Visual Studio Code配置C/C++开发环境的教程图解
VS code的环境配置真是要了我的老命……
初始配置
1.前往官网下载VS code并安装
官网链接:https://code.visualstudio.com

2.下载mingw64
官网链接:http://mingw-w64.org/doku.php
自行选择合适的系统版本进行下载

下载后将bin目录添加到环境变量中

3.安装扩展
如果看不习惯英文,可以安装中文包扩展

安装C/C++扩展

调试运行环境
1.新建一个CPP文件

2.创建launch.json文件
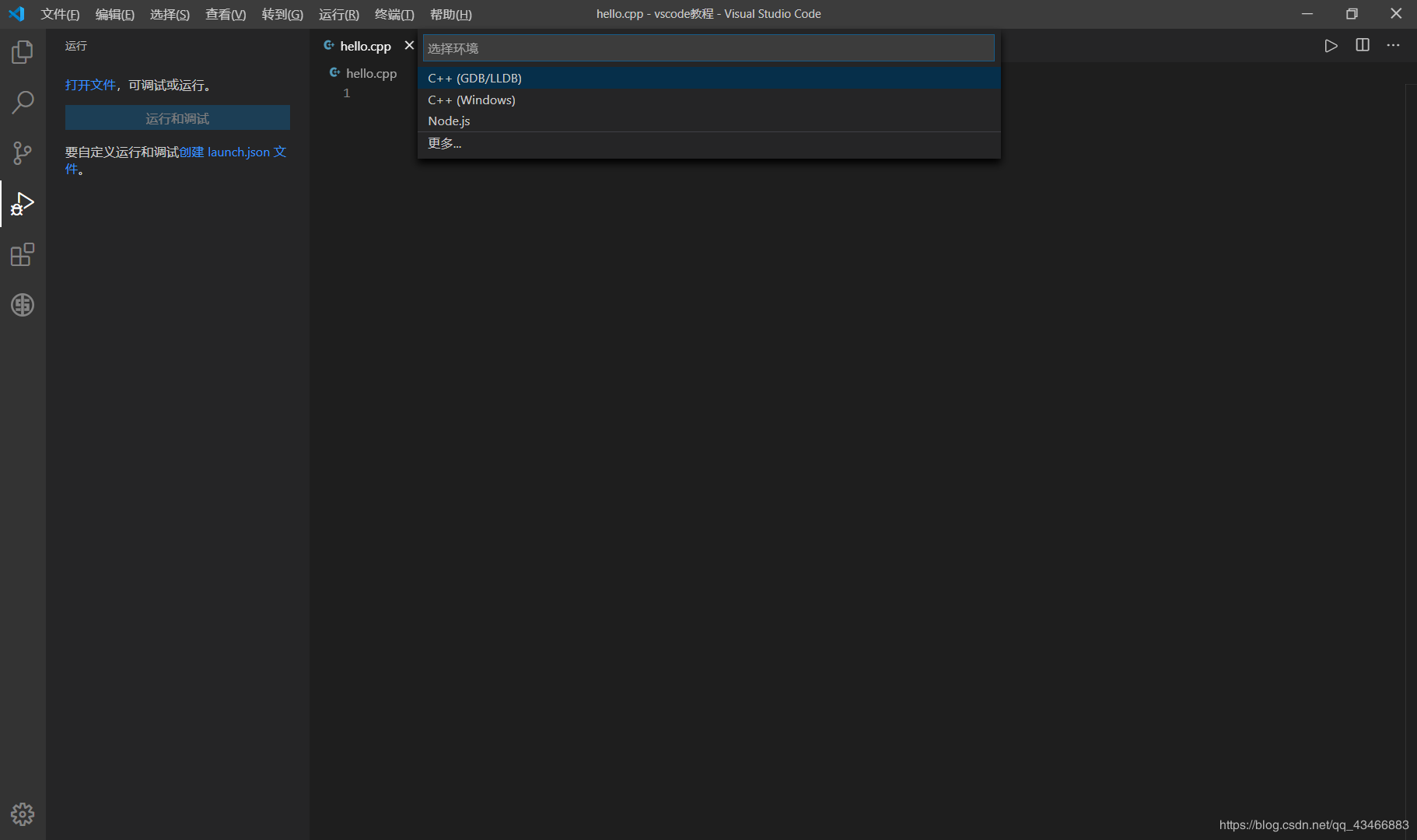
选择编译按钮->自定义运行和调试创建launch.json文件->选择环境C++(GDB//LLDB)

选择配置g++.exe build and debug active file(g++.exe 生成和调试文件)

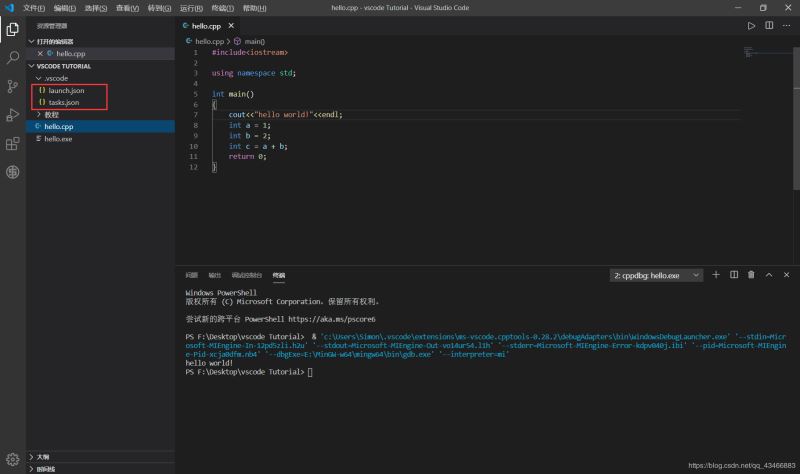
3.创建tasks.json文件
按Ctrl+shift+p键->选择任务:配置任务(Tasks:Configure Task)

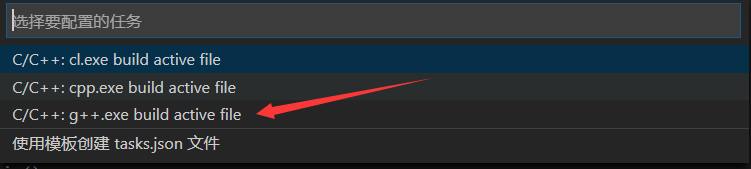
选择要配置的任务:C/C++:g++.exe build active file

转至CPP文件按F5键即可正常编译

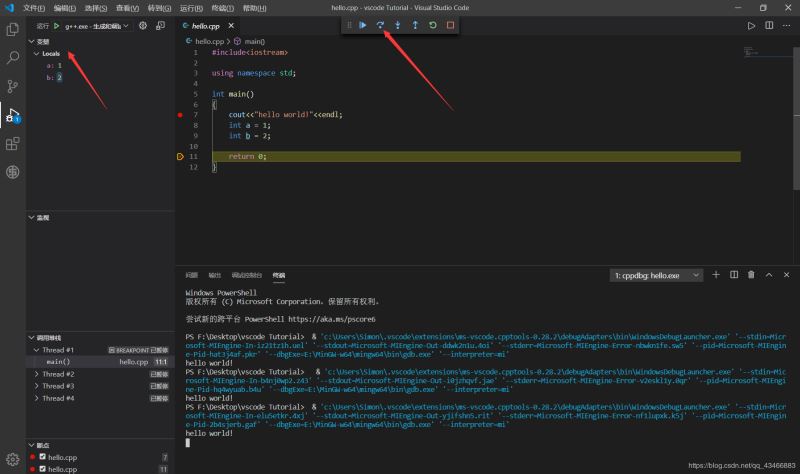
设置断点可以单步调试

快捷键
ALT+SHIFT+F键 : 一键整理代码
F5键:调试代码
CTRL+AlT+N键: 运行代码
总结
到此这篇关于Visual Studio Code配置C/C++开发环境的文章就介绍到这了,更多相关Visual Studio Code C++开发环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
在Visual Studio上构建C++的GUI框架wxWidgets的开发环境
本文使用的Unicode+DLL+Debug的方式,因为不想最后生成的exe文件太大. 环境搭建步骤如下: 1.下载wxWidgets包: 登录wxWidgets的下载页面:http://www.wxwidgets.org/downloads 下载最新的Stable Release稳定版,我这里用旧的2.8.12版作演示. 2.将wxMSW-2.8.12.zip解压到D盘根目录下. 转到D:\wxMSW-2.8.12\build\msw目录,用VS2005打开wx.dsw,会有提示转换项目: 选
-
Visual Studio(VS2017)配置C/C++ PostgreSQL9.6.3开发环境
开发环境 Visual Studio 2017[15.2(26430.16)] 下载地址:https://www.visualstudio.com/downloads/ 我们下载地址:http://www.jb51.net/softs/540849.html PostgreSQL 9.6.3 下载地址:https://www.enterprisedb.com/downloads/postgres-postgresql-downloads 配置步骤 先从上方的网址中下载需要版本的PostgreSQ
-
visual studio code 配置C++开发环境的教程详解 (windows 开发环境)
0 引言 最近帮GF(不幸变成ex了)配置C++开发环境,一开始想给她装个visual studio13完事,但是一想到自己安装以及使用时的诸多麻烦,就有点退却,觉得没有这个必要.正好了解到vscode大行其道,决定按照官网指示配置一版.由于本人非计算机科班出身,对编译原理了解不多,在配置环境的时候遇到了一些麻烦,参照网上的诸多教程,最后发现还是官网比较靠谱,所以结合自己配置的教训,写个帖子,希望能够帮到大家. 1 下载安装vscode 下载网址链接如下. https://code.visual
-
Visual Studio Code配置C/C++开发环境的教程图解
VS code的环境配置真是要了我的老命-- 初始配置 1.前往官网下载VS code并安装 官网链接:https://code.visualstudio.com 2.下载mingw64 官网链接:http://mingw-w64.org/doku.php 自行选择合适的系统版本进行下载 下载后将bin目录添加到环境变量中 3.安装扩展 如果看不习惯英文,可以安装中文包扩展 安装C/C++扩展 调试运行环境 1.新建一个CPP文件 2.创建launch.json文件 选择编译按钮->自定义运行和
-
Visual Studio Code 配置C、C++环境/编译并运行的流程分析
总体流程: 下载安装vscode 安装cpptools插件 安装编译.调试环境 修改vscode调试配置文件 下载安装vscode https://code.visualstudio.com/Download 安装cpptools插件 打开vscode,按ctrl+p打开快速命令框,输入以下命令后等待 ext install cpptools vscode在短暂的联网查找后会列出插件列表,如图: 点击箭头所指处的按钮安装插件,安装过程可能会有些慢耐心等待 安装完成后vscode会提示你重启vsc
-
Visual Studio Code配置C、C++环境并编写运行的方法
弄了半天,总算弄好了,结合网上的教程,整理分享一下~ 总体流程: 下载安装vscode 安装cpptools插件 安装编译.调试环境 修改vscode调试配置文件 下载安装vscode https://code.visualstudio.com/Download Visual Studio Code 64位 v1.26.0 官方最新安装版:https://www.jb51.net/softs/606746.html Visual Studio Code 32位 v1.26.0 官方最新安装版:
-
Android Studio中配置OpenCV库开发环境的教程
1.下载 进入官网(http://opencv.org/)下载OpenCV4Android并解压.目录结构如下图所示. 其中,sdk目录即是我们开发opencv所需要的类库:samples目录中存放着若干opencv应用示例(包括人脸检测等),可为我们进行android下的opencv开发提供参考:doc目录为opencv类库的使用说明及api文档等:而apk目录则存放着对应于各内核版本的OpenCV_2.4.3.2_Manager_2.4应用安装包.此应用用来管理手机设备中的opencv类库,
-
Visual Studio code 配置Python开发环境
步骤1:安装 Python 这个直接略过,建议3以上版本. 步骤2:安装 Visual Studio Code 下载地址:https://code.visualstudio.com/ 选择对应的版本,下载安装即可,过程简单,关键是免费软件无需破解. 步骤3:改变显示语言 看英文有点吃力,那就看中文吧,在扩展里搜索中文包进行安装 安装完成后弹出重启提示: 重启后就看到中文了! 步骤4:安装扩展 为VS Code安装Python扩展.Python扩展名为Python,由Microsoft发布. 步骤
-
Visual Studio Code 配置C、C++ 文件debug调试环境的详细过程
目录 vscodeC/C++ExtensionPack插件安装 vscodewindows端debug配置 windowMinGW环境安装 windows端C.CPP单文件debug调试 代码文件中文目录文件名,如何在window端正常调试 vscodeubuntu端debug配置 ubuntuC.CPP单文件调试 中文目录文件名,在ubuntu端正常调试 官方文档参考 大家好我是SLF,在午休的时候给嵌入式软件的同事,演示了一下如何用vscode调试应用端的CPP程序,他之前一直用的是Ultr
-
VS Code配置Go语言开发环境的详细教程
VS Code是微软开源的一款编辑器,插件系统十分的丰富.本文就介绍了如何使用VS Code搭建Go语言开发环境. VS Code配置Go语言开发环境 说在前面的话,Go语言是采用UTF8编码的,理论上使用任何文本编辑器都能做Go语言开发.大家可以根据自己的喜好自行选择.编辑器/IDE没有最好只有最适合. 下载与安装 VS Code官方下载地址:https://code.visualstudio.com/Download 三大主流平台都支持,请根据自己的电脑平台选择对应的安装包. 双击下载好的安
-
使用IntelliJ IDEA 配置安卓(Android)开发环境的教程详解(新手必看)
上移动端的测试课,老师和同学们用的都是eclipse, 只有我一个人用的是idea(用了两款软件之后觉得IDEA更好),真的太难了,配置环境就只有一个人孤军奋战了,自己选择的路,爬都要爬完,害! 有大佬推荐我用Android studio,去了解了一下,这个软件也不错,考虑到已经用了IDEA那就用吧. 操作环境和基本配置 操作环境:Win 10 基本环境配置:Java 1.8 基本工具:IDEA(自行下载安装购买,支持正版!) 一.jdk的下载安装与配置 1.1下载安装 jdk的官网下载
-
win10环境下配置vscode python开发环境的教程详解
前言 VScode是一个相当优秀的IDE,具备开源.跨平台.模块化.插件丰富.启动时间快.颜值高.可高度定制等等优秀的特质,不愧是微软爸爸的私生子. 所以用VScode来编写Python,也是相当的好用的. 1:安装python,我安装的是python3.7(注意python安装的时候要点击上add path的选型,即安装的时候顺便在windows系统上注册了python安装的路径) 2:安装vscode 3:vscode安装比较常用的插件: 4:设置vscode:添加python的路径(可以支
随机推荐
- JavaScript获取图片的原始尺寸以宽度为例
- MySQL 5.7.16 修改密码提示 ERROR 1054 (42S22): Unknown column ''password'' in ''field list''的原因
- jquery动态增加text元素以及删除文本内容实例代码
- dos(cmd)中删除、添加、修改注册表命令
- 浅谈java中null是什么,以及使用中要注意的事项
- 跟老齐学Python之从if开始语句的征程
- javascript 通过封装div方式弹出div窗体
- JS清空多文本框、文本域示例代码
- 用js实现CSS圆角生成更新
- js设置function参数默认值(适合没有传参情况)
- SUSE Linux登录出现黑屏解决方法
- SQLSERVER加密解密函数(非对称密钥 证书加密 对称密钥)使用方法代码
- C++中继承与组合的区别详细解析
- jQuery选择id属性带有点符号元素的方法
- 限制文本框输入N个字符的js代码
- Win2003+IIS 6.0下启用压缩技术精简网站体积的方法
- PHP读取文件内容后清空文件示例代码
- js实现日期显示的一些操作(实例讲解)
- Python 监测文件是否更新的方法
- SpringBoot如何统一配置bean的别名

