SpringMVC 重新定向redirect请求中携带数据方式
目录
- SpringMVC 重新定向redirect请求中携带数据
- 使用URL模版重定向
- 使用flash属性
- SpringMVC 几种重定向携带数据方法
- 1.拼接字符串
- 2.采用RedirectAttribute来传参数
- 3.RedirectAttribute—–addFlashAttribute()的用法
SpringMVC 重新定向redirect请求中携带数据
- 在控制器方法返回的视图名称中使用了redirect:前缀,这时返回的String不是用来寻找视图,而是浏览器进行跳转的路径:
return “redirect:/spitter/” + spitter.getUsername();
当一个控制器返回的是一个redirect时,原来的request会终止,并且会开启一个新的HTTP请求。原来request中所有的model数据都会清空。新的request不会有任何的model数据,如图:

现在不能再redirect时使用model来传递数据了。但是还有其他方法用来从重定向的方法中获取数据:
- 将数据转换为路径参数或者查询参数
- 在flash属性中发送数据首先来看一下Spring如何在路径参数或者查询参数中传递数据。
使用URL模版重定向
@RequestMapping(value="/register", method=POST)
public String processRegistration(Spitter spitter, Model model) {
spitterRepository.save(spitter);
model.addAttribute("username", spitter.getUsername());
return "redirect:/spitter/{username}";
}
@RequestMapping(value = "/{username}", method = RequestMethod.GET)
public String showSpitterProfile(@PathVariable String username, Model model) {
System.out.println("showSpitterProfile");
Spitter spitter = spittleRepository.findByUsername(username);
model.addAttribute(spitter);
return "Profile";
}
model中其他的原始值也会作为查询参数添加到重定向URL中。例如,除了username,model同时也包括新建的Spitter对象的id属性:
@RequestMapping(value="/register", method=POST)
public String processRegistration(Spitter spitter, Model model) {
spitterRepository.save(spitter);
model.addAttribute("username", spitter.getUsername());
model.addAttribute("spitterId", spitter.getId());
return "redirect:/spitter/{username}";
}
但是由于model中的spitterId属性并没有映射到URL中的占位符,它会自动作为查询参数。
如果username是habuma,spitterId是42,那么返回的重定向路径将是/spitter/habuma?spitterId=42。
使用flash属性
Spring提供了通过RedirectAttributes来设置flash属性,RedirectAttributes作为Model的子接口,新增了一些方法用来设置flash属性。
@RequestMapping(value="/register", method=POST)
public String processRegistration(Spitter spitter, RedirectAttributes model) {
spitterRepository.save(spitter);
model.addAttribute("username", spitter.getUsername());
model.addFlashAttribute("spitter", spitter);
return "redirect:/spitter/{username}";
}
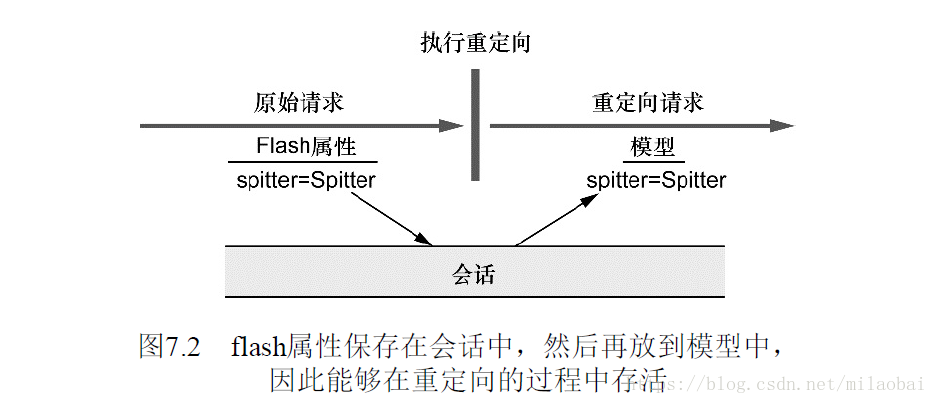
在重定向执行之前,所有的flash属性都会复制到会话中。在重定向后,存在会话中的flash属性会被取出,并从会话转移到模型之中。处理重定向的方法就能从模型中访问Spitter对象了,就像获取其他的模型对象一样

@RequestMapping(value = "/{username}", method = RequestMethod.GET)
public String showSpitterProfile(@PathVariable("username") String username, Model model) {
if (!model.containsAttribute("spitter")) {
Spitter spitter = spitterRepository.findByUsername(username);
model.addAttribute(spitter);
}
return "profile";
}
showSpitterProfile()方法所做的第一件事就是检查是否存有key为spitter的model属性。如果模型中包含spitter属性,那就什么都不用做了。这里面包含的Spitter对象将会传递到视图中进行渲染。但是如果模型中不包含spitter属性的话,那么showSpitterProfile()将会从Repository中查找Spitter,并将其存放到模型中。
重新定向显示数据
....
....
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
....
....
username:<c:out value="${spitter.username}"/><br/>
firstName:<c:out value="${spitter.firstName}"/>
lastName: <c:out value="${spitter.lastName}"/><br/>
email:<c:out value="${spitter.email}"/>
....
SpringMVC 几种重定向携带数据方法
1.拼接字符串
return "redirect:/page/second?param1=lay¶m2=lay2";
2.采用RedirectAttribute来传参数
public String first(RedirectAttribute redirectAttribute){
redirectAttribute.addAttribute("param1", "lay");
return "redirect:/page/second";
}
3.RedirectAttribute—–addFlashAttribute()的用法
@Controller
@RequestMapping("/page")
public class redirectDemo{
@RequestMapping("/first")
public String first(RedirectAttribute redirectAttribute){
redirectAttribute.addFlashAttibute("param1", "lay");
return "redirect:/page/second";
}
@RequestMapping("/second")
public String second(@ModelAttribute("param1") String param1){
System.out.println(param1);
return "second";
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

