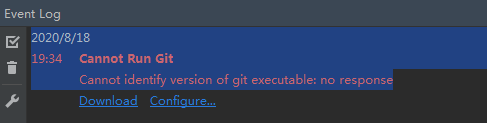
解决idea 拉取代码出现的 “ Сannot Run Git Cannot identify version of git executable: no response“的问题
昨天没有做过任何操作,今天一拉代码就出现这个问题

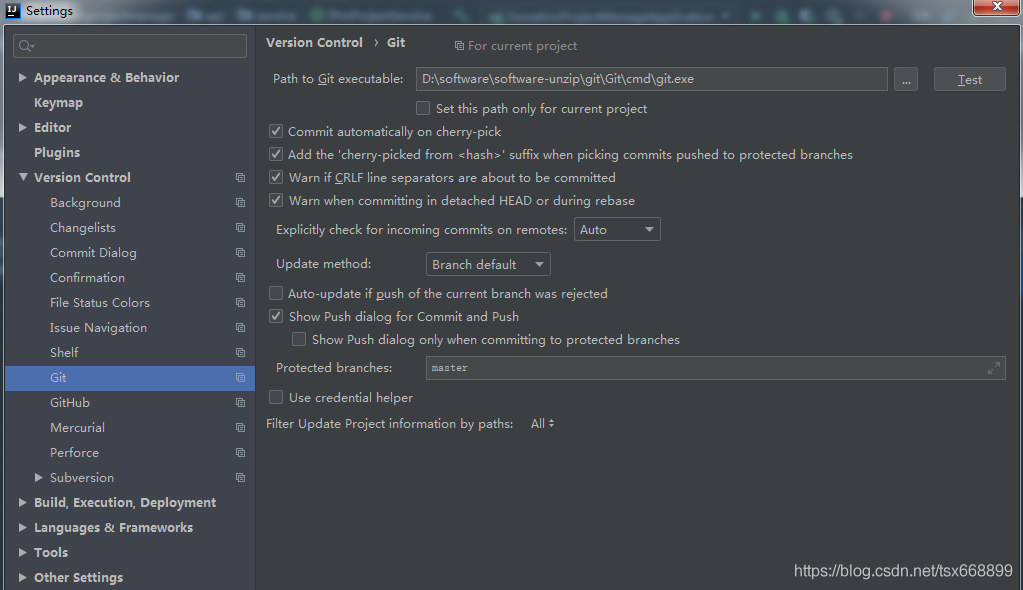
开配置信息settings->Version Control -> Git

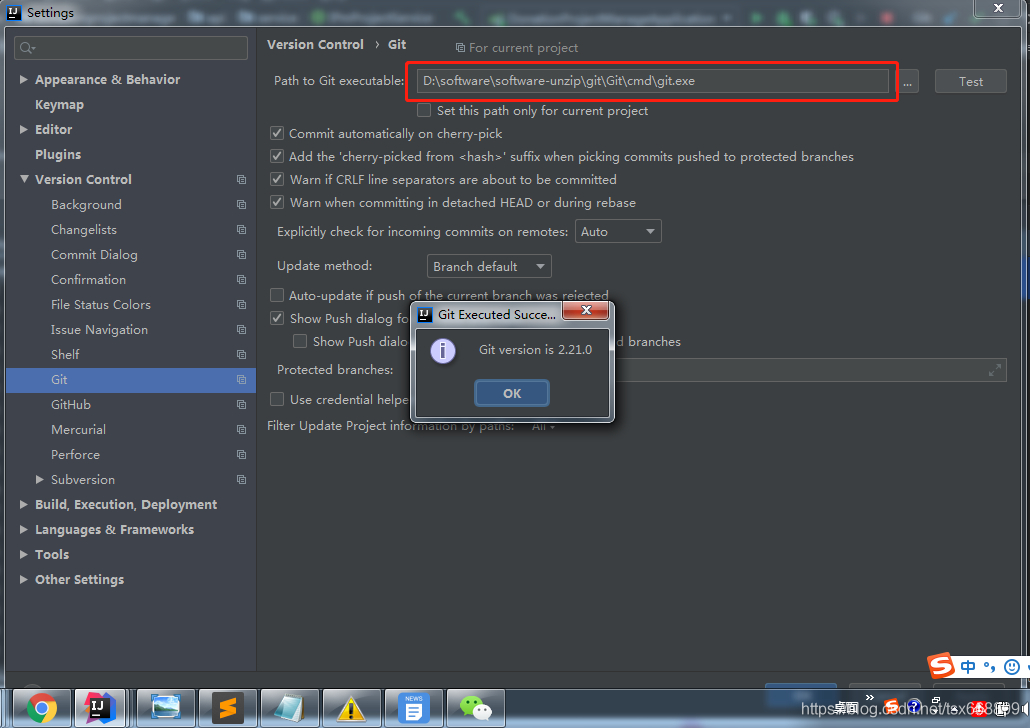
必须手动配置一下路径,不由idea自己检测可执行路径

再次拉取代码就可以了

总结
到此这篇关于解决idea 拉取代码出现的 “ Сannot Run Git Cannot identify version of git executable: no response“的问题的文章就介绍到这了,更多相关idea 拉取代码内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IDEA中使用Git拉取代码时报 Git pull failed原因及解决方法
产生原因: 先说一下Git和SVN的区别吧,有助于更好的理解这个问题. SVN从服务器上update文件时,如果文件有冲突,SVN会自动帮你merge,很方便:GIT如果本地有文件改动未提交,且该文件和服务器最新版本有冲突,pull更新时会提示错误,无法更新. 就是这个小小的区别,造成了产生"Git Pull Failed"错误的根本原因. 解决办法: Git编译器,要么就是先commit自己的改动再pull,要么就是使用Stash Changes后再pull,如下. 1. 当本地改动
-
解决idea 拉取代码出现的 “ Сannot Run Git Cannot identify version of git executable: no response“的问题
昨天没有做过任何操作,今天一拉代码就出现这个问题 开配置信息settings->Version Control -> Git 必须手动配置一下路径,不由idea自己检测可执行路径 再次拉取代码就可以了 总结 到此这篇关于解决idea 拉取代码出现的 " Сannot Run Git Cannot identify version of git executable: no response"的问题的文章就介绍到这了,更多相关idea 拉取代码内容请搜索我们以前的文章或继续浏
-
解决在Python编辑器pycharm中程序run正常debug错误的问题
初学Python,写了一小段程序,在pycharm中debug一直报错,在网上搜了很久,尝试多种方法后还是没有用. 尝试了很久之后,发现这个问题是由于: 1.程序中有中文注释. 2.程序保存路径有中文. 最终我的解决方法是设置pycharm的编码方式.进入file>setting,在输入框搜索encoding 把GBK设置成UTF-8,再重启软件就OK了! 以上这篇解决在Python编辑器pycharm中程序run正常debug错误的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希
-
解决docker拉取mysql镜像太慢的情况
docker拉取mysql镜像半个小时依然没有成功,改用阿里云镜像加速器. 1.进入阿里云平台 链接: 阿里云控制台,镜像搜索mysql 复制加速器链接 2.进入虚拟机修改docker配置 vim /etc/docker/daemon.json 编辑代码 { "registry-mirrors": ["https://nsodgxr5.mirror.aliyuncs.com"] } 重启docker sudo systemctl daemon-reload sudo
-
巧用jquery解决下拉菜单被Div遮挡的相关问题
用jquery的hover事件,当鼠标移动到menu时,把遮挡下拉菜单的div设置为负值,鼠标离开时恢复正值, 代码如下: 复制代码 代码如下: $("#menu").hover( function() { $(".divName").css("z-index", "-1"); }, function() { $(".divName").css("z-index", "0&qu
-
如何解决下拉菜单被flash覆盖的问题
把swf文件属性设置成透明,在flash参数里面加上,如果你用dreamweaver,选中那个swf文件,属性面板上会有一个"参数..."按钮(在面板的最下面),点一下,在弹出框里左边"参数"下面加上wmode,对应右边的值输入transparent,确定后就可以了 或者,直接在Flash的Object里面,加上: <param name="wmode" value="transparent">
-
jQuery解决下拉框select设宽度时IE 6/7/8下option超出显示不全
个人做了一些自定义的修改 复制代码 代码如下: <!--[if lt IE 9]> <script type="text/javascript"> jQuery(function($){ var el; $("select").each(function() { el = $(this); el.data("origWidth", el.css("width")); // el.data("o
-
Spring5.2.x 源码本地环境搭建的方法步骤
1 克隆Spring源码 github 下载可能较慢,可以先 fork 官方仓库到自己的账户下,再从 gitee 导入. 使用 sourceTree 拉取代码到本地. 切换到5.2.x版本 git checkout origin/5.2.x 添加阿里云镜像 将下面这行代码粘贴到build.gradle文件中的repositories节点下即可 , maven { url "http://maven.aliyun.com/nexus/content/groups/public" } 预先
-
angularjs下拉框空白的解决办法
搜索angularjs下拉框空白,可以出现很多解决方案,但是对于静态字段来说,网上目前还没有找到解决方案,如下: <select class="form-control" ng-model="UserState" ng-init="UserState=0"> <option value="-1">选择状态</option> <option value="0">
-
Android自定义SwipeRefreshLayout高仿微信朋友圈下拉刷新
上一篇文章里把SwipeRefreshLayout的原理简单过了一下,大致了解了其工作原理,不熟悉的可以去看一下:http://www.jb51.net/article/89310.htm 上一篇里最后提到,SwipeRefreshLayout的可定制性是比较差的,看源码会发现跟样式相关的几个类都是private的而且方法是写死的,只暴露出了几个颜色设置的方法.这样使得SwipeRefreshLayout的使用比较简单,主要就是设置一个监听器在onRefresh方法里完成刷新逻辑.讲道理Swip
随机推荐
- MSScriptControl.ScriptControl组件属性、方法、事件介绍
- asp.net网站首页根据IP自动跳转指定页面的示例
- 对Python的Django框架中的项目进行单元测试的方法
- jQuery+ajax实现鼠标单击修改内容的思路
- 第二篇Bootstrap起步
- 使用Java 8中的Lambda表达式实现工厂模式
- iOS实现图片六边形阴影效果
- Python __setattr__、 __getattr__、 __delattr__、__call__用法示例
- Symfony实现行为和模板中取得request参数的方法
- HashMap 和 HashSet的区别
- MySQL数据库21条最佳性能优化经验
- php过滤所有的空白字符(空格、全角空格、换行等)
- PowerShell函数简明教程
- 水牛(shuiniu.exe)手工查杀方法不用专杀工具
- javascript操作文本框readOnly
- JavaScript 事件查询综合
- [Linux]完全Mandrake 9.0 美化
- 详谈android界面之间数据的传递
- 基于MyBatis的简单使用(推荐)
- C++实现一维向量旋转算法

