连来时,就把它拒绝在门外,这让梅干退了三步,原本以为要从主机来作设定,上网找了一些文件后,才发现只要用简单几行的javascript,就可抓到使用的来源,以及作出一些防范的措施。
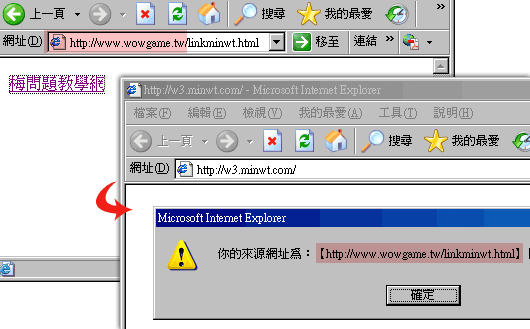
效果图:
<script type="text/javascript">
var refurl=document.referrer;
if(refurl.indexOf("wowgame")>-1){
alert("你的来源网址为:【"+document.referrer+"】目前本站与该站已终止合作。");
location.replace(refurl);
}
</script>
其实方法真的很简单,因此下次若各位也有遇到此问题时,也可试试看此方法,这边梅干是将它再把网页导回去,而各位也可多花点功夫,当判断是某网址连入时,跳到某一个宣告,让网友知道双方已经终止合作,顺便还可以赚点流量。
应用范围:一般用于检查来源页面的关键词,一般是用来判断用户通过搜索引擎来的用户,输入了什么关键词进来的,然后进行判断。右下角给出相关的链接。
对于增强用户体验有很大的好处,让访客快速的找到相关信息。
相关推荐
-
JavaScript中document.referrer的用法详解
前言 在JavaScript中,document对象有很多属性,其中有3个与对网页的请求有关的属性,它们分别是URL.domain和referrer. URL属性包含页面完整的URL,domain属性中只包含页面的域名,而referrer属性中则保存着链接到当前页面的那个页面的URL. 前面两个很好理解,而referrer属性简单来说就是上一个页面的URL.那么这个属性具体有什么用处呢? 在H5页面中,我们经常要在头部加个返回上一个页面按钮,就像下面这样的: 页面头部 点击左侧的元素可以返回到上
-
Javascript中document.referrer隐藏来源的方法
前言 本文为大家讲解的是关于Javascript中document.referrer隐藏来源的方法探讨,感兴趣的同学参考下. 关于隐藏来路 Referrer 在某些情况下很有用,国外网赚界使用的非常广泛.比如流量提供方由于不想让联盟知道自己的流量来源,就需要隐藏自己来源网站的 referer. document.referrer document.referrer是用来获取跳转链接的来源,正规的解释是:referrer 属性可返回载入当前文档的文档的 URL. 实际中使用在广告相关业务中较多,包
-
JavaScript中的document.referrer在各种浏览器测试结果
前段时间需要通过 JavaScript 获取页面的来源,这个操作很简单,使用 document.referrer 就可以获取到了.不过,实际应用中还是有很多意外情况,这儿简单整理一下. 首先遇到的问题,是从 HTTPS 页面转到 HTTP 页面后,document.referrer 的值为空.出于安全性考虑,很多网站的一些重要页面(比如淘宝的登录页面)都会使用 HTTPS 协议.如果某个未登录用户在页面 A(HTTP 页面)点击了页面 B(HTTP 页面)的链接,但页面 B 需要用户登录,于是先
-
javascript的document.referrer浏览器支持、失效情况总结
在流量统计服务中都有Traffic source这个功能.Traffic source是针对访次级别的概念,换句话说,当访次建立的时候,landing page的流量来源即是该访次的Traffic source.虽然Traffic source有很多种,不过不幸的是依据现在JS,获得Traffic source的途径只有两种--document.referrer.window.opener.更不幸的是,window.opener适用的场景不多,而document.referrer非常的弱,以至于
-
IE下document.referrer 拒绝访问的解决方法
用document.referrer回到来源页(也可以称作上一页)时非常方面,我们不用知道来源页复杂的url,而且document.referrer回到来源页时会重新加载,而不是上一次的状态,所以说非常的方便. 但是在IE中用javascript做跳转,比如用window.location.href=""; 跳转到的页面无法取到浏览器请求的HTTP referrer,IE浏览器会报脚本错误"拒绝访问",因为IE清空了document.referrer. 而其他主流浏
-
javascript document.referrer 用法
举例: 1. a.html文件内容如下: <a href="b.html">浏览b.html </a> 2. b.html文件中的内容如下: <body> <script type="text/javascript"> document.write(document.referrer); </script> </body> 3. 则在通过a.html中的超链接访问b.html的时候,显示的结果是
-
js中document.referrer实现移动端返回上一页
返回上一页,在PC端我们可以使用:history.go(-1)或者history.back(),可以正常返回第一层.这样,我们不需要上一页的 url 具体是什么,只要使用 history 一般都没啥问题. 但是在移动端,如果想要返回上一页.比如从A页面跳到B页面,如果B页面想返回A页面,为了防止不会跳错,必须要有一个 < 按钮,给它加 history.go(-1) ,返回上一层. <a href="javascript:history.go(-1)" rel="
-
Javascript document.referrer判断访客来源网址
今天遇到一个蛮有趣的问题,由于公司与一些厂商有合作关係,因此双方的网站中也都会交换连结,当今天合约也终止后,但对方始终一直没把连结的部分下掉时,这有时会产生一些不必要的误会,让一般的使用者认为双方还有合作关係,固然说这样子可赚到一些流量,但相对的也造成了一些误解,因此上头则希望能否去判断使用从它站连来时,就把它拒绝在门外,这让梅干退了三步,原本以为要从主机来作设定,上网找了一些文件后,才发现只要用简单几行的javascript,就可抓到使用的来源,以及作出一些防范的措施.效果图: 复制代码 代码
-
通过js判断访客显示器屏幕分辨率并给出提示
通过js判断访客显示器屏幕分辨率并给出提示 先给出代码示例: 完全适合做您的桌面")} else if(fh不适合做您的桌面")} else {document.write("裁剪以后适合做您的桌面")} } else if(fw尺寸略小,不适合做您电脑的桌布")} else if(fw>uw){ if (fw/fh==uw/uh) {document.write("适合做您的桌面")} else {document.write(
-
thinkphp判断访客为手机端或PC端的方法
本文实例讲述了thinkphp判断访客为手机端或PC端的方法.分享给大家供大家参考.具体实现方法如下: 一.问题: 近日准备给自己的网站做一个小升级,让用户在手机二维码扫描的时候显示适合手机端来展示的模版[我用的是ThinkPHP3.0],代码是参考别人的 二.实现方法: 这里先说下大概的一个思路 简单两步: 统版本号和浏览器以及它的版本号(贴出的代码中数组中只有移动端信息,因此后面只需判断是否为数组中的某一个值即可). 根据数组中的值来判断访客是否为手机.pad.之类的移动端,如果是的话就规定
-
PHP判断访客是否手机端(移动端浏览器)访问的方法总结【4种方法】
本文实例总结了PHP判断访客是否手机端(移动端浏览器)访问的方法.分享给大家供大家参考,具体如下: 在平常工作开发中,我们通常需要开发出PC端和移动端两个不同的系统,从而根据访问端的不同进入到不同的操作界面中.这就需要我们首先要对访问的客户端进行判断是PC端还是移动端. 本博文讨论使用PHP判断访问端是否是移动端(或是移动端浏览器)从而确定是移动端访问的4种方法: 1.根据 HTTP_X_WAP_PROFILE是否存在进行判断,存在则是移动端(部分服务商会屏蔽该信息) /** * 是否是移动端访
-
判断访客终端类型集锦
当用户使用手机等移动终端访问网站时,我们可以通过程序检测用户终端类型,如果是手机用户,则引导用户访问适配手机屏幕的移动站点.本文将介绍分别使用PHP和JAVASCRIPT代码判断用户终端类型. PHP版 我们使用PHP的$_SERVER['HTTP_USER_AGENT']来获取手机用户浏览器的用户代理,然后匹配已有的各种手机浏览器代理库,如果含有匹配的关键字,则判断为手机(移动终端)用户. function is_mobile() { $user_agent = $_SERVER['HTTP_
-
php 判断访客是否为搜索引擎蜘蛛的函数代码
复制代码 代码如下: /** * 判断是否为搜索引擎蜘蛛 * * @author Eddy * @return bool */ function isCrawler() { $agent= strtolower($_SERVER['HTTP_USER_AGENT']); if (!empty($agent)) { $spiderSite= array( "TencentTraveler", "Baiduspider+", "BaiduGame",
-
在WordPress中使用PHP脚本来判断访客来自什么国家
区分访客国家有什么用? 这里是几个我利用该功能的例子. 1.区分网站功能 这个博客有翻译文章的功能, 这是为了方便海外访客阅读文章, 但对中国人显得十分多余. 所以我通过 IP 判断国家, 对中国大陆地区屏蔽翻译功能. 2.区分展示广告 比如中国大陆地区在侧边栏最下方看到的是拿福能的广告, 而其他地区看到的是 Google 的广告. hostucan 是我的一个广告主, 有英文网站, 也有中文网站, 所以我可以向他提供区分展示服务, 免得浪费流量. 3.屏蔽布点服务 海外有很多好的服务平台, 在
随机推荐
- mssql存储过程表名和字段名为变量的实现方法
- iOS AVPlayer切换播放源实现连续播放和全屏切换的方法
- 在asp.NET 中使用SMTP发送邮件的实现代码
- JS 页面内容搜索,类似于 Ctrl+F功能的实现代码
- self.attachevent is not a function的解决方法
- 浅谈JavaScript超时调用和间歇调用
- asp.net+jquery Gridview的多行拖放, 以及跨控件拖放
- asp中通过getrows实现数据库记录分页的一段代码
- Javascript学习笔记二 之 变量
- mysql5.7.14解压版的安装图文教程
- 详解Android自定义控件属性TypedArray以及attrs
- javascript下用for( in )语句 获得所有style 内容的脚本代码
- python使用xmlrpc实例讲解
- Linux makefile 和shell文件相互调用实例详解
- 深入浅析JavaScript中的constructor
- redhat下修改主机名
- SQLSERVER加密解密函数(非对称密钥 证书加密 对称密钥)使用方法代码
- jQuery操作cookie方法实例教程
- 超赞的jQuery图片滑块动画特效代码汇总
- 史上最全JavaScript常用的简写技巧(推荐)