SPRINGMVC JSON数据交互如何实现
json是一种前后端分离思想所使用的存储数据的格式,然而使用Springmvc这个框架在对前台参数处理时会遇到一些问题,下面我们来看看如何进行数据交互

jsp页面:

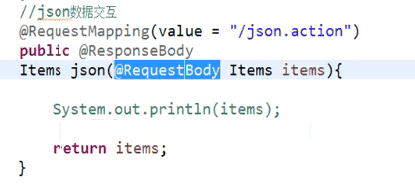
@RequestBody注解实现接收http请求的json数据,将json数据转换为java对象进行绑定
@ResponseBody注解实现将Controller方法返回java对象转换为json响应给客户端。
加上@ResponseBody注解,就不会走视图解析器,不会返回页面,目前返回的json数据。如果不加,就走视图解析器,返回页面

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Springmvc 4.x利用@ResponseBody返回Json数据的方法
下面是官方文档对于@ResponseBody注解的解释: Mapping the response body with the @ResponseBody annotation The @ResponseBody annotation is similar to @RequestBody. This annotation can be put on a method and indicates that the return type should be written straight to
-
SpringMVC接收与响应json数据的几种方式
前言 前后端的数据交互,除了通过form表单进行提交外,也可以通过ajax向后端传递和接收json格式数据(这种方式可以实现请求数据和页面分离).本文将总结一下在Spring MVC中接收和响应json数据的几种方式. 话不多说了,来一起看看详细的介绍吧 准备步骤: 1.导入json相关框架的依赖(比如jackson). 2.spring mvc的controller方法正常写,如果需要响应json,增加@responsebody注解. 3.在接受json对应的输入参数前,加上@RequestB
-
springmvc图片上传及json数据转换过程详解
springmvc的图片上传 1.导入相应的pom依赖 <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.3</version> </dependency> 2.添加springmvc-servlet.xml里面的配置 <bean id=&q
-
springMVC返回复杂的json格式数据方法
一.springMVC返回json格式数据常用的写法是使用@ResponseBody注解,在每一个方法前加上这个注解,springMVC的json解析机制会自动把返回值(Object类型的对象)转换为json格式的数据,如果返回的json对象比较复杂,每一个方法都要定义很多对象,会给开发带来很大的工作量,以下介绍一种方法,直接使用json对象设置数据并放回. 二.当遇到以下json格式数据是,如果差用@ResponseBody方式需要创建多个Java对象. { "total":2, &
-
SpringMVC中controller接收json数据的方法
本文实例为大家分享了SpringMVC中controller接收json数据的方法,供大家参考,具体内容如下 1.jsp页面发送ajax的post请求: function postJson(){ var json = {"username" : "imp", "password" : "123456"}; $.ajax({ type : "post", url : "<%=basePath
-
springmvc接收json串,转换为实体类List方法
开始我用List<泛型>接受json串,如下,结果list内并非泛型对象,而是JSONObject对象.这样在遍历的时候就报了转化异常的错误.我不知道为什么springmvc在处理这个的时候并没有将json对象转化为泛型对象(我认为应该能获取到,可能是配置问题或者使用不当导致的),这个错误用实际证明了java是假泛型. 如何解决呢,暂时有两种方案,第一种是使用json工具类转化json对象为泛型对象,第二种使用数组接受,然后将数组转化为list对象.代码如下下.如果哪天找到了更好的解决方案,或
-
SpringMvc后台接收json数据中文乱码问题详解
原因分析 使用ajax从前台页面传输数据到后台controller控制器的时候,出现中文乱码 其实乱码问题出现的原因,就是由于默认的tomcat配置,接收请求是以ISO-8859-1来转码,导致中文出现了乱码问题,只要能正确的以utf-8来转码,则可以解决乱码问题. 普通数据传输,从jsp页面传到后台controller,中文乱码问题解决方案 首先检查jsp页面编码格式是否是utf-8 设置中文过滤 <filter> <filter-name>characterEncodingFi
-
springMvc 前端用json的方式向后台传递对象数组方法
如下所示: JSP var vipFee= new Array; //遍历选中的对象 $("#feeList :checkbox:checked").each(function(i){ vipFee.push({"enterpriseSeq":$(this).attr("enterpriseSeq"),"merchNo":$(this).val(),"serviceFee":$(this).attr(&qu
-
SPRINGMVC JSON数据交互如何实现
json是一种前后端分离思想所使用的存储数据的格式,然而使用Springmvc这个框架在对前台参数处理时会遇到一些问题,下面我们来看看如何进行数据交互 jsp页面: @RequestBody注解实现接收http请求的json数据,将json数据转换为java对象进行绑定 @ResponseBody注解实现将Controller方法返回java对象转换为json响应给客户端. 加上@ResponseBody注解,就不会走视图解析器,不会返回页面,目前返回的json数据.如果不加,就走视图解析器,返
-
SpringMVC JSON数据交互及RESTful支持实现方法
JSON概述 JSON(JavaScript Object Notation,JS对象标记)是一种轻量级的数据交换格式,最近几年才流行起来.JSON是基于JavaScript的一个子集,使用了C.C++.C#.Java. JavaScript.Per. Python等其他语言的约定,采用完全独立于编程语言的文本格式来存储和表示数据.这些特性使JSON成为理想的数据交互语言,它易于阅读和编写,同时也易于机器解析和生成. 与XML一样,JSON也是基于纯文本的数据格式.初学者可以使用JSON传输一个
-
SpringMVC JSON数据交互实现过程解析
为什么使用JSON进行数据交互? JSON数据格式比较简单.解析比较方便,在接口调用及HTML页面Ajax调用时较常用. JSON交互方式 请求是Key/Value,响应是JSON(推荐使用) 请求是JSON,响应是JSON 依赖包 <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <ver
-
聊聊Spring MVC JSON数据交互的问题
我们在开发中后端经常需要接受来自于前端传递的Json字符串数据,怎么把Json字符串转换为Java对象呢?后端也经常需要给前端返回Json字符串,怎么把Java对象数据转换为Json字符串返回呢? 回顾JSON JSON(JavaScript Object Notation) 各个JSON技术比较 早期 JSON 的组装和解析都是通过手动编写代码来实现的,这种方式效率不高,所以后来有许多的关于组装和解析 JSON 格式信息的工具类出现,如 json-lib.Jackson.Gson 和 Fast
-
SpringBoot前后端json数据交互的全过程记录
目录 一.参考文献 二.勇敢尝试 三.最终选择交互方式 总结 一.参考文献 原生Ajax与JQuery Ajax SpringMVC接受JSON参数详解及常见错误总结 提交方式为 POST 时, JQuery Ajax 以 application/x-www-form-urlencoded 上传 JSON对象 , 后端用 @RequestParam 或者Servlet 获取参数. JQuery Ajax 以 application/json 上传 JSON字符串, 后端用 @RquestBody
-
SpringBoot实现前后端、json数据交互以及Controller接收参数的几种常用方式
目录 前言 获取参数的几种常用注解 一.请求路径参数get请求 二.Body参数POST请求 四.HttpServletRequest 五.参数校检 最终选择交互方式 参考文献 总结 前言 现在大多数互联网项目都是采用前后端分离的方式开发,前端人员负责页面展示和数据获取,后端负责业务逻辑处理和接口封装.当与前端交互的过程当中,常用json数据与前端进行交互,这样想取出前端传送过来的json数据的时候,就需要用到@RequestBody这个注解.@RequestBody注解用于读取http请求的内
-
详解springMVC之与json数据交互方法
前台代码: function channel(){ //先获取选中的值 var channelId = $("#channelId option:selected").val(); //来判断发送的链接 if(channelId ==2){ **需要注意地方 start** var schoolBannerInfo = { "img": channelId, "title": channelId, "info": channe
-
详解springmvc之json数据交互controller方法返回值为简单类型
当controller方法的返回值为简单类型比如String时,该如何与json交互呢? 使用@RequestBody 比如代码如下: @RequestMapping(value="/ceshijson",produces="application/json;charset=UTF-8") @ResponseBody public String ceshijson(@RequestBody String channelId) throws IOException{
-
ASP.NET MVC 4 中的JSON数据交互的方法
前台Ajax请求很多时候需要从后台获取JSON格式数据,一般有以下方式: 拼接字符串 return Content("{\"id\":\"1\",\"name\":\"A\"}"); 为了严格符合Json数据格式,对双引号进行了转义. 使用JavaScriptSerialize.Serialize()方法将对象序列化为JSON格式的字符串 MSDN 例如我们有一个匿名对象: var tempObj=new
-
SpringBoot学习之Json数据交互的方法
JSON知识讲解 JSON的定义 JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式.它基于 ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据.简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言. 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率. 解释来自于百度百科,说简单点.JSON就是一串字符串 只不过元素会使用特定的符号标注. JSON
随机推荐
- delphi制作wav文件的方法
- 一致性哈希算法以及其PHP实现详细解析
- Go语言到底有没有引用传参(对比 C++ )
- 浅谈RHEL7和RHEL6的主要变化
- Spring实战之XML与JavaConfig的混合配置详解
- Spring Boot 开发私有即时通信系统(WebSocket)
- Javascript的表单验证-揭开正则表达式的面纱
- JS获取图片实际宽高及根据图片大小进行自适应
- android开发教程之ubuntu使用adb连接小米2的步骤和adb调试方法
- asp万用分页程序代码
- php导入csv文件碰到乱码问题的解决方法
- CSS图片响应式 垂直水平居中
- ajax 返回值自动添加pre标签的解决方法
- 网页源代码保护(禁止右键、复制、另存为、查看源文件)
- win2003 R2升级提示另一个应用程序要求重新启动的解决方法
- fjOs0r.dll、OnlO0r.dll 木马群的清除方法
- C#实现带阴历显示的日期代码
- C语言实现输入一颗二元查找树并将该树转换为它的镜像
- Java Web项目中编写定时任务的实现
- C#实现向函数传递不定参数的方法

