Visual Studio 2019 如何新建 Win32项目的方法步骤
新建VS2019 Win32项目
VS2017、VS2019对新建项目类型进行了重新归类,创建传统Win32项目具体步骤如下:
- 单击文件(File) -> 新建(New) -> 项目(Project)
- 选择新建 Windows桌面向导(Windows Desktop Wizard)项目类型
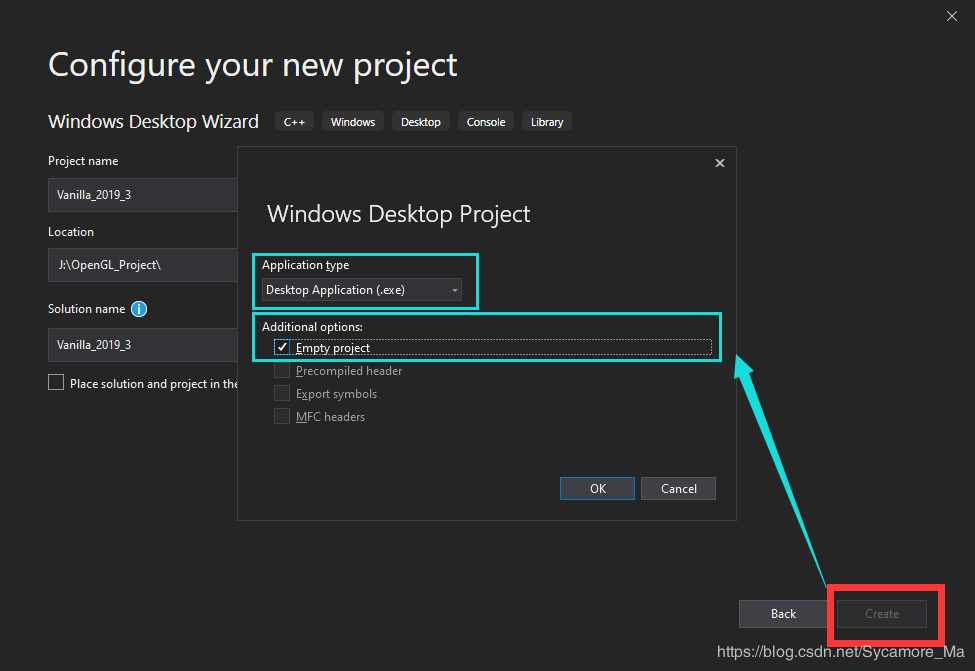
- 配置选项:应用程序类型选择 桌面应用程序 (.exe) (Desktop Application (.exe)),其它选项勾选 空项目(Empty project)


创建效果
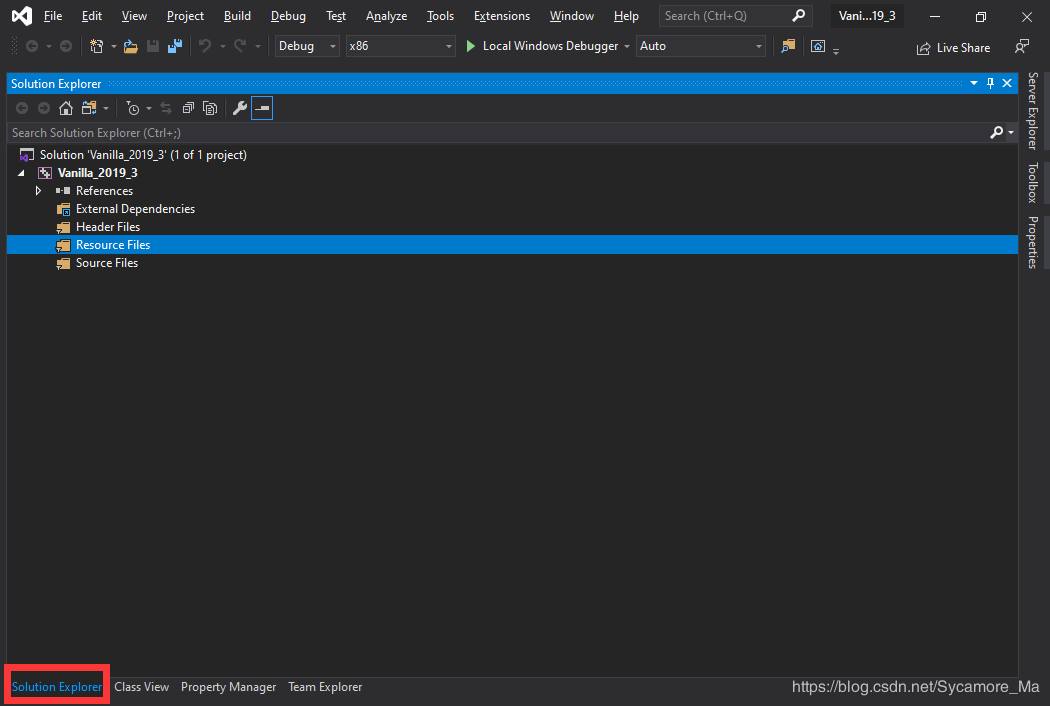
建立出来的库与Visual Studio 2015及其之前版本的Win32项目相同,查看解决方案资源管理器(Solution Explorer)效果如下:

到此这篇关于Visual Studio 2019 如何新建 Win32项目的方法步骤的文章就介绍到这了,更多相关VS2019 新建Win32项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
C#利用win32 Api 修改本地系统时间、获取硬盘序列号
C#利用win32 Api 修改本地系统时间.获取硬盘序列号,可以用于软件注册机制的编写! 复制代码 代码如下: using System; using System.Collections.Generic; using System.Text; using System.Runtime.InteropServices; namespace Fengyun { public class Win32 { #region 修改本地系统时间 [DllIm
-
VC程序在Win32环境下动态链接库(DLL)编程原理
本文详细讲述了VC程序在Win32环境下动态链接库(DLL)编程原理.分享给大家供大家参考.具体分析如下: 一般比较大的应用程序都由很多模块组成,这些模块分别完成相对独立的功能,它们彼此协作来完成整个软件系统的工作.其中可能存在一些模块的功能较为通用,在构造其它软件系统时仍会被使用.在构造软件系统时,如果将所有模块的源代码都静态编译到整个应用程序EXE文件中,会产生一些问题:一个缺点是增加了应用程序的大小,它会占用更多的磁盘空间,程序运行时也会消耗较大的内存空间,造成系统资源的浪费:另一个缺点是
-
C#调用Win32的API函数--User32.dll
Win32的API函数是微软自己的东西,可以直接在C#中直接调用,在做WinForm时还是很有帮助的.有时候我们之直接调用Win32 的API,可以很高效的实现想要的效果. 代码 using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Runtime.InteropServices; namespace WindowsAPI { class CSharp_
-
C语言+win32api写窗体应用程序
昨晚看了一下win32api编程的知识,我在网上搜索了许多教程,一个美化版的windows编程,代码错漏百出,缺字,翻译难懂生硬,术语不专业,一个windows.c编程,模糊,而且用的是VC++6.0,由于我的电脑装不上vc++6.0,只能用vs2008,许多操作和函数都不太一样了.在网上找到一篇博客园的win32api编程的文章,照抄下来,结果编译下来几十个错误--晕死了. 后来还是参照以下四个步骤,自己查MSDN用C语言写出来了,晕死,英文不好,话说,金山词霸对MSDN的整句翻译很专业啊.
-
Visual Studio 2019 如何新建 Win32项目的方法步骤
新建VS2019 Win32项目 VS2017.VS2019对新建项目类型进行了重新归类,创建传统Win32项目具体步骤如下: 单击文件(File) -> 新建(New) -> 项目(Project) 选择新建 Windows桌面向导(Windows Desktop Wizard)项目类型 配置选项:应用程序类型选择 桌面应用程序 (.exe) (Desktop Application (.exe)),其它选项勾选 空项目(Empty project) 创建效果 建立出来的库与Visual
-
pycharm新建Vue项目的方法步骤(图文)
1.首先安装Node.js 官网:https://nodejs.org/zh-cn/ 1)根据自己电脑型号下载好 2)点击安装,傻瓜式一步一步最后完成安装 3)打开CMD,检查是否正常,如果显示了如下则安装正常 2.使用淘宝NPM镜像 大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像. npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用cnpm命令来安装模块了 3.项目初始
-
Visual Studio 2019下配置 CUDA 10.1 + TensorFlow-GPU 1.14.0
环境 Windows 10 64位 Visaul Studio 2019 Anaconda 1.9.7 Python 3.7 CUDA Toolkit 10.1.120 CUDNN 7.6.1.34 TensorFlow-GPU 1.14.0 1. 安装 Visual Studio 2019 VS号称宇宙最强IDE,接触以来从未让人失望过,可直接在官网下载. 从 Visual Studio 2017 开始,就集成了Python模块用于对机器学习的支持,其安装方式也新增了在线安装,安装时可以
-
解决Visual Studio 2019本地不能运行Azure Functions
最近一个项目,需要维护同事写得代码,主要是一堆基于 .net core 3.1 的 Azure Functions.想起2年前第一次接触 Azure Functions(那次是基于.net framework),开局很不顺,代码一直运行不起来.试了网上的各种解决方案,折腾好几天,最后还是把 visual studio 2017 卸载重装,才解决问题
-
Visual Studio 2019安装、测试创建c语言项目(图文教程)
一.安装 Visual Studio 2019是完全免费的,而且安装比较简单,不过还是想写一写,老规矩,先上下载地址 官网:https://visualstudio.microsoft.com/zh-hans/vs/ 本地下载:https://www.jb51.net/softs/618313.html 选择Community 2019下载 双击打开下载下来的应用程序 点击继续 看个人需要选择你要安装的工作负载,(工作负载后期还可以再装的,不用着急全部装完),修改安装路径 一般来说安装这三个就差
-
Visual Studio 2019创建C++ Hello World项目的方法
最近准备入坑c++ 使用visual studio来配c++环境,虽然visual studio很笨重,但轻松啊~~,安装后什么都不用管,就能跑c++代码了:P 不过启动项目就有一个很尴尬的问题,记录简单一下. 1.新建一个空项目 由于visual studio写代码,一定要新建工程,我们这边选择空的项目 即可 2.新建源文件 注意:只要这样创,源文件才进该项目,才能启动.调试 3.编写代码 4.启动调试 快捷键Ctrl + F5 进行编译和运行,或者点击箭头图标 到此这篇关于Visual St
-
在Visual Studio 2019中修改项目名的方法
1.需求场景 场景一:开始创建项目时,瞎起了一个名字,等后面开发了一部分功能后突然想改名. 场景二:想从一个老项目的基础上开发一个新项目. 2.操作步骤 2.1 重命名解决方案 [解决方案]右键选择[重命名],将OldSlnName重命名为NewSlnName 2.2 重命名项目名 [项目(OldProject)]右键选择[重命名],将OldProject重命名为NewProject 2.3 修改程序集名称及命名空间 [项目(NewProject)]右键选择[属性] 2.4 全局替换项目名 在整
-
Visual Studio 2019配置vue项目的图文教程详解
一,环境安装 1:Vue项目一切基于Node.js,必须先安装NodeJS, 下载地址:https://nodejs.org/zh-cn/ 安装nodejs,一路next就行了 Additonal工具可以不用安装. win+r 输入cmd 输入 node -v 和 npm -v 得到版本信息证明装好了. 2:确认Visual Studio 2019环境:看扩展工具里有没有勾选NodeJs 二,使用VS2019 创建Vue项目 后期会新增多个vue的项目,所以建议加一个vue名称 方案管理文件 你
-
浅谈Visual Studio 2019 Vue项目的目录结构
Visual Studio 2019 Vue项目 创建成功后可看到如下结构 Visual Studio 2019配置vue项目 具体文件结构如下图 模版使用 入口文件: public/index.html 和 src/main.js 总结 到此这篇关于Visual Studio 2019 Vue项目 目录结构的文章就介绍到这了,更多相关visual studio 2019 vue项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
Visual Studio 2019 使用 Live Share的教程图解
推荐阅读: 大早上更新了Visual Studio 2019 试用一下 一.前言 Visual Studio 2019 在今天发布(北京时间)了,这次带来了一个比较有趣的 Live Share 功能,使用它可以进行更好的协作开发.主要功能: 更多资料可看官方介绍: •Visual Studio 实时共享 •什么是Visual Studio Live Share? 二.Visual Studio Code 注意事项 Live Share 可以在 Visual Studio 2019 和 Visua
随机推荐
- jQuery基于$.ajax设置移动端click超时处理方法
- C#使用PHP服务端的Web Service通信实例
- 浅析javascript的间隔调用和延时调用
- jQuery实现图片上传和裁剪插件Croppie
- asp.net基于windows服务实现定时发送邮件的方法
- c++中临时变量不能作为非const的引用参数的方法
- 使用JSP制作一个超简单的网页计算器的实例分享
- Java中的泛型详解
- 浅谈JavaScript数据类型及转换
- 设计模式中的观察者模式在Ruby编程中的运用实例解析
- SQL Server 数据库自动执行管理任务
- 安装MSDE2000提示为了安全起见,要求使用强 SA 密码的解决方法
- mysql免安装版的实际配置方法
- C#中调用SAPI实现语音合成的2种方法
- jQuery插件MixItUp实现动画过滤和排序
- 浅谈jQuery中replace()方法
- jQuery Easyui实现左右布局
- jQuery Easyui学习教程之实现datagrid在没有数据时显示相关提示内容
- Android实现字母雨的效果
- Apache的Rewrite设置多域名301跳转到主域名的方法

