idea不能自动补全yml配置文件的原因分析
不能自动补全原因:
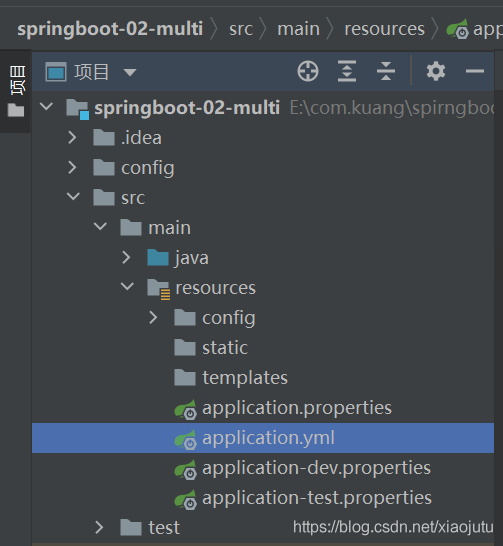
当配置文件图标为上面绿色图标时,idea才可以自动补全yml或者properties文件的内容,否则只能自己手动写完yml的配置

解决方案:
添加yml文件为配置文件
解决步骤:
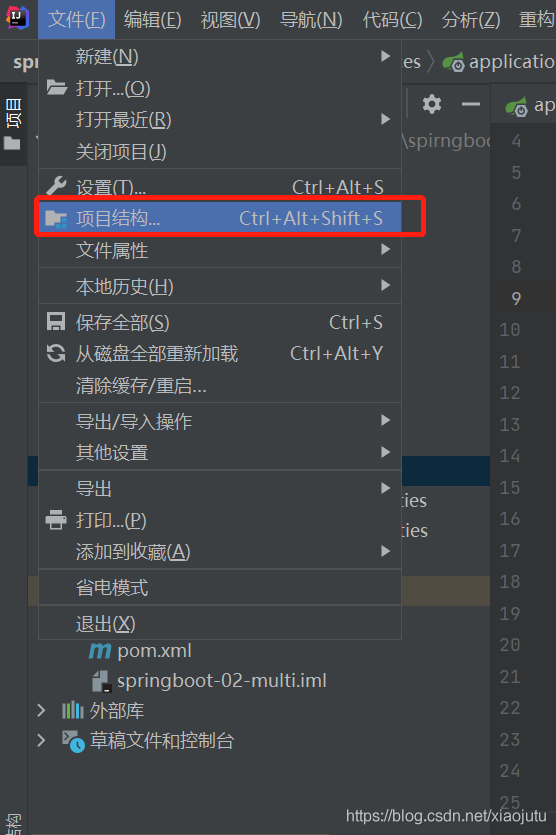
打开项目结构设置

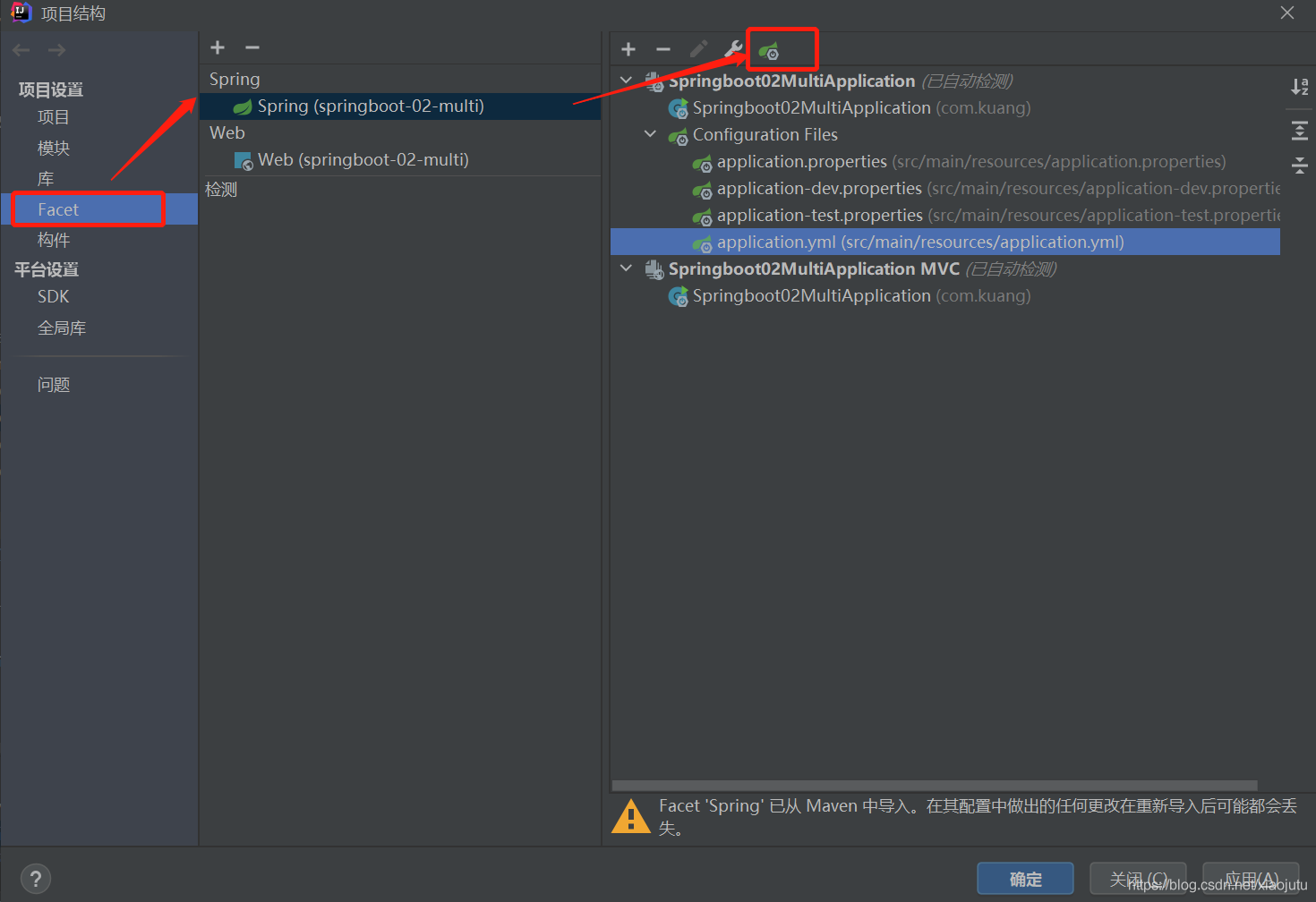
如图所示添加yml为配置文


以上就是idea不能自动补全yml配置文件的详细内容,更多关于idea yml配置文件的资料请关注我们其它相关文章!
相关推荐
-
解决idea不支持SpringBoot yml文件的图文教程
再初用SpringBoot时肯定会遇到这样的问题: 为什么idea不支持yml? 为什么idea的yml文件没有提示? 为什么idea的yml不识别? 第一个问题解答 1.安装YAML插件 2.再Settings中找到File Types然后找YAML看看是否有yml后缀名 第二个问题为什么没有提示? 1.安装插件SnakeYAML plugin即可 第三个问题:大坑! 以上问题还是不能解决,那么 1.看看你项目的结构你的resource是一个文件夹还是一个resource的包 2.是否是id
-
解决idea中yml文件图标问题及自动提示失效的情况
解决方法: 补充:idea中yml文件图标小绿叶变成小网格问题及自动提示失效解决方法 idea中yml文件图标小绿叶变成小网格问题及自动提示失效解决方法 .yml文件突然变成下图小网格,且没有自动提示了,让人非常的崩溃哈!! 最后终于解决了,步骤如下: 1.ctrl + shift + alt + s ,打开设置 2.找到下图设置 3.添加如下图所示绿色的spring 4.选择.yml文件所在的module,点击ok 5.点击Apply,OK即可 6.返回,完美解决 以上为个人经验,希望能给大家
-
解决idea中yml文件不识别的问题
最近安装了idea,觉得比eclipse好用很多,今天不知道为啥yml文件就不识别了,上面显示一个问号,我查了半天,解决办法就是安装一个插件,我安装了下图的第一个和第三个插件,第二个本来就有,但是我的yml不识别,我又下了另外两个. 如果网络允许的话点击下图按钮安装,反正我是半天都没成功, 点击后,找到你要下载的插件,点击install,已经下载了就是uninstall按钮了, 我是没有成功,于是我从网站上下载 http://plugins.jetbrains.com/search?correc
-
IDEA创建yml文件不显示小树叶创建失败问题的解决方法
不知道自己干了什么骚操作,在创建yml文件时,出现了以下问题: 这不单单是没有显示小树叶的问题,而是真的没法用,而且是在YAML插件全部安装的情况下出现了这样的问题. 通过一番搜索,现解决方法如下: 打开setting-File Types: 找到Text,在以下列表中找到自己创建的失效的application.yml,点击右边的减号将其删除,应用,问题解决. 附录:SpringBoot项目yml文件 不显示绿色小树叶的问题 方法1: 显示为灰色或者是表格样式的, 1.确认idea是否安装yam
-
idea不能自动补全yml配置文件的原因分析
不能自动补全原因: 当配置文件图标为上面绿色图标时,idea才可以自动补全yml或者properties文件的内容,否则只能自己手动写完yml的配置 解决方案: 添加yml文件为配置文件 解决步骤: 打开项目结构设置 如图所示添加yml为配置文 以上就是idea不能自动补全yml配置文件的详细内容,更多关于idea yml配置文件的资料请关注我们其它相关文章!
-
eclipse自动提示和自动补全功能实现方法
解决代码的自动提示问题: 1.打开 Eclipse -> Window -> Perferences 2.找到Java 下的 Editor 下的 Content Assist , 右边出现的选项中,有一个Auto activation triggers for Java: 会看到只有一个"."存在.表示:只有输入"."之后才会有代码提示 3.先把上图中"."的地方输入几个随便的字符,例如"dsfd",点最下面的&q
-
Python实现Tab自动补全和历史命令管理的方法
本文实例讲述了Python实现Tab自动补全和历史命令管理的方法.分享给大家供大家参考.具体分析如下: Python的startup文件,即环境变量 PYTHONSTARTUP 对应的文件 1. 为readline添加tab键自动补全的功能 2. 像Shell一样管理历史命令 代码如下: 复制代码 代码如下: import rlcompleter import readline import atexit import os # http://stackoverflow.com/question
-
详解VScode自动补全CSS3前缀插件以及配置无效的解决办法
1.在vscode中搜索Autoprofixer 2.在安装完成之后要配置 在需要添加前缀的css文件上,右键点击命令面板,输入Autoprefixer CSS就好啦 ps: 如果想要兼容性最好的话,需要在设置配置文件setting.json里加上 (打开设置->搜索autoprefixer->点击在setting.json里编辑) //这是比较完整的兼容配置,可以根据自己的情况有选择的复制
一.vim python自动补全插件:pydiction 可以实现下面python代码的自动补全: 1.简单python关键词补全 2.python 函数补全带括号 3.python 模块补全 4.python 模块内函数,变量补全 5.from module import sub-module 补全 想为vim启动自动补全需要下载插件,地址如下: http://vim.sourceforge.net/scripts/script.php?script_id=850 https://github
-
PHP实现HTML标签自动补全代码
一般情况下先用PHP的 strip_tags 函数去掉所有html标签,再去掉空格等,然后再用substr或者自己实现的cn_substr函数来实现截取.因为如果不先去掉html标签,直接截取出来的字符串就会有没有闭合的标签出现,有时甚至会截取在标签上面比如 复制代码 代码如下: </di ... 今天遇到一个内容翻页截取问题: 正文是用富文本编辑器写入的,编辑器上有个分页按钮,点击之后就往当前光标位置插入一个蓝色的 复制代码 代码如下: <hr /> 横线.然后php直接存入数据库.显
-
使用Bootstrap typeahead插件实现搜索框自动补全的方法
这就是贴代码的坏处之一:搜索框快被网友玩儿坏了!!!有故意输入空格的,有输入or 1=1的,有alert的,有html乱入的.......而且好像还在玩儿,随他们去吧,只要开心就好. 在项目中,经常会用到输入框的自动补全功能,就像百度.淘宝等搜索框一样:当用户输入首字母.关键词时,后台会迅速将与此相关的条目返回并显示到前台,以便用户选择,提升用户体验.当然本项目的补全功能和这些大厂的技术是没有可比性的,但用于站内搜索也是绰绰有余了. 接触到的自动补全插件主要有两个:autocomplete和ty
-
easyui-combobox 实现简单的自动补全功能示例
前台: Html页面 <input id="clsydw" name="clsydw" class="easyui-combobox" data-options="" /> JS //自动补全功能 $("#clsydw").combobox({ valueField:'syr', textField:'syr', panelWidth:200, panelHeight:'auto', onCh
-
BootStrap Typeahead自动补全插件实例代码
关键代码如下所示: $('#Sale').typeahead({ ajax: { url: '@Url.Action("../Contract/GetSale")', //timeout: 300, method: 'post', triggerLength: 1, loadingClass: null, preProcess: function (result) { return result; } }, display: "Value", val: "
随机推荐
- angular ng-repeat数组中的数组实例
- MySQL实现批量插入以优化性能的教程
- 基于asp+ajax和数据库驱动的二级联动菜单
- Python 基于Twisted框架的文件夹网络传输源码
- ASP.NET中MVC使用AJAX调用JsonResult方法并返回自定义错误信息
- ASP.NET Core程序发布到Linux生产环境详解
- php获取从html表单传递数组的方法
- golang实现sql结果集以json格式输出的方法
- Docker aufs存储驱动layer、diff、mnt目录的区别介绍
- 远程连接mysql数据库注意点记录
- 理解javascript封装
- 使用travis-ci如何持续部署node.js应用详解
- jQuery实现类似淘宝网图片放大效果的方法
- 概述如何实现一个简单的浏览器端js模块加载器
- Javascript 同时提交多个Web表单的方法
- C++ 中String 替换指定字符串的实例详解
- substr()函数中文版
- 两台思科路由器互相升级IOS过程
- ASP.NET学习CORE中使用Cookie身份认证方法
- Oracle查询当前的crs/has自启动状态实例教程

