dataGrip显示clickhouse时间字段不正确的问题
最近做数据迁移碰到一个问题,源数据和目的端数据,导入的时间怎么都差8个小时
服务器时间是对的
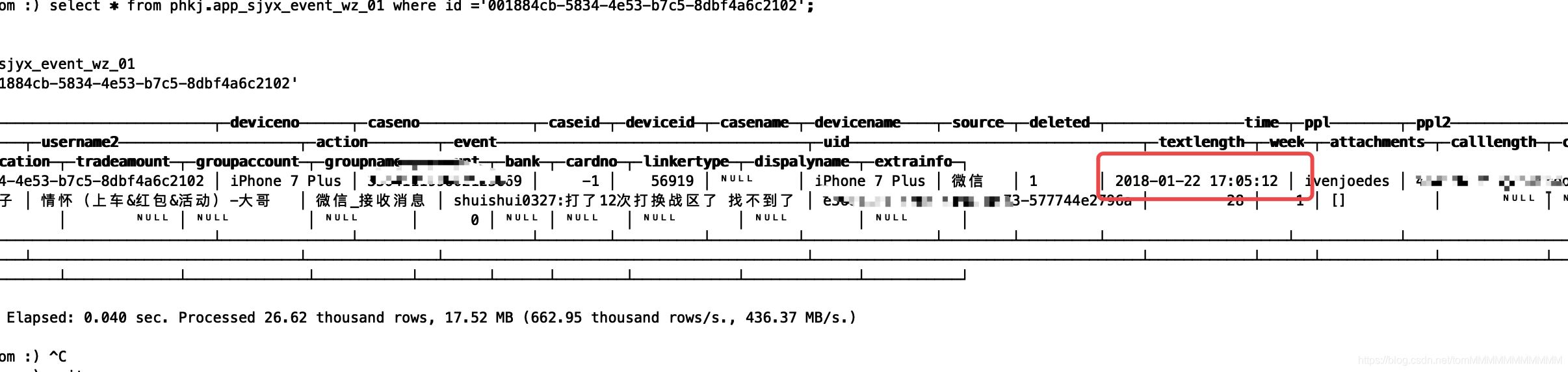
服务器上clickhouse客户端连接查询出来的数据是对的


显示的时间却不对

发现是datagrip的问题,试了use_time_zone修改为Asia/Shanghai 发现并不行
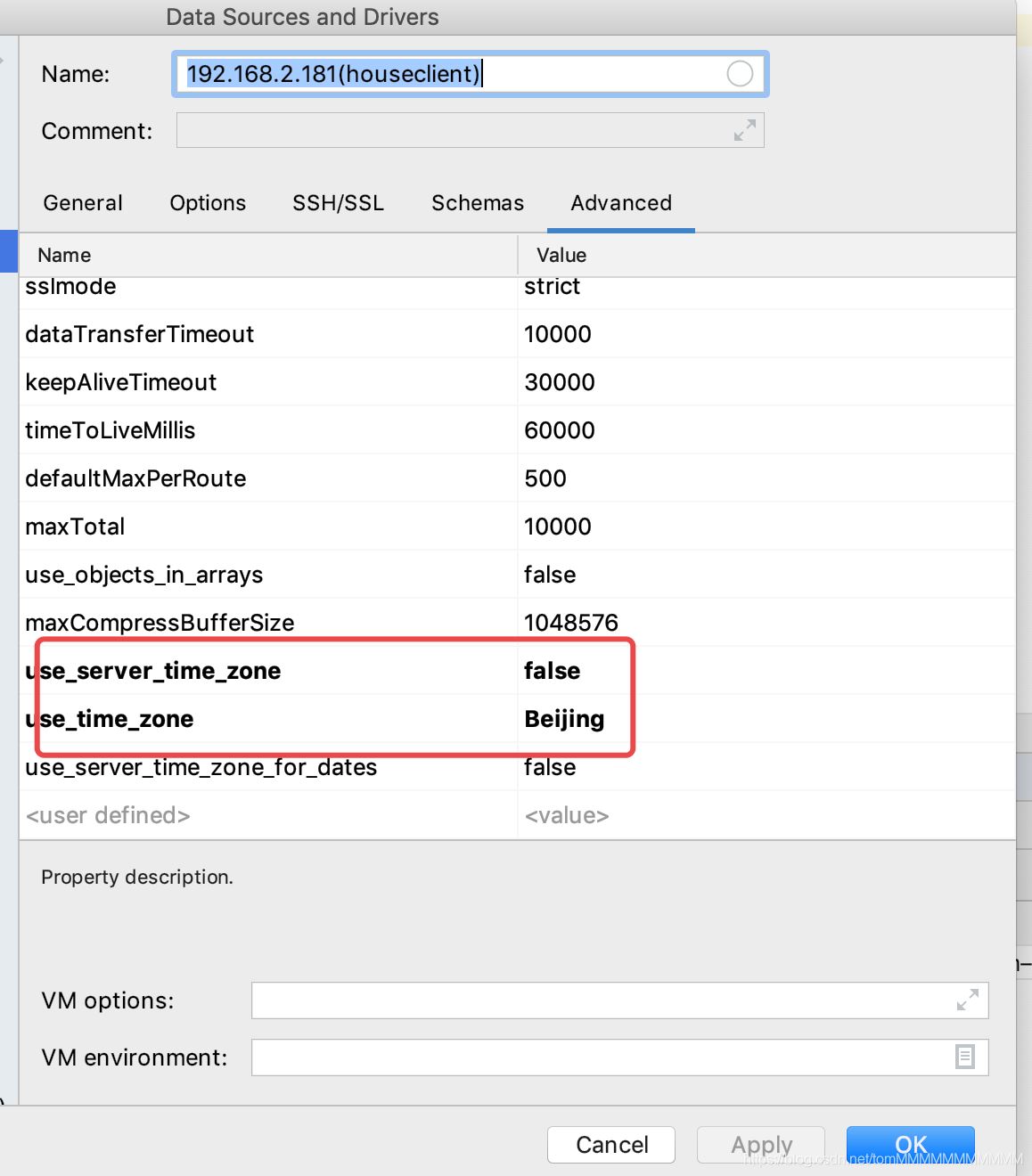
解决办法 更改下面加粗的属性值即可

到此这篇关于dataGrip显示clickhouse时间字段不正确的问题的文章就介绍到这了,更多相关dataGrip clickhouse时间不正确内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解将DataGrip连接到MS SQL Server的方法
DataGrip支持几乎所有主流的关系数据库产品,如DB2.Derby.H2.MySQL.Oracle.PostgreSQL.SQL Server.Sqllite及Sybase等,并且提供了简单易用的界面,允许您以不同模式执行查询,在本篇文章中,我们介绍的是将DataGrip连接到MS SQL Server的方法. JetBrains DataGrip教程 DataGrip可以涵盖SQL开发人员的一些特定需求,例如从OSX 连接到SQL Server,甚至使用Windows身份验证.自从发布Da
-
datagrip入坑指南(如何找到数据库和表)
用习惯了navicat,一直喜欢如下界面,可以方便查看数据库及表的信息. 但是不知道为什么navicat总是无法连接oracle,因此转战datagrip. 第一次使用datagrip,用户体验可谓是相当差了(大佬莫喷,对于我的使用习惯来说,这款软件用户体验真的极差.) 琢磨了半天,都不知道怎么弄成navicat那种界面. 以下是入坑教程:包括新建项目,连接数据库,已经查看数据库及表的内容. 1.新建项目: 2.连接数据库 点击 File-->Data Sources 点击左上角绿色小加号,选择
-
DataGrip 连接 HiveServer2 报错的问题
DataGrip 连接 HiveServer2 报错 一.Heap memory Exception in thread "main" java.lang.OutOfMemoryError: Java heap space 因为 DataGrip 会开好几个 Session,我这里是 4 个 Session 因此有时候如果执行的语句过大,会造成堆内存来不起回收.导致堆内存溢出,反应在 DataGrip 就是执行语句卡住没反应,等很久然后报错.这里有个超时时间,等很久就是超过这个超时时间
-
使用Idea或Datagrip导入excel数据的方法
由于格式问题datagrip无法正确解析xlsx,解析xlsx就会出现乱码,如下图所示,无法正确的根据符号分割. 解决办法通过wps或者excel工具将此文件另存为csv文件,选择下面的格式后另存. 再次使用datagrip导入这个csv文件时就会正确解析. 到此这篇关于使用Idea或Datagrip导入excel数据的方法的文章就介绍到这了,更多相关Idea或Datagrip导入excel数据内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
使用DataGrip的详细教程
DataGrip是什么 DataGrip是一款连接数据库的可视化软件,就跟Navicat似的. DataGrip是JetBrains公司出品的,就是开发了IntelliJ IDEA的那家公司. 写在前边 现在的时间:2020-03-27 基本上我认识的人都在用Navicat,Navicat确实非常好用. 但DataGrip真的真的也很好用,而且我感觉DataGrip界面设计更加美观,在书写SQL语句的时候提示功能也非常强大,确实比Navicat强大不少.但用惯了Nav
-
DataGrip 2020.1 安装与激活方法
我们下载: JetBrains DataGrip 2020.1 免费中文正式版(附汉化包+安装教程) 近看到一款数据库客户端工具,DataGrip,是大名鼎鼎的JetBrains公司出品的,就是那个出品Intellij IDEA的公司. DataGrip是一款数据库管理客户端工具,方便连接到数据库服务器,执行sql.创建表.创建索引以及导出数据等.之前试用的客户端工具是dbvisualizer,但是在试用了DataGrip以后,我就决定抛弃dbvisualizer.我相信,当你第一眼看到Data
-
dataGrip显示clickhouse时间字段不正确的问题
最近做数据迁移碰到一个问题,源数据和目的端数据,导入的时间怎么都差8个小时 服务器时间是对的 服务器上clickhouse客户端连接查询出来的数据是对的 显示的时间却不对 发现是datagrip的问题,试了use_time_zone修改为Asia/Shanghai 发现并不行 解决办法 更改下面加粗的属性值即可 到此这篇关于dataGrip显示clickhouse时间字段不正确的问题的文章就介绍到这了,更多相关dataGrip clickhouse时间不正确内容请搜索我们以前的文章或继续浏览下面
-
基于mybatis-plus 时间字段比较
mybatis-plus 时间字段比较 mybatis-plus 时间字段比较,默认lt/gt/ge时间比较时无效: 解决: LambdaQueryWrapper<?> queryWrapper = Wrappers.<ConstantsRetention>query().lambda(); String strEnd= DateFormatUtils.format(dto.getEndTime(),"yyyy-MM-dd HH:mm:ss"); String
-
js 显示日期时间的实例(时间过一秒加1)
html: <div id="data"><font>2017年10月17日 15:11:11</font></span> js: 1:引入js库 2: function showLocale(objD) { var str, colorhead, colorfoot; var yy = objD.getYear(); if (yy < 1900) yy = yy + 1900; var MM = objD.getMonth() +
-
Oracle SQL Developer显示的时间包含时分秒的设置方法
Oracle SQL Developer是Oracle公司出品的一个免费的集成开发环境.Oracle SQL Developer 是一个免费非开源的用以开发数据库应用程序的图形化工具,使用 SQL Developer 可以浏览数据库对象.运行 SQL 语句和脚本.编辑和调试 PL/SQL 语句.另外还可以创建执行和保存报表.该工具可以连接任何 Oracle 9.2.0.1 或者以上版本的 Oracle 数据库,支持 Windows.Linux 和 Mac OS X 系统. 那么如何设置让Orac
-
基于JS代码实现实时显示系统时间
1.概述 在浏览很多网站时,都会发现在网站中加入了显示当前系统时间的功能,在网页中显示当前系统时间,不仅可以方便浏览者掌握当前时间,而且还美化了网页. 2.技术要点 利用Date对象来实现.首先创建一个表示当前系统时间的Date()对象,然后通过Date对象的getXxx()方法获得当前系统时间的年.月.日.小时.分.秒和星期的值,接下来将获得的这些值组合成一个日期时间字符串,并将日期时间字符串设置成为<div>标签的内容,最后通过window对象的setTimeout()函数每隔1秒调用一个
-
js显示动态时间的方法详解
本文实例讲述了js显示动态时间的方法.分享给大家供大家参考,具体如下: Date对象的方法 Date 对象能够使你获得相对于国际标准时间(格林威治标准时间,现在被称为 UTC-Universal Coordinated Time)或者是 Flash 播放器正运行的操作系统的时间和日期.要使用Date对象的方法,你就必须先创建一个Date对象的实体(Instance). Date 对象必须使用 Flash 5 或以后版本的播放器. Date 对象的方法并不是静态的,但是在使用时却可以应用于所指定的
-
仅2行代码的javascript按指定格式显示日期时间效果
在蓝色理想学习了N年,今天第一次发点自己的原创,因为我曾为解决该问题花了不少时间,主要是网络上找到的代码要么非常烦琐,要么不能通用或格式只能固定几个,所以我专门对这个问题进行了研究,最终优化到只有2行代码,非常精简.主要是用到了JSON.正则和eval 函数,如果有什么问题欢迎大家指正. 感谢zhanyuzai 的优化,经测试2行代码没有发现问题,现在已更新过来 /// /// 格式化显示日期时间 /// /// 待显示的日期时间,例如new Date() /// 需要显示的格式,例如yyyy-
-
JavaScript实现页面实时显示当前时间的简单实例
复制代码 代码如下: <html> <head> <title>JavaScript实现页面实时显示当前时间</title> </head> <body> <script language="javascript"> function showtime() { var today,hour,second,minute,year,month,date; var strDate ; today=new Da
-
js实时获取并显示当前时间的方法
本文实例讲述了js实时获取并显示当前时间的方法.分享给大家供大家参考.具体实现方法如下: js部分如下: <script type="text/javascript"> window.onload = function() { var show = document.getElementById("show"); setInterval(function() { var time = new Date(); // 程序计时的月从0开始取值后+1 var
-
ASP.NET显示农历时间改进版
本文实例讲述了ASP.NET显示农历时间的方法,是前面一篇文章源码的改进版.分享给大家供大家参考.具体如下: 前面有一篇取农历时间http://www.jb51.net/article/57481.htm,不过没有进行封装使用起来需要手动修改.本次进行简单封装一下,可以直接进行调用. 代码如下: 取农历时间的类 复制代码 代码如下: public class CountryDate { public string ChineseTimeNow = ""; pu
随机推荐
- Python优化技巧之利用ctypes提高执行速度
- JSP Spring中Druid连接池配置详解
- AngularJS实现Model缓存的方式
- vue中的event bus非父子组件通信解析
- js判断字符长度及中英文数字等
- php上传中文文件名乱码问题处理方案
- 全面了解函数声明与函数表达式、变量提升
- 怎么让脚本或里面的函数在所有图片都载入完毕的时候执行
- python实现颜色rgb和hex相互转换的函数
- js实现连个数字相加而不是拼接的方法
- ASP.NET页面借助IFrame提交表单数据所遇到问题的解决方法分享
- Qmail的Maildir++补丁的小错误
- Android开发之App widget用法实例分析
- jQuery如何将选中的对象转化为原始的DOM对象
- Vue 固定头 固定列 点击表头可排序的表格组件
- 用sc.exe将程序加入windows系统服务
- Android自定义控件案例汇总2(自定义开关、下拉刷新、侧滑菜单)
- PHP借助phpmailer发送邮件
- jQuery中ajax获取数据赋值给页面的实例
- vue实现可视化可拖放的自定义表单的示例代码

