IOS LaunchScreen设置启动图片与启动页停留时间详解
iOS LaunchScreen设置启动图片 启动页停留时间
问题:想实现类似微信启动页一样 设置为一个整页面的图片
问题二:iOS启动页面如何设置多停留一会
新建的iOS 项目启动画面默认为LaunchScreen.xib
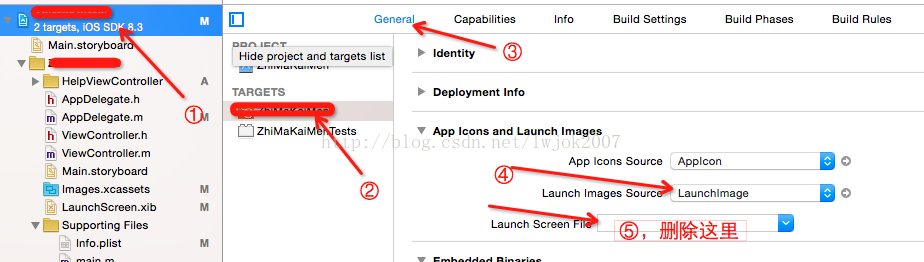
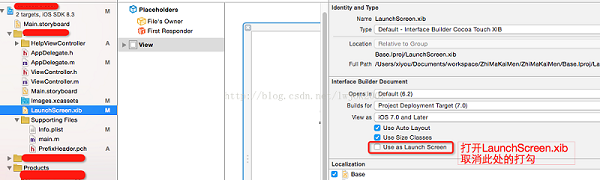
如果想实现一张图片作为启动页,如下图



如果启动不行 记得clear 一下工程
是启动页停留一段时间 只需要在 AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[NSThread sleepForTimeInterval:3.0];//设置启动页面时间
return YES;
}
添加一个 [NSThread sleepForTimeInterval:3.0];//设置启动页面时间
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
iOS实现自定义日期选择器示例
iOS自定义日期选择器,下面只是说明一下怎么用,具体实现请在最后下载代码看看: 效果如下: .h文件解析 选择日期选择器样式 typedef enum{ DateStyleShowYearMonthDayHourMinute = 0, DateStyleShowMonthDayHourMinute, DateStyleShowYearMonthDay, DateStyleShowMonthDay, DateStyleShowHourMinute }XHDateStyle; //日期选择器样式 @
-
iOS 获取公历、农历日期的年月日的实例代码
介绍三种方法获取 Date (NSDate) 的年月日. 用 date 表示当前日期.测试日期为公历 2017 年 2 月 5 日,农历丁酉年,鸡年,正月初九. let date: Date = Date() NSDate *date = [NSDate date]; 获取公历年月日 用 Calendar (NSCalendar) 获取公历年月日 let calendar: Calendar = Calendar(identifier: .gregorian) print("Year:"
-
IOS App图标和启动画面尺寸详细介绍
iOS App图标和启动画面尺寸 注意:iOS所有图标的圆角效果由系统生成,给到的图标本身不能是圆角的. 1. 桌面图标 (app icon) for iPhone6 plus(@3x) : 180 x 180 for iPhone 6/5s/5/4s/4(@2x) : 120 x 120 2. 系统搜索框图标 (Spotlight search results icon) for iPhone6 plus(@3x) : 120 x 120 for iPhone6/5s/5/4s/4(@
-
iOS获取AppIcon and LaunchImage's name(app图标和启动图片名字)
在某种场景下,可能我们需要获取app的图标名称和启动图片的名称.比如说app在前台时,收到了远程通知但是通知栏是不会有通知提醒的,这时我想做个模拟通知提示,需要用到icon名称:再比如在加载某个控制器时,想设置该控制器的背景图片为启动图片,需要用到启动图片名称. 而事实上icon图片放在系统AppIcon文件夹里,启动图片放在系统LaunchImage文件夹里,取这些图片的名称和其他一般资源图片名称不一样. 为了方便举例子,咱们先简单粗暴点 假设当前项目只支持iPhone设备,并且只支持竖屏:而
-
IOS开发 支持https请求以及ssl证书配置详解
IOS开发 支持https请求以及ssl证书配置详解 前言: 众所周知,苹果有言,从2017年开始,将屏蔽http的资源,强推https 楼主正好近日将http转为https,给还没动手的朋友分享一二 一.证书准备 1.证书转换 在服务器人员,给你发送的crt证书后,进到证书路径,执行下面语句 // openssl x509 -in 你的证书.crt -out 你的证书.cer -outform der 这样你就可以得到cer类型的证书了.双击,导入电脑. 2.证书放入工程 1.可以直接把转换好
-
iOS中setValue和setObject的区别详解
网上关于setValue和setObject的区别的文章很多,说的并不准确,首先我们得知道: setObject:ForKey: 是NSMutableDictionary特有的:setValue:ForKey:是KVC的主要方法 话不多说,上代码: - (void)viewDidLoad { [super viewDidLoad]; //setObject和setvalue的区别 NSMutableDictionary *dic = [NSMutableDictionary dictionary
-
iOS界面跳转时导航栏和tabBar的隐藏与显示功能
一.当A页面要push到B页面,需要将B页面的导航栏隐藏时,我们只需要在A页面中重写以下两个方法: override func viewWillAppear(animated: Bool) { super.viewWillAppear(animated) self.navigationController?.setNavigationBarHidden(true, animated: true) } override func viewWillDisappear(animated: Bool)
-
快速解决低版本Xcode不支持高版本iOS真机调试的问题方法
今天在进行真机调试的时候,遇到了以下问题. Could not locate device support files. This iPhone 6s is running iOS 10.2(14C92), which may not be supported by this version of Xcode. 见文知意,主要原因是在调试前我将iOS 升级到了最新版10.2版本,而我的Xcode8.1支持的最高版本是10.1的. 其实每次iOS SDK版本升级都会遇到相同的问题,之前遇到过相同的
-
IOS9.0 LaunchScreen.StroyBoard自定义启动图片详解
iOS9.0 LaunchScreen.StroyBoard自定义启动图片 前言: xcode7.0之前都是launchScreen.xib,在xcode7.0后苹果更改启动视图控件. 今天就简单介绍一下怎么适配iOS8和iOS9的app启动图片. 如果你做过app,就会知道当程序运行时如果没有启动图片,会有一段时间手机是黑屏的. 这就会给用户造成很差用户体验(app是运行了还是卡死机了). 所以在此强烈建议设置启动图片,你可以在启动图片的视图展示产品或者与产品相关的广告,也可以添加动画了,分页
-
IOS LaunchScreen设置启动图片与启动页停留时间详解
iOS LaunchScreen设置启动图片 启动页停留时间 问题:想实现类似微信启动页一样 设置为一个整页面的图片 问题二:iOS启动页面如何设置多停留一会 新建的iOS 项目启动画面默认为LaunchScreen.xib 如果想实现一张图片作为启动页,如下图 如果启动不行 记得clear 一下工程 是启动页停留一段时间 只需要在 AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunching
-
android中使用react-native设置应用启动页过程详解
一.背景 在我们使用react-native进行编写代码的时候,当启动应用的时候,我们会看到如下界面 然而,这样的启动界面是非常的不又好,那么我们该怎么进行处理启动界面呢?有如下两种方案 二.方案 1.使用第三方库(react-native-splash-screen) 2.ios系统设置(仅适用ios系统,在这里不做讲解) 三.具体实现方式 一).react-native-splash-screen 1.安装 npm i react-native-splash-screen --save 2.
-
Appium+python自动化之连接模拟器并启动淘宝APP(超详解)
简介 上一篇讲解完模拟器的安装.配置好以后,就好比我们手机已经买好,并且系统已经做好了,就差我们用数据线和电脑连接开始实战了,这篇宏哥就带着小伙伴们和童鞋们趁热打铁,讲解和分享一下如何连接模拟器(电脑版的虚拟手机),然后再安装一款APP-淘宝为例. 一.appium+pycharm+连接夜神模拟器并启动淘宝APP(推荐) 1.首先打开pycharm并写好代码,这里以淘宝APK作为测试Demo,淘宝APK我是放在电脑桌面(或者放置同代码同个目录下).如下图所示 其中|:driver = webdr
-
Android隐藏标题栏及解决启动闪过标题的实例详解
Android隐藏标题栏及解决启动闪过标题的实例详解 方法一: 在代码中设置 this.requestWindowFeature(Window.FEATURE_NO_TITLE);//去掉标题栏 方法二: 在AndroidManifest.xml 里面设置 <application android:icon="@drawable/icon" android:label="@string/app_name" Android:theme="@androi
-
windows版本下mysql的安装启动和基础配置图文教程详解
下载: 第一步 : 打开网址(进入官网下载) :https://www.mysql.com ,点击downloads之后跳转到https://www.mysql.com/downloads 第二步 :跳转至网址https://dev.mysql.com/downloads/,选择Community选项 第三步 :点击MySQL Community Server进入https://dev.mysql.com/downloads/mysql/页面,再点击5.6版本的数据库 第四步:windows操作
-
iOS 下的图片处理与性能优化详解
图片在计算机世界中怎样被存储和表示? 图片和其他所有资源一样,在内存中本质上都是0和1的二进制数据,计算机需要将这些原始内容渲染成人眼能观察的图片,反过来,也需要将图片以合适的形式保存在存储器或者在网络上传送. 这种将图片以某种规则进行二进制编码的方式,就是图片的格式. 常见的图片格式 图片的格式有很多种,除了我们熟知的 JPG.PNG.GIF,还有Webp,BMP,TIFF,CDR 等等几十种,用于不同的场景或平台. 这些格式可以分为两大类:有损压缩和无损压缩. 有损压缩:相较于颜色,人眼对光
-
IOS 改变导航栏返回按钮的标题实例详解
IOS 改变导航栏返回按钮的标题实例详解 前言: 下午又找到了一个新的方法 这个方法不错 暂时没有发现异常的地方. 新写的App中需要使用UINavigationController对各个页面进行导航,但由于第一级页面的title较长,在进入第二级页面后返回按钮leftButtonItem的title就会变得很长,对NavigationBar空间占用很大,而且不美观,于是使用代码对leftButtonItem的title文本进行修改,无论是设置self.navigationItem.leftBa
-
IOS登录页面动画、转场动画开发详解
动画效果 需求分析 分析方法 下载这个gif动图,用mac默认的打开方式打开这个gif图(双击图片即可),效果如下 鼠标选中红色箭头所指的位置,然后按住键盘方向键下键,图片会以缓慢的可控的速度播放,便于分析动画的构成. 小tips:macos系统想正常浏览一个gif动图,可以鼠标单击图片后按空格,也可以选择用浏览器打开,gif图会以正常速度播放. 技术点分析 如何生成一个动画让控件执行? 现流行的方式主要有三种: 1.基本动画 2.核心动画 3.三方框架--POP框架(由Facebook开发)
-
web.xml中如何设置配置文件的加载路径实例详解
web.xml中如何设置配置文件的加载路径实例详解 web应用程序通过Tomcat等容器启动时,会首先加载web.xml文件,通常我们工程中的各种配置文件,如日志.数据库.spring的文件等都在此时被加载,下面是两种常用的配置文件加载路径,即配置文件可以放到 SRC目录下或者可以放到WEB-INF根目录下 第一种在web.xml中这样配置: <context-param> <param-name >contextConfigLocation </param-name >
-
Vue.js图片预览插件使用详解
Vue.js 是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合.另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动. 如果你想在深入学习 Vue 之前对它有更多了解,我们制作了一个视频,带您了解其核心概念和一个示例工程. 如果你已经是有经验的前端开发者,想知道 Vue
随机推荐
- nuxt+axios解决前后端分离SSR的示例代码
- C#中WPF ListView绑定数据的实例详解
- Java实现的读取资源文件工具类ResourcesUtil实例【可动态更改值的内容】
- 用VBS调用程序并对程序的运行情况进行监控的两个代码
- C#中实现在32位、64位系统下自动切换不同的SQLite dll文件
- linux shell脚本学习xargs命令使用详解
- 2014春节祝福语大全 2014新年祝福短信
- .net+mssql制作抽奖程序思路及源码
- jquery复选框CHECKBOX全选、反选
- PHP iconv 函数转gb2312的bug解决方法
- win2003 x64 apache php 开发环境配置日志
- JAVAEE Filter 过滤器设置是否缓存实例详解
- Android 基于Socket的聊天应用实例(二)
- python使用any判断一个对象是否为空的方法
- 带密匙的php加密解密示例分享
- android双缓冲技术实例详解
- Android设备获取扫码枪扫描的内容与可能遇到的问题解决
- Python星号*与**用法分析
- iOS开发实现UIImageView的分类
- Vue.js实现可排序的表格组件功能示例

