解决vue项目本地启动时无法携带cookie的问题
解决vue项目打包部署到服务器上可以正常登录,本地启动时无法携带cookie
说一下问题:公司的老项目,从gitLab上克隆下来,启动之后登录,接口返回登录成功,然后又调用其他的接口的时候返回未登录,查看请求头,未携带cookie,因此调用接口的时候提示未登录。
但是同样的代码打包部署之后一切正常,调接口的时候是携带cookie的,一通百度之后终于解决了。
我用的是谷歌chrome浏览器
解决步骤如下:
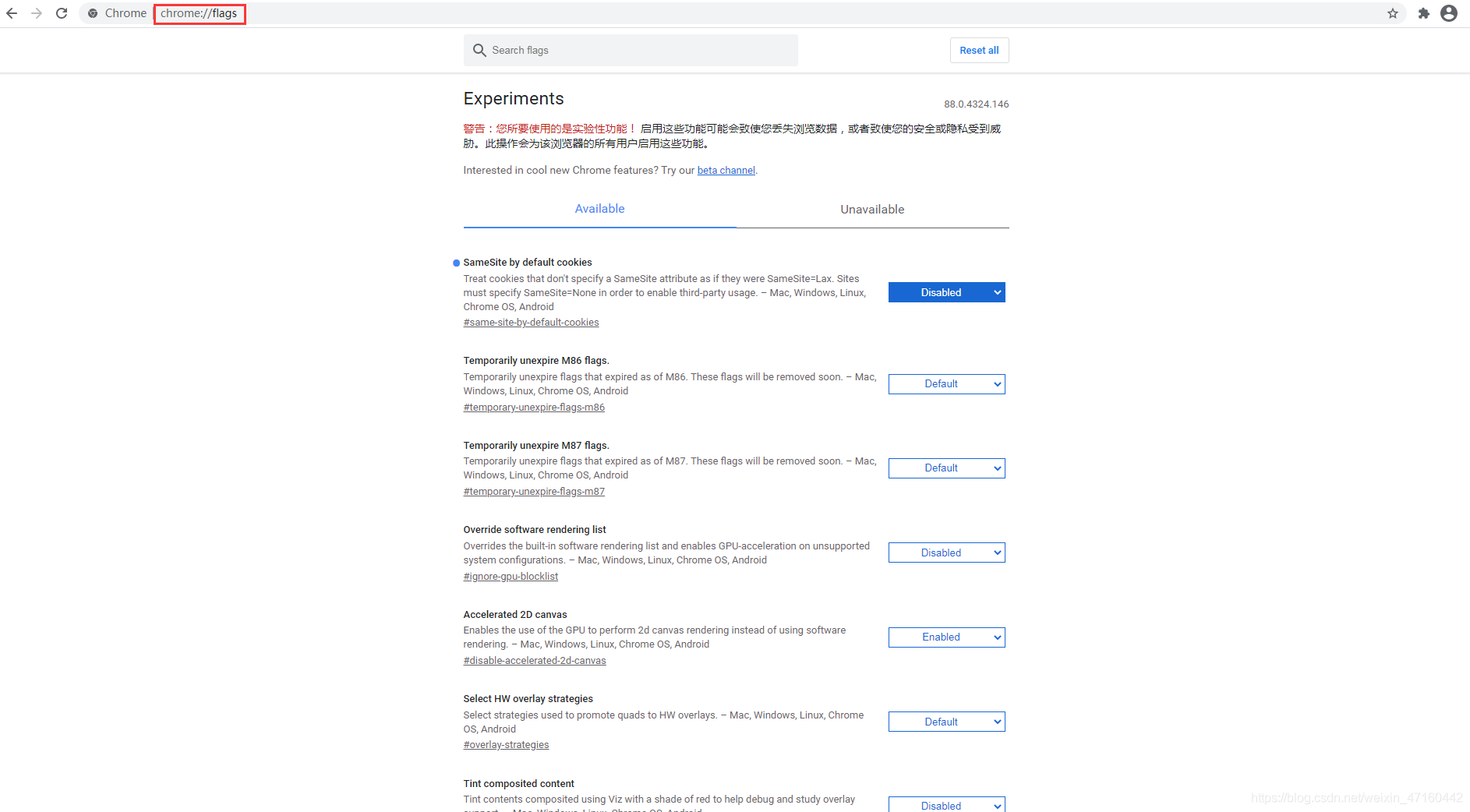
1.在浏览器地址栏访问chrome://flags

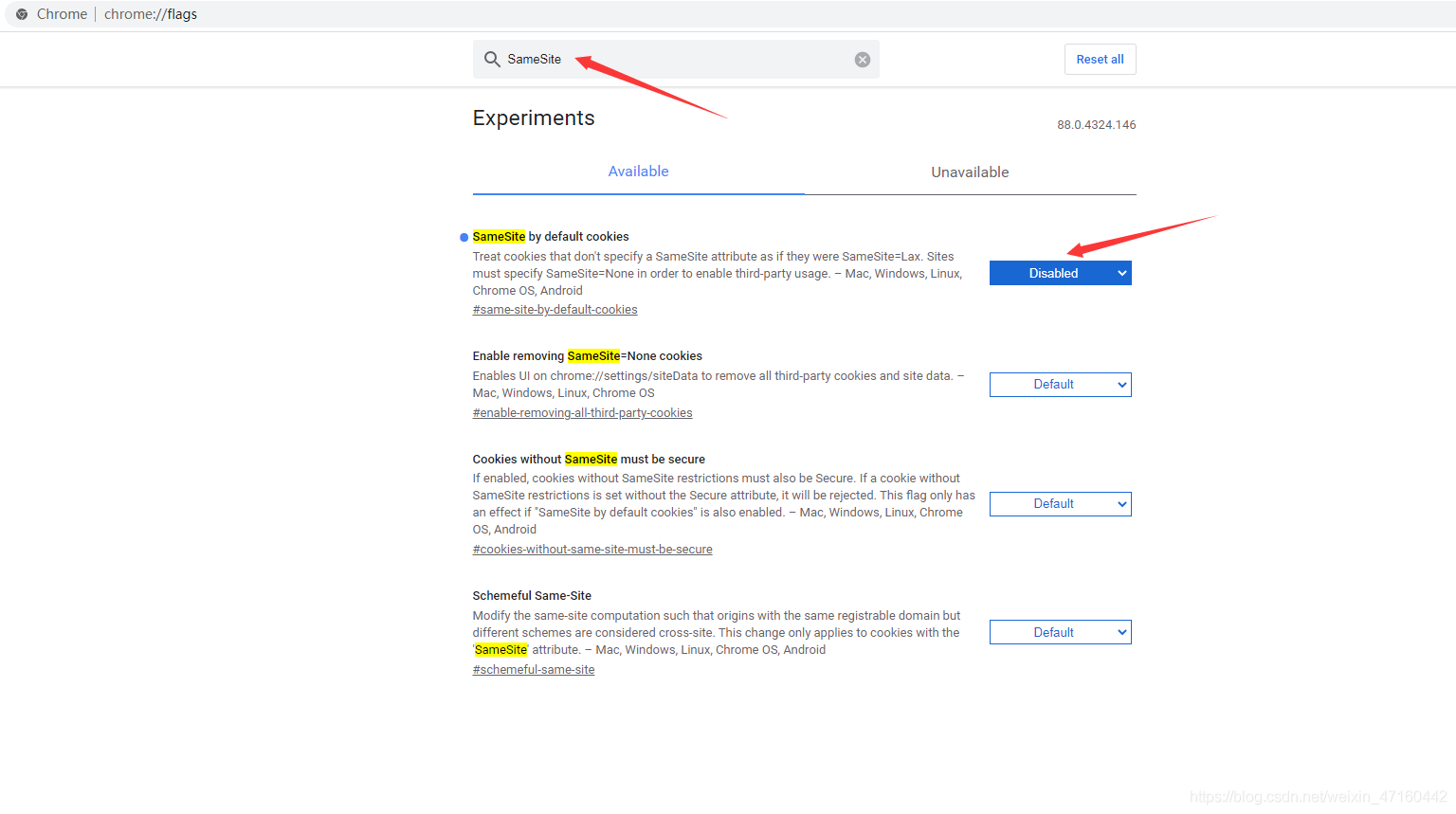
2.搜索框内搜索SameSite,然后把状态改为Disabled

3.保存之后关闭浏览器再重新打开
我在做了以上操作之后,本地启动的项目发送请求时就可以正常携带cookie了。
到此这篇关于解决vue项目本地启动时无法携带cookie的问题的文章就介绍到这了,更多相关vue无法携带cookie内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue-cli启动本地服务局域网不能访问的原因分析
1.问题描述: 本地vue-cli启动了一个项目只能通过localhost:8080访问到,同一局域网下其他的手机和电脑并不能通过ip地址访问调试, 2.原因:vue-cli项目是通过命令行一键生成的,配置文件中默认生成的是本地调试模式,默认访问地址是localhost:端口号 3.改正的方式 找到config文件夹下的index.js文件,修改host:"localhost"为 host:"0.0.0.0",此时同一局域网下的手机和其他电脑能通过ip查看到页面 P
-
vue项目启动出现cannot GET /服务错误的解决方法
上午做了项目,中午吃完饭后回来再跑一次服务器, 出现 Cannot GET/: 控制台中并没有报错:npm run dev命令行窗口也没有报错. 原因 在网上查了一堆,发现这个问题还挺多呢,而且各个回答的解决方式都竟然有许多不同- 于是把能改的地方都改了-(基本上相当于将配置信息改回来) 关闭 history 模式 关闭history模式,用/#/路由的方式开启,(history模式要跑在服务端里面): 更改端口号 更改端口号(没改的话打开原端口号自动加上登陆次数) 在 webpack.base
-
详解VSCode配置启动Vue项目
下载安装并配置VSCode 随便百度上搜个最新的VSCode安装好后,点击Ctrl + Shit + X打开插件扩展窗口进行插件扩展,这里要安装两个插件. 1.vetur插件的安装 该插件是vue文件基本语法的高亮插件,在插件窗口中输入vetur点击安装插件就行,装好后点击文件->首选项->设置 打开设置界面,在设置界面右侧添加配置 "emmet.syntaxProfiles": { "vue-html": "html", "
-
如何启动一个Vue.js项目
一. Node.js与Vue 1.1 Node.js Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型. [Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP.Python.Perl.Ruby 等服务端语言平起平坐的脚本语言. 发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装. Node对一些特殊用例
-
webpack+vue+express(hot)热启动调试简单配置方法
前言 最近搞vue+webpack,vue的api还是比较容易懂的,每次build很复杂,这里就介绍下热启动调试吧,心累~~~ ITDogFire –sky 工具及目录 所用的到的简单工具 webstorm +vue +webpack +express,小项目都是官方down下来的. 目录介绍如下 package { "name": "yx", "version": "1.0.0", "description&quo
-
vue实现商品详情页功能之商品选项卡
本文实例为大家分享了vue实现商品详情页功能之商品选项卡的具体代码,供大家参考,具体内容如下 用户点击商品进入商品详情页,默认显示第一个小图对应的大图,然后鼠标滑到小图上,大图也会发生改变,实现效果如下: 实现代码: shopitem.vue的template(HTML),上面是大图,下面是小图,鼠标滑动到小图上,触发getUrl事件(参数是小图的show属性,索引): item.json文件(我的数据文件,默认第一个小图的show为true,默认大图显示第一张.大图和小图的路径一样的,只是cs
-
详解webpack打包vue项目之后生成的dist文件该怎么启动运行
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run build(在package.json的scripts配置) 执行成功如下图所示: 然后此时你会发现项目下多了一个 dist 文件夹,dist下文件便是项目打包之后生成的文件. 此时我们直接在浏览器中打开index.html,是会报错的,什么都看不到. 2. 安装express-generator生成
-
vue实现秒杀倒计时组件
本文实例为大家分享了vue实现秒杀倒计时组件的具体代码,供大家参考,具体内容如下 下面是使用Vue实现秒杀倒计时组件 开发思路 1.请求服务器获取这一刻的服务器时间(统一以服务器时间为基准) 2.获取用户当前电脑时间与服务器时间比对,获取时间差.以当前电脑时间-减去时间差为最终时间(定义为服务器当前时间) 3.设置秒杀开始时间 4.秒杀时间与服务器当前时间比对,获取时间差(共X秒) 5.根据X秒计算出离秒杀开始时间还有x天x小时x分钟x秒 代码实现 下面代码只展示第4.第5步骤 组件CountD
-
Vue修改项目启动端口号方法
在项目的package.json中可以找到如下代码 start属性指定的文件就是通过开发模式启动的服务文件 "scripts": { "dev": "node build/dev-server.js", "start": "node build/dev-server.js", "build": "node build/build.js", "lint&quo
-
详解vue express启动数据服务
这两天学习了一下vue和express结合,本文记录一下vue express启动数据服务 记录一下配置 build->dev.sever.js配置 var apiServer = express() var bodyParser = require('body-parser') apiServer.use(bodyParser.urlencoded({ extended: true })) apiServer.use(bodyParser.json()) var apiRouter = exp
-
Vue2.0/3.0双向数据绑定的实现原理详解
Vue2.0/3.0 双向数据绑定的实现原理 双向数据绑定简意 即数据的改变能让页面重新渲染 Vue2.0 ES5的原理: Object.defineProperty 对数据进行拦截 简单小案例 <body> 姓名: <span id="name"></span> <br /> <input type="text" id="inputName" /> </body> 改变in
随机推荐
- 使用angularjs创建简单表格
- 天涯(tianya)bbs系统架构分析
- python爬虫入门教程--正则表达式完全指南(五)
- 在Mac OS的终端中运行Swift应用的方法
- .net中mshtml处理html的方法
- PHP实现对xml进行简单的增删改查(CRUD)操作示例
- eclipse中运行monkeyrunner脚本之环境搭建(4)
- Android编程实现为ListView创建上下文菜单(ContextMenu)的方法
- MySQL嵌套查询实例详解
- 浅析Android 的 MediaPlayer类
- jqurey 学习笔记 传智博客佟老师附详细注释
- Powershell小技巧之获取对象可变的特征
- 注册表的禁用与解锁方法集合
- JSONP和批量操作功能的实现方法
- 详解把Node.js项目部署到阿里云服务器(CentOs)
- 用户的详细注册和判断
- 收藏的一个php小偷的核心程序
- JS中精巧的自动柯里化实现方法
- vue+elementUI实现表格关键字筛选高亮
- Java实现中序表达式的实例代码

