Docker容器如何更新打包并上传到阿里云
这次来尝试如何将已经运行的容器打包,封装成镜像,并且上传到阿里云上,为了别的地方下载和使用更加的方便。
毕竟有Docker安装不难,问题是一些特殊的配置麻烦,所以直接制作好,下次直接拉取了运行就会简单的多了
首先,进入镜像,如果不清楚地,可以看下上一章。
[root@VM_0_4_centos bin]# docker exec -it 8bf811453641 /bin/bash
然后更新镜像:
root@8bf811453641:/# apt-get update
这里更新后需要退出:
exit
然后提交容器副本创建一个新的镜像:
[root@VM_0_4_centos bin]# docker commit -m "nginx_my" -a "szy" 8bf811453641 niginx_my/nginx:v1
成功返回sha码:
[root@VM_0_4_centos bin]# docker commit -m "nginx_my" -a "szy" 8bf811453641 niginx_my/nginx:v1
sha256:1836e4017c607fdd790068da627366e4e0c0cbe2c0dc53626f9a3fe0a2d03ab2
可以发现,镜像已经打包成功了:

运行新容器:
[root@VM_0_4_centos bin]# docker run --name nginx_test2 -d -p 80:80 niginx_my/nginx:v1
可以运行新的容器,看运行结果。
到这里,表示镜像已经制作完成了。下面来镜像进行上传。
这里是上传到阿里云的镜像仓库,然后绑定GIT的仓库,拉取也是从这里拉取的。这里记录一下;
同时也感谢,https://blog.csdn.net/jacksonary/article/details/78961612 ,从这里得到的方法。
进入到阿里云的控制后台:

然后创建镜像仓库:

创建好后,去选择代码源:

这里还是比较简单的,就是绑定你的GIT账户的一个仓库。绑定后就行了。
创建成功后,进入仓库的配置里面:

阿里云就已经将拉取的指令和推送的指令都给出来了,只需要运行就行了。
这里还实验下上传镜像到仓库。
直接copy指令过来,上传,很简单的,上传的过程会有点慢。
[root@VM_0_4_centos ~]# docker images REPOSITORY TAG IMAGE ID CREATED SIZE niginx_my/nginx v1 1836e4017c60 16 hours ago 125MB hello-world latest 4ab4c602aa5e 10 days ago 1.84kB nginx latest 06144b287844 13 days ago 109MB [root@VM_0_4_centos ~]# docker login --username=sun29550 registry.cn-qingdao.aliyuncs.com Password: WARNING! Your password will be stored unencrypted in /root/.docker/config.json. Configure a credential helper to remove this warning. See https://docs.docker.com/engine/reference/commandline/login/#credentials-store Login Succeeded [root@VM_0_4_centos ~]# docker tag [1836e4017c60] registry.cn-qingdao.aliyuncs.com/mysokou/soko_2:v1 Error parsing reference: "[1836e4017c60]" is not a valid repository/tag: invalid reference format [root@VM_0_4_centos ~]# docker tag niginx_my/nginx:v1 registry.cn-qingdao.aliyuncs.com/mysokou/soko_2:v1 [root@VM_0_4_centos ~]# docker push registry.cn-qingdao.aliyuncs.com/mysokou/soko_2:v1 The push refers to repository [registry.cn-qingdao.aliyuncs.com/mysokou/soko_2] 9e2c0a77e8a4: Pushed 579c75bb43c0: Pushed 67d3ae5dfa34: Pushed 8b15606a9e3e: Pushed v1: digest: sha256:49768cfb207e5a133d62f3f5a7e59723e7a8c3a0d2c81e4155b34561f557adfc size: 1160
上传成功后,到阿里的后台看,证明上传成功了。

追加DockerHUB上传方法
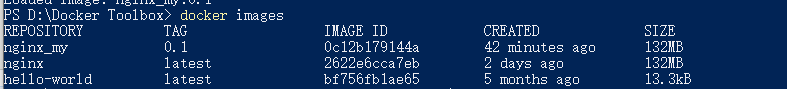
我的镜像

加完tag就可以直接推送了,我是在推送之前登录的
PS D:\Docker Toolbox> docker login
Login with your Docker ID to push and pull images from Docker Hub. If you don't have a Docker ID, head over to https://hub.docker.com to create one.
Username: sun2955
Password:
Login Succeeded
登录后直接推送
PS D:\Docker Toolbox> docker tag nginx_my:0.1 sun2955/my_docker:v1
PS D:\Docker Toolbox> docker push sun2955/my_docker:v1
结果:
The push refers to repository [docker.io/sun2955/my_docker]
88353f831c90: Pushed
f978b9ed3f26: Pushed
9040af41bb66: Pushed
7c7d7f446182: Pushed
d4cf327d8ef5: Pushed
13cb14c2acd3: Pushed
v1: digest: sha256:a7d0b9705e68a3c161174fb791656af8e85b1ed97d2a3342530763d55cf05482 size: 1569
PS D:\Docker Toolbox>
PS D:\Docker Toolbox>
PS D:\Docker Toolbox>
可以去后台看看镜像,上传成功.

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

