javaSwing写关闭窗口的提示框实例
目录
- javaSwing写关闭窗口的提示框
- java swing 提示框
- 第一种
- 第二种
- 第三种
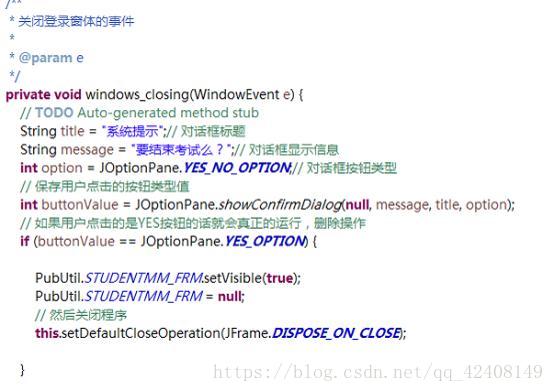
javaSwing写关闭窗口的提示框
先在该窗体的initUI()中初始化中写一句
// 关闭的事件 this.setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE);
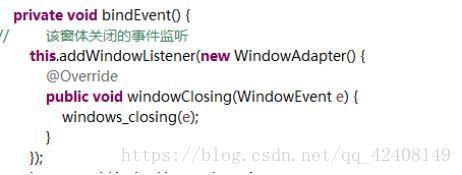
该语句作用就是让窗体关闭时不作为,而是启动下面的方法,下面的方法必须写在bindevent中的监听器中


java swing 提示框
可以使用JoptionPane:
有几种提示框:
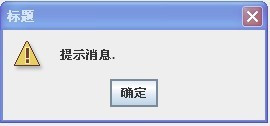
第一种
JOptionPane.showMessageDialog(jPanel, "提示消息", "标题",JOptionPane.WARNING_MESSAGE);

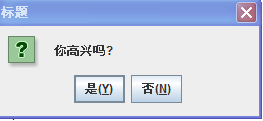
第二种
int n = JOptionPane.showConfirmDialog(null, "你高兴吗?", "标题",JOptionPane.YES_NO_OPTION);//返回的是按钮的index i=0或者1

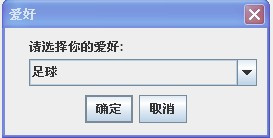
第三种
Object[] obj2 ={ "足球", "篮球", "乒乓球" };
String s = (String) JOptionPane.showInputDialog(null,"请选择你的爱好:\n", "爱好", JOptionPane.PLAIN_MESSAGE, new ImageIcon("icon.png"), obj2, "足球");

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Java Swing窗体关闭事件的调用关系
Java Swing的窗体和对话框的关闭事件无非就是windowClosing和windowClosed这两个方法,如果要在关闭时进行"是否退出"之类的提示或保存数据等操作时则需要用到这些方法,但到底是该用哪个方法则有一定的讲究. windowClosing用于窗体关闭时被调用,这个时候窗体还处在运行并显示当中,所以为了方便可以把这个方法称为关闭前调用的方法.值得注意的是当我们按下窗体或对话框的的右上角的关闭按钮时此方法会被调用. windowClosed用于窗体被关闭后被调用,一般当
-
Java Swing 只关闭当前窗体的实现
看到很多人都在询问怎么在java swing中只关闭当前的窗体,因此写下此文. 主界面主要是有两个JButton,一个是通过按钮事件调起另一个JFame,另一个是关闭当前窗体. 1.关闭当前窗体不能使用setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)方法,可以使用 setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); 2.通过JButton事件不能使用exit(),这样会使得整个程序的窗体全部关闭,可以使
-
java Swing实现弹窗效果
使用Swing实现的一个简单弹窗功能,基本容器的使用办法,代码如下: package test1; import java.awt.Color; import java.awt.Container; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.JButton; import javax.swing.JDialog; import javax.swing.JF
-
javaSwing写关闭窗口的提示框实例
目录 javaSwing写关闭窗口的提示框 java swing 提示框 第一种 第二种 第三种 javaSwing写关闭窗口的提示框 先在该窗体的initUI()中初始化中写一句 // 关闭的事件 this.setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE); 该语句作用就是让窗体关闭时不作为,而是启动下面的方法,下面的方法必须写在bindevent中的监听器中 java swing 提示框 可以使用JoptionPane: 有几种提示框:
-
基于jQuery实现弹出可关闭遮罩提示框实例代码
jquery CSS3遮罩弹出层动画效果,使用非常简单,就两个标签,里面自定义内容和样式,四种常见效果,懂的朋友还可以修改源代码修改成自己想要的效果 先给大家展示下效果图,如果大家感觉还不错,请参考实现代码. 效果演示 关键代码如下所示: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&quo
-
PyQt5 closeEvent关闭事件退出提示框原理解析
这篇文章主要介绍了PyQt5 closeEvent关闭事件退出提示框原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 如果关闭QWidget,就会产生一个QCloseEvent,并且把它传入到closeEvent函数的event参数中.改变控件的默认行为,就是替换掉默认的事件处理. 原生的英文提示框: # 添加一个退出的提示事件 def closeEvent(self, event): """我们创建了一个消息框,上面
-
微信小程序-消息提示框实例
做Android的时候对toast是很熟悉的.微信小程序开发中toast也是重要的消息提示方式. 提示框: wx.showToast(OBJECT) 显示消息提示框 OBJECT参数说明: 示例代码: wx.showToast({ title: '成功', icon: 'success', duration: 2000 }) wx.hideToast() 隐藏消息提示框 wx.showToast({ title: '加载中', icon: 'loading', duration: 10000 }
-
js网页右下角提示框实例
本文实例讲述了js网页右下角提示框的实现方法,分享给大家供大家参考.具体方法如下: html代码部分如下: 复制代码 代码如下: <style type="text/css"> .messageTip{border-right: #455690 1px solid; border-top: #a6b4cf 1px solid; border-left: #a6b4cf 1px solid; border-bottom: #455690 1px solid; z-index:
-
iOS自定义alertView提示框实例分享
本文实例为大家分享iOS自定义alertView提示框,先上图,弹框的背景色,按钮背景色,提示的消息的字体颜色都可以改变 利用单例实现丰富的自定义接口 // // PBAlertController.h // PBAlertDemo // // Created by 裴波波 on 16/4/20. // Copyright © 2016年 裴波波. All rights reserved. // #import <UIKit/UIKit.h> typedef void(^PBBlock)();
-
JavaScript基础教程之alert弹出提示框实例
alert 命令弹出一个提示框 为便于对 JavaScript 有一个直观的认识,本节会提供几个简单的实例供 JavaScript 入门学习之用.下面的代码是一个弹出提示框的例子: 复制代码 代码如下: <script type="text/javascript"> alert("我是提示文字!"); </script> 将上面部分代码,用文本编辑器(如写字板或其他更高级的编辑器,如 EditPlus 等)保存为 alert.html(或 a
-
用纯Node.JS弹出Windows系统消息提示框实例(MessageBox)
Node.JS是一个控制台程序,如果想要从Node.JS弹出Windows系统提示框的话,有很多方法可以实现.比如借助 electron 或 node-webkit: 在Electron中弹出消息框 Electron与Windows的接口非常完善,可以调用各种Window原生机制,如创建系统托盘图标.打开文件夹选择框等.这里使用dialog,即可弹出系统消息提示框: const { app , BrowserWindow , Menu , Tray , shell , dialog , ipcM
-
IE JS无提示关闭窗口不提示的方法
IE6: 复制代码 代码如下: <script> window.opener=null; window.close(); </script> IE7: 复制代码 代码如下: <script> window.open('','_self'); window.close(); </script> IE6.IE7.FF通用代码: 复制代码 代码如下: <script> window.opener=null; window.open('','_self'
-
js提示框替代系统alert,自动关闭alert对话框的实现方法
自己写了个alert提示框.因为系统alert在苹果手机微信中,提示时,顶部会显示网站地址. 同时其他后续操作需要在js中继续填写.因此简单用div写了一个alert提示框,并自动关闭. 效果图 css样式 /*弹出消息对话框样式*/ .show_alert_box{ width:100%; height:100%; position:fixed; top:0px; left:0px; background-color:rgba(0,0,0,0.6); display:none; z-index
随机推荐
- IE8 原生JSON支持
- java随机事件分发器示例
- python关键字and和or用法实例
- js格式化时间的简单实例
- JavaScript利用fetch实现异步请求的方法实例
- 浅谈JS之tagNaem和nodeName
- python实现决策树C4.5算法详解(在ID3基础上改进)
- Android AOP之注解处理解释器详解(二)
- Bootstrap零基础学习第一课之模板
- php发送邮件的问题详解
- Lua中关系运算符的使用教程
- 链接库动态链接库详细介绍
- SQL查询语句精华使用简要第1/2页
- LINUX重启MYSQL的命令详解
- JavaScript运动框架 多值运动(四)
- Android Activity切换(跳转)时出现黑屏的解决方法 分享
- iexplore.exe在打开网页时CPU使用会100%的解决方法
- apache 二级域名解析 (window与linux)
- 浅谈Java回收对象的标记和对象的二次标记过程
- java 线程的生命周期详解

