django中模板继承与ModelForm实例详解
目录
- 模板的继承
- form和ModelForm
- 使用方法
- 总结
模板的继承
完美在写html的时候会发现,自己多个html文件中又好多东西是一样的,包括静插件的引入 还有有些简单的css样式都不需要修改,这样完美就可以引入有关模板来方便操作
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1-dist/css/bootstrap.css' %}" rel="external nofollow" >
</head>
<body>
<nav class="navbar navbar-default">...</nav>
<div>
{% block content %}{% endblock %}
</div>
<script src="{% static 'js/jquery-3.5.1.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
</body>
</html>
比如我们可以在模板文件中引入,然后写上{% block content %}{% endblock %}这样有关语法,便可以在其它相似的html中直接书写 div中的内容
{% extends "layout.html" %}
{% block content %}
<div class="container">
...
</div>
{% endblock %}
form和ModelForm
在我们正常的操作中,如果想在有关列表中添加数据并且想要连接数据库拿到这些数据,我们得根据表单中的 name 属性来拿,比如我创建了这么多的数据数据
class UserInfo(models.Model):
''''员工表'''
name = models.CharField(verbose_name="姓名",max_length=32)
age = models.IntegerField(verbose_name="年龄")
password = models.CharField(verbose_name="密码",max_length=64)
account = models.DecimalField(verbose_name="账户余额",max_digits=10,decimal_places=2,default=0)
creat_time = models.DateTimeField(verbose_name="入职时间")
拿到数据,添加到数据库中
user = request.POST.get("user")
pwg = request.POST.get("pwd")
account = request.POST.get("ac")
ctime = request.POST.get("ctime")
# get中的内容是用户输入表单中的name的属性值,可以自己定义
models.UserInfo.object.creat(name=user,password=pwd ......)
这样做未免过于繁琐并且有这样的问题
-----用户提交的数据没有校验
-----页面上没有错误提示
-----页面上的每个字段都需要我们重新写一遍
-----关联的数据,必须手动获取并展示在页面中
但是我们通过django中自带的两个组件:Form和ModleForm
使用方法
view中
from django import forms
class UserAdd(forms.ModelForm): #创建一个类,类中继承forms
name = forms.CharField(min_length=3)
#这里可以创建各类表单,也写一些约束条件,让html页面显示约束条件,因为我在我的django中已经在models中创建好了数据表,所有我在这里不再创建,在下面直接拿到我的数据表
title = forms.CharField(max_length=100, label='标题')
content = forms.CharField(widget=forms.Textarea, label='内容')
email = forms.EmailField(label='邮箱')
reply = forms.BooleanField(required=False, label='回复')
#拿到数据表
class Meta:
model = models.UserInfo
fields = ["name","password","age","creat_time","gender","depart"]
def user_add(request):
'''添加用户'''
if request.method == "GET":
form = UserAdd()
return render(request,"user_add.html",{'form': form})
html中利用for循环便可以自动生成表单
<form method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label>{{ field.label }}</label>
{{ field }}
</div>
{% endfor %}
我们也可以给表单加上各种样式
widgets = {
"name" : forms.TextInput(attrs={"class":"form-control"}),
}
#这样写可能会有点繁琐,得多次定义,我们可以用类和面向对象来写
def __init__(self,*args,**kwargs):
super().__init__(*args,**kwargs)
for name,field in self.fields.items():
#也可以加上判断条件
def __init__(self,*args,**kwargs):
super().__init__(*args,**kwargs)
for name,field in self.fields.items():
if name == "password":
continue
field.widget.attrs = {"class": "form-control"}
我们还可以加上各种判断
def user_add(request):
'''添加用户'''
if request.method == "GET":
form = UserAdd()
return render(request,"user_add.html",{'form': form})
form = UserAdd(data=request.POST)
#如果条件成立则添加到数据库中
if form.is_valid():
form.save()
return redirect('/user/list/')
else:
return render(request,"user_add.html",{'form': form})
在这里,用一句 form.save()便可以将所有你写的数据添加到数据库里
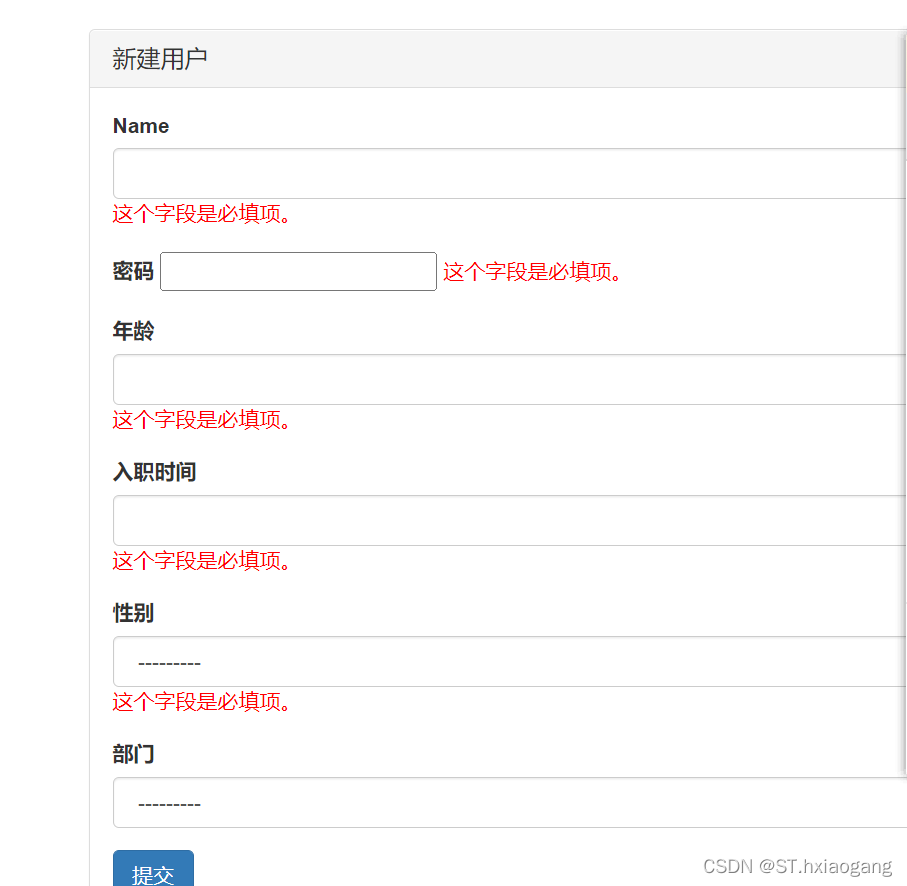
html中也可以显示各种错误,并加上各种条件,如这里的span标签
{% for field in form %}
<div class="form-group">
<label>{{ field.label }}</label>
{{ field }}
<span style="color:red">{{ field.errors.0 }}</span>
</div>
{% endfor %}
查看我们的输出结果,若满足条件则可以加入数据库,不满足则显示错误

我们还可以在设置中修改提示的语言

总结
到此这篇关于django中模板继承与ModelForm的文章就介绍到这了,更多相关django模板继承与ModelForm内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

